이 글은 주로 js 변수 값을 php로 전송하는 방법을 소개합니다. 특정 참조 값이 있습니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참조할 수 있습니다.
1을 사용하세요. ajax
2. PHP 페이지에서 매개변수 가져오기: $val = $_POST['val']
참조 코드(jquery):
$.ajax({
type: 'POST',
url: 'save.php',
data: {val: text1obj.value}
success: function(msg){// msg: php返回内容/* alert(修改成功); */window.location = window.location;
},
error:function(msg){// 提交失败}
});<SCRIPT LANGUAGE="JavaScript"> var bid=document.fenlei.bfenlei.value; <?php $sql1="select * from s_type where b_id='$bid'"; //....... ?> </SCRIPT>
위 코드를 사용하여 다음 PHP 문에서 문서의 입찰 값을 입찰로 전달하는 방법은 무엇입니까? ? ? ?
不用AJAX,最简单就是传个参数过去
如:function saveGame(str){
window.location.href='url?str=' + str;
}
楼上的是一种跳转的方式。如果你想不刷新处理,获取数据。还是用ajax 。很简单的。给你个例子。这里我我用jquery的$.post
$.post(URL,{参数1:alue,参数2:value2},function(data){
//这里你可以处理获取的数据。我使用是json 格式。你也可以使用其它格式。或者为空,让它自己判断得了
},'json');하나는 서버 측에 있고 다른 하나는 클라이언트 측에 있습니다.
당연하지.
값을 전달하기 위해 왜 js를 사용해야 하는지 모르겠습니다.
다음과 같이 URL 매개변수를 직접 사용할 수 있습니다: test.php?bid=1 괜찮지 않나요?
웹 페이지를 열 때 php를 먼저 실행하고 js를 실행하기 때문에 js로 구현하는 것이 더 번거롭습니다. 즉, js가 어디에 위치하든 js가 실행되기 전에 php가 먼저 실행됩니다.
값을 PHP로 전송하기 위해 js를 사용해야 한다면 ajax를 사용해야 합니다. 이를 위해서는 특정 요구 사항을 알아야 합니다.
AJAX를 사용하여 배경
proytype 메소드로 전송:
function changeshow()
{
var bid=document.fenlei.bfenlei.value;
var url = 'adm_mod_ajax.php';
var pars = 'mtype=1&mid=' + mid+'&bid='+bid;
var myAjax = new Ajax.Request(
url,
{method: 'post', parameters: pars, onComplete: showResponse}
);
}3, 통찰력 시스템은 먼저 PHP를 구문 분석한 다음 다른 코드에서 문자열 접합을 수행합니다
이렇게 하면
<script>
function dailyTask(){
$('#my_daily_task_calendar').datepicker().on('changeDate.datepicker.amui', function(event) {
var dailyTaskDate=$(this).val();
var url1="{:url('task/getDailyTaskData')}";
var url2='?dailyTaskDate='+dailyTaskDate;
document.location=url1+url2;
});
}
dailyTask();
</script>apache 서버가 로드될 수 있습니다. 페이지의 7 var url2='?dailyTaskDate='+dailyTaskDate; 문장이 먼저 번역됩니다. PHP가 번역된 후 브라우저로 전달됩니다.
이것은 작동하지 않습니다. php salted fish js가 실행되기 때문에 js의 dailyTaskDate 변수를 찾을 수 없으므로 PHP는 지속적인 오류를 보고합니다.
var dailyTaskDate=$(this).val();
document.location={:url('task/getDailyTaskData',array('dailyTaskDate'=>dailyTaskDate))};
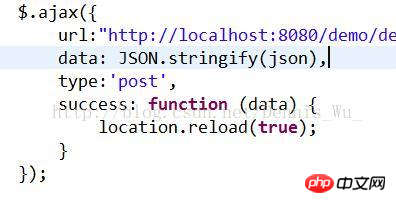
데모를 할 때 콜백 함수는 번거롭지 않기를 바랍니다. 페이지를 새로 고치고 location.reload(true)를 사용하면 됩니다. 이 문장은 F5와 동일합니다. 페이지를 새로 고치려면 키를 누르세요. 이 방법은 특정 리소스를 소비할 수 있지만 페이지를 새로 고치는 것은 여전히 매우 편리합니다.
다음 코드는 ajax 새로고침 페이지를 달성할 수 있지만 아무 소용이 없습니다. PHP 중국어 웹사이트로!
관련 추천:
js가 php를 호출하고 php가 js를 호출하는 방법 요약
위 내용은 js 변수 값을 PHP에 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!