이 글은 주로 Vue의 next와 Tick(nextTick)에 대한 분석을 소개하고 있습니다. 이제는 모든 사람과 공유하고 있습니다. 도움이 필요한 친구들은 참고할 수 있습니다. 이전에 vue 소스 코드를 전달했지만 소스 코드를 읽은 후 몇 가지 질문이 있습니다. 소스 코드를 보지 않으면 nextTick 사용에 대해 의심의 여지가 없습니다. 업데이트된 DOM을 받고 싶어서 콜백만 작성했는데, 어느 날 궁금해서 코드를 디버깅하다가 궁금한 점을 발견했습니다....
추천 매뉴얼:
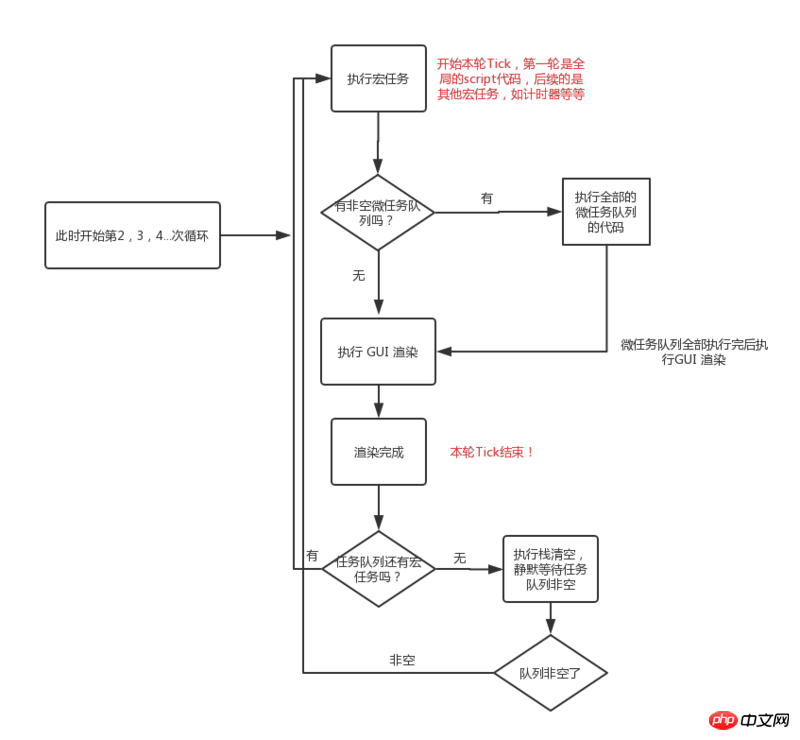
Vue. js 기본 튜토리얼이 Tick은 언제 시작되나요?
Baidu 검색 이벤트 루프에서 많은 기사를 읽을 수 있지만 많은 기사를 읽고 나면 첫 번째 Tick이 언제인지 몰랐거나 작성자가 설명하지 않았습니다. 그런데 다행히도 skycity의 누군가가 이전에 Nuggets에 대한 기사가 있었던 것을 기억합니다. 저도 댓글에서 답을 얻었습니다. 틱의 첫 번째 라운드는 전역 스크립트 실행부터 시작됩니다. . 이 틱은 언제 끝나나요?
계속해서 이벤트 작업 대기열에 작업이 있는지 확인하세요. 비어 있지 않을 때까지 조용히 기다리세요. 틱의 두 번째 라운드를 계속해서 작업을 꺼내서 실행하세요. 이 과정을 표현하기 위해 그림을 그렸습니다
이 결론은 현재로서는 옳다고 생각합니다. 제가 생각하는 부분이 틀렸다면 댓글과 토론을 부탁드립니다. 다음 무슨 뜻인가요?
공식 홈페이지 설명에 따르면
다음 DOM 업데이트 주기가 끝난 후 지연된 콜백을 실행합니다. 업데이트된 DOM을 얻으려면 데이터를 수정한 후 즉시 이 방법을 사용하세요. 
HTML에 이런 코드가 있다고 가정해보세요
this.msg = 'hello';
this.$nextTick(()=>{
console.log(this.$refs.msg.innerHTML)
})vue에서 위 코드의 실행 과정은 다음과 같습니다. 다음과 같습니다
위의 프로세스 분석을 통해 nextTick의 콜백은 현재 타임 루프 내에서 실행되고 다음 이벤트 루프에서는 실행되지 않습니다. 따라서 다음 이벤트 루프가 실행될 때 dom은 실제로 최신 상태이지만 다음 이벤트 루프에서는 콜백이 실행되지 않습니다. <p ref="msg">{{msg}}</p>
추천 관련 기사:
1.
Vue의 nextTick 메소드에 대한 자세한 소개
Vuejs의 nextTick()을 통해 비동기 업데이트 대기열 구현
관련 동영상 추천: Vue+Mock.js를 사용하여 프런트 엔드 독립 개발 환경을 구축하는 방법
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
요약
1. nextTick의 콜백은 이 틱 루프에서 실행됩니다.2 모든 마이크로태스크는 이 틱에서 실행됩니다. 3. 모든 매크로 task, 즉 task는 하나의 틱으로 실행되는 것이 아니라, 서로 다른 틱으로 실행됩니다
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트!
관련 권장 사항:
위 내용은 vue의 next 및 Tick(nextTick) 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!