이 글은 js의 빠른 검색 기능을 구현하는 방법을 주로 소개합니다. 이제는 모든 사람과 공유합니다.
요즘 회사의 프로젝트가 매우 빡빡합니다. 갑자기 전체 검색 기능을 요청했을 때 가장 먼저 생각한 것은 PHP의 퍼지 검색을 사용하는 것이었지만 성능을 많이 소모하고 데이터 검색 속도가 매우 느립니다. Baidu에서 JS를 통해 검색했습니다. 모든 사람과 기능을 공유하세요.
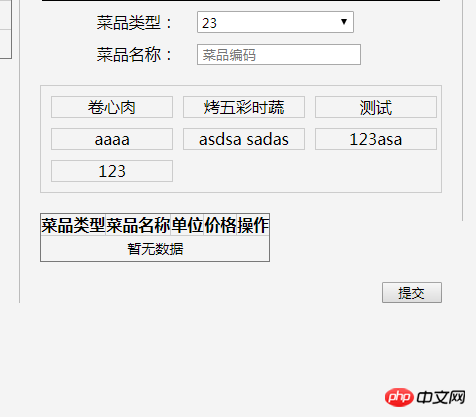
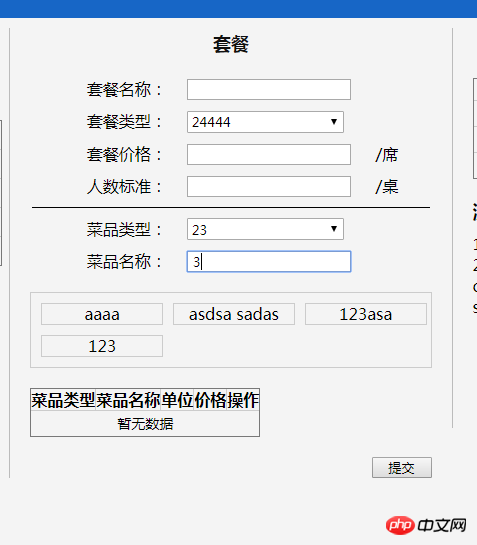
페이지입니다

나온 후 효과 :

페이지 코드 :
<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div> js code
1 $("#foodCode").keyup(function(){
2 $("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
3 });php I only 출력 데이터를 만들었으므로 여기에는 넣지 않겠습니다
위 내용은 모두의 학습에 도움이 되길 바랍니다.
관련 권장 사항:
scroll.js를 캡슐화하여 스크롤 막대의 값을 얻는 방법
Vue의 for 객체에서 속성이 음수가 아닌 정수인 문제를 해결하는 방법
위 내용은 js의 빠른 검색 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!