이 글에서는 주로 Vue 속성 $route의 매개변수 전달에 대해 소개합니다. 특정 참조 값이 있으므로 이를 참조할 수 있습니다.
Vue 매개변수 전달은 두 가지입니다.
 Principle
Principle
Vue 매개변수 전달의 원칙은 주로 Vue.$route.params(또한 $route.query)
$route에 있습니다. Vue의 속성이고 params는 $route의 속성은 데이터의 키-값 쌍(객체 형식, {key:value})을 저장하는 데 사용되며, 그 안에 많은 속성(키-값 쌍, 속성, 속성 값)을 저장하는 데 사용됩니다.
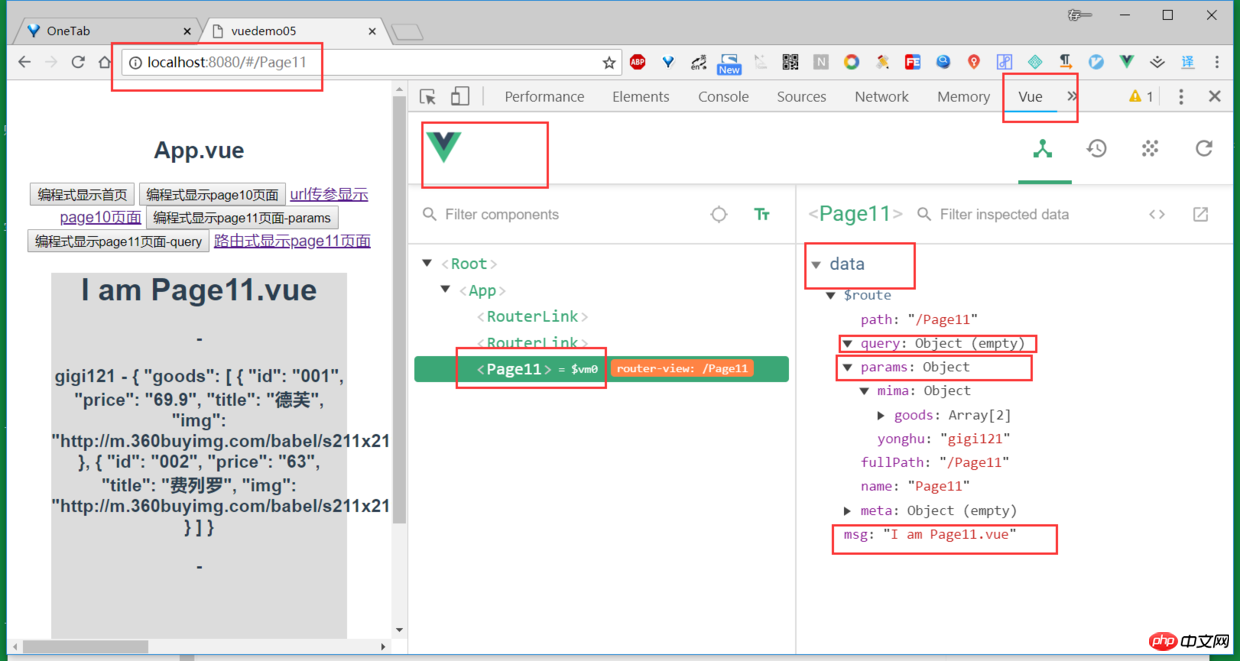
브라우저 플러그인 vue devtools(vue 개발자 도구 플러그인)를 통해 $route 속성 내부의 특정 데이터를 볼 수 있습니다.  $route.params, **$route는 키 값인 매개변수를 수용하는 데 사용되는 중간 컨테이너** 올바른 방법이므로 이 페이지에서 작업을 실행하고 매개변수를 $route.params에 전달할 때 $route.params에서 매개변수를 가져올 수 있습니다. 그게 다입니다.
$route.params, **$route는 키 값인 매개변수를 수용하는 데 사용되는 중간 컨테이너** 올바른 방법이므로 이 페이지에서 작업을 실행하고 매개변수를 $route.params에 전달할 때 $route.params에서 매개변수를 가져올 수 있습니다. 그게 다입니다.
route
//router >> index.js
{
path: '/Page9/:abc/:cde',
name: 'Page9',
component: Page9
}에 정의되어 있습니다. 즉, "abc" 및 "cde" 속성을 Vue.$route.params에 저장하고 싶습니다. 이름,
및 속성 값은 경로를 클릭한 후 트리거된 경로의 변경 사항에 따라 결정됩니다. .예를 들어
//App.vue
<router-link to="/Page9/gigi/lkjdk7338">
点击就跳转到page9,并同时传参到Vue.$route.params
</router-link>//Page9.vue
<template>
<p class="page1">
<h1>{{ msg }}</h1>
<p>{{this.$route.params}}</p>
<h3 @click="nsj">拿数据</h3>
</p>
</template>
<script>
export default{
name:'Page9',
data(){
return{
msg:'I am Page9.vue'
}
},
methods:{
nsj(){
this.msg = this.$route.params.asd
}
}
}
</script>는 결국 Vue.$route.params를 의미합니다. {"abc" : "gigi" ,"cde" : "lkjdk7338"}
을 저장하거나 프로그래밍 라우팅을 사용합니다. 작성 방법은 스크립트 js에 전달할 매개변수를 작성하는 것입니다.
html:
<p><button @click="sj1">点击就跳转到page9,并同时传参到</button></p>
js:
sj1() {
this.$router.push({
path: '/Page9',
name: 'Page9',
params: {
abc: this.mydata,
cde: 'dlj'
}
}), 이는 결국 Vue.$route.params가 데이터 {"abc": this.mydata, "cde" : ''dlj''}
값을 얻는 방법:
매우 간단합니다.
Vue.$route.params
{{ $route.params.abc }} --> "gigi" 또는 this.mydata
{{ $route에서 직접 가져옵니다. .params.abc }} --> " lkjdk7338 "
위 내용은 모두의 학습에 도움이 되기를 바랍니다.
관련 권장 사항:
vue-router+nginx 루트가 아닌 경로 구성 방법
addRoutes가 동적으로 경로를 추가한 후 vue가 새로 고침 실패 문제를 해결하는 방법
위 내용은 Vue 속성 $route의 매개변수를 통해 매개변수 전달의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!