이 기사에서는 특정 참조 가치가 있는 각도 구성 요소 통신에 대한 분석을 주로 소개합니다. 이제 모든 사람과 공유합니다. 필요한 친구가 참조할 수 있습니다.
이 기사에는 주로 다음과 같은 유형의 단일 페이지 응용 프로그램 구성 요소 통신이 있습니다. Angular 통신에 대해 이야기해 보세요

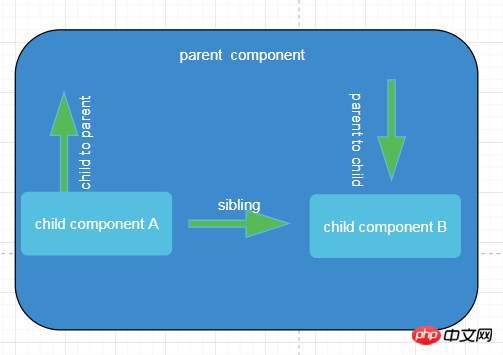
상위 구성 요소 => 하위 구성 요소
하위 구성 요소 => 상위 구성 요소
구성 요소 A = >
상위 구성요소= > ; 하위 구성 요소|
| 지역 변수||
|
|
||
| service | service |
Rxjs용 Observalbe |
| Rxjs용 Observalbe |
localStorage,sessionStorage |
|
|
위 차트는 사용할 수 있는 통신 솔루션을 요약한 것입니다. Rxjs는 redux와 promise를 포함하여 가장 강력한 사용법입니다. 기능적 상태 관리, 하나씩 이야기해 볼까요 부모 컴포넌트 => 자식 컴포넌트@input, 가장 일반적으로 사용되는 방법@Component({
selector: 'app-parent',
template: '<p>childText:<app-child></app-child></p>',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
varString: string;
constructor() { }
ngOnInit() {
this.varString = '从父组件传过来的' ;
}
}로그인 후 복사 import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: '<h1>{{textContent}}</h1>',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
@Input() public textContent: string ;
constructor() { }
ngOnInit() {
}
}로그인 후 복사 settersetter는 @input 속성을 가로채는 것입니다. 왜냐하면 우리가 통신할 때 컴포넌트의 경우, 입력 속성을 처리해야 하는 경우가 많으며, 이는 Setter와 Getter가 함께 사용되는 경우가 많습니다. 위의 child.comComponent.ts import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: '<h1>{{textContent}}</h1>',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
_textContent:string;
@Input()
set textContent(text: string){
this._textContent = !text: "啥都没有给我" ? text ;
} ;
get textContent(){
return this._textContent;
}
constructor() { }
ngOnInit() {
}
}로그인 후 복사 onChange를 약간 수정하면 이는 각도를 통해 감지됩니다. 라이프 사이클 후크를 사용하는 것은 권장되지 않습니다. 사용하려면 각도 문서를 참조하세요. @ViewChild()@ViewChild()는 일반적으로 하위 구성 요소의 비공개 메서드를 호출하는 데 사용됩니다. import {Component, OnInit, ViewChild} from '@angular/core';
import {ViewChildChildComponent} from "../view-child-child/view-child-child.component";
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
varString: string;
@ViewChild(ViewChildChildComponent)
viewChildChildComponent: ViewChildChildComponent;
constructor() { }
ngOnInit() {
this.varString = '从父组件传过来的' ;
}
clickEvent(clickEvent: any) {
console.log(clickEvent);
this.viewChildChildComponent.myName(clickEvent.value);
}
}로그인 후 복사 import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-view-child-child',
templateUrl: './view-child-child.component.html',
styleUrls: ['./view-child-child.component.css']
})
export class ViewChildChildComponent implements OnInit {
constructor() { }
name: string;
myName(name: string) {
console.log(name);
this.name = name ;
}
ngOnInit() {
}
}로그인 후 복사 로컬 변수 로컬 변수는 viewChild와 유사합니다. HTML 템플릿에서만 사용할 수 있습니다. parent.comComponent.html을 수정하고 <p> <input> <button>局部变量传值</button> <app-view-child-child></app-view-child-child> </p> 로그인 후 복사 child 组件如下 @Component({
selector: 'app-view-child-child',
templateUrl: './view-child-child.component.html',
styleUrls: ['./view-child-child.component.css']
})
export class ViewChildChildComponent implements OnInit {
constructor() { }
name: string;
myName(name: string) {
console.log(name);
this.name = name ;
}
ngOnInit() {
}
}로그인 후 복사 子组件 => 父组件@output()output这种常见的通信,本质是给子组件传入一个 parent.component.ts
@Component({
selector: 'app-child-to-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ChildToParentComponent implements OnInit {
childName: string;
childNameForInject: string;
constructor( ) { }
ngOnInit() {
}
showChildName(name: string) {
this.childName = name;
}
}로그인 후 복사 <p>
</p><p>output方式 childText:{{childName}}</p>
<br>
<app-output-child></app-output-child>
로그인 후 복사 함수를 실행하고 그 값을 상위 컴포넌트에 전달합니다
parent.comComponent.html child.component.ts
export class OutputChildComponent implements OnInit {
// 传入的回调事件
@Output() public childNameEventEmitter: EventEmitter<any> = new EventEmitter();
constructor() { }
ngOnInit() {
}
showMyName(value) {
//这里就执行,父组件传入的函数
this.childNameEventEmitter.emit(value);
}
}</any>로그인 후 복사
inject into the parent Component이 원칙을 적용한 이유는 하위 컴포넌트의 필수 생명주기인 부모가 동일하기 때문입니다export class OutputChildComponent implements OnInit {
// 注入父组件
constructor(private childToParentComponent: ChildToParentComponent) { }
ngOnInit() {
}
showMyName(value) {
this.childToParentComponent.childNameForInject = value;
}
}로그인 후 복사 user.service.ts
@Injectable()
export class UserService {
age: number;
userName: string;
constructor() { }
}
app.module.ts
@NgModule({
declarations: [
AppComponent,
SiblingAComponent,
SiblingBComponent
],
imports: [
BrowserModule
],
providers: [UserService],
bootstrap: [AppComponent]
})
export class AppModule { }
SiblingBComponent.ts
@Component({
selector: 'app-sibling-b',
templateUrl: './sibling-b.component.html',
styleUrls: ['./sibling-b.component.css']
})
export class SiblingBComponent implements OnInit {
constructor(private userService: UserService) {
this.userService.userName = "王二";
}
ngOnInit() {
}
}
SiblingAComponent.ts
@Component({
selector: 'app-sibling-a',
templateUrl: './sibling-a.component.html',
styleUrls: ['./sibling-a.component.css']
})
export class SiblingAComponent implements OnInit {
userName: string;
constructor(private userService: UserService) {
}
ngOnInit() {
this.userName = this.userService.userName;
}
}로그인 후 복사
sibling 컴포넌트 => sibling 컴포넌트import {Injectable} from "@angular/core";
import {Subject} from "rxjs/Subject";
@Injectable()
export class AlertService {
private messageSu = new Subject<string>(); //
messageObserve = this.messageSu.asObservable();
private setMessage(message: string) {
this.messageSu.next(message);
}
public success(message: string, callback?: Function) {
this.setMessage(message);
callback();
}
}</string>로그인 후 복사
Rxjs는 service @Component({
selector: 'app-sibling-a',
templateUrl: './sibling-a.component.html',
styleUrls: ['./sibling-a.component.css']
})
export class SiblingAComponent implements OnInit {
userName: string;
constructor(private userService: UserService, private alertService: AlertService) {
}
ngOnInit() {
this.userName = this.userService.userName;
// 改变alertService的信息源
this.alertService.success("初始化成功");
}
}로그인 후 복사 Rx.js를 통한 통신 이것은 가장 멋진 스트리밍 파일 처리입니다. 구독 게시에 따르면 구독 소스가 변경되면 구독자가 이 변경 사항을 얻을 수 있습니다. 이는 b.js, c.js 및 d.js가 특정 변경 사항을 구독한다는 것입니다. a.js, b.js, c.js, d.js의 값은 즉시 변경되지만 a.js는 b.js, c.js 및 d.js의 메서드를 적극적으로 호출하지 않습니다. 간단한 예를 들자면, 각 페이지에서 ajax 요청을 처리할 때 팝업 프롬프트 메시지가 나오는데, 일반적으로 컴포넌트의 템플릿에 프롬프트 상자 컴포넌트를 넣는데, 이는 매우 번거롭고 한 번만 수행해야 합니다. 각 컴포넌트를 Rx.js 기반으로 한다면 app.comComponent.ts에 이 프롬프트 컴포넌트를 넣으면 app.comComponent.ts가 공개 서비스에 가입하기가 더 쉽습니다먼저 앨범을 생성하세요. .service.ts @Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
message: string;
constructor(private alertService: AlertService) {
//订阅alertServcie的message服务
this.alertService.messageObserve.subscribe((res: any) => {
this.message = res;
});
}
}로그인 후 복사 sibling-a.comComponent.ts rrreeeapp.comComponent.ts rrreee이 방법으로 구독자는 릴리스 소스에 따라 동적으로 변경할 수 있습니다 요약: 위는 일반적으로 사용되는 통신 방법입니다. 다양한 시나리오에 메소드를 적용할 수 있습니다 관련 권장 사항: 🎜🎜🎜Angular-UI Bootstrap 구성 요소를 사용하여 경고를 구현하는 방법🎜🎜🎜 |
위 내용은 각도 컴포넌트 통신 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!