이 글에서는 Lagou.com 데이터를 크롤링하고 이를 엑셀 파일로 내보내는 노드를 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유합니다.
#🎜 🎜# 서문 저는 예전부터 간헐적으로 node.js를 배워왔습니다. 오늘은 Lagou.com을 이용해 실력을 쌓아보겠습니다. 그런데 최근 채용 시장을 데이터를 통해 알 수 있게 되었습니다! 저는 node를 처음 접한 초보인데, 모두와 함께 배우고 발전할 수 있기를 바랍니다. 1. 요약 먼저 구체적인 요구 사항을 명확히 해야 합니다.node index 城市 职位来爬取相关信息也可以输入node index start直接爬取我们预定义好的城市和职位数组,循环爬取不同城市的不同职位信息
将最终爬取的结果存储在本地的./data目录下
生成对应的excel文件,并存储到本地
fs: 用于对系统文件及目录进行读写操作
async:流程控制
superagent:客户端请求代理模块
node-xlsx:将一定格式的文件导出为excel
新建项目目录
在合适的磁盘目录下创建项目目录 node-crwl-lagou
初始化项目
进入node-crwl-lagou文件夹下
执行npm init,初始化package.json文件
安装依赖包
npm install async
npm install superagent
npm install node-xlsx
对于在命令行输入的内容,可以用process.argv来获取,他会返回个数组,数组的每一项就是用户输入的内容。
区分node index 地域 职位和node index start两种输入,最简单的就是判断process.argv的长度,长度为四的话,就直接调用爬虫主程序爬取数据,长度为三的话,我们就需要通过预定义的城市和职位数组来拼凑url了,然后利用async.mapSeries循环调用主程序。关于命令分析的主页代码如下:
if (process.argv.length === 4) {
let args = process.argv
console.log('准备开始请求' + args[2] + '的' + args[3] + '职位数据');
requsetCrwl.controlRequest(args[2], args[3])
} else if (process.argv.length === 3 && process.argv[2] === 'start') {
let arr = []
for (let i = 0; i <p>预定义好的城市和职位数组如下:</p><pre class="brush:php;toolbar:false">{
"city": ["北京","上海","广州","深圳","杭州","南京","成都","西安","武汉","重庆"],
"position": ["前端","java","php","ios","android","c++","python",".NET"]
}接下来就是爬虫主程序部分的分析了。
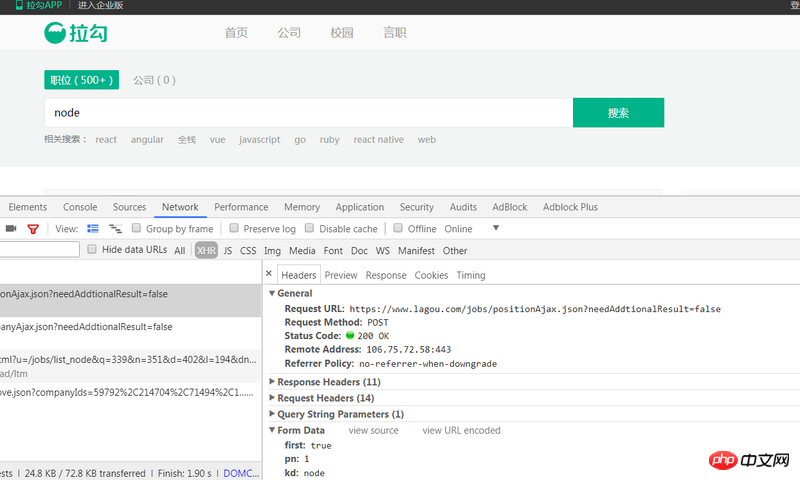
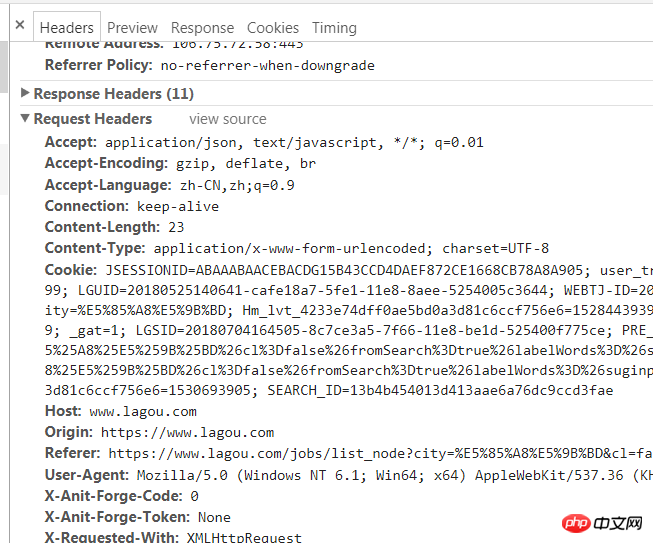
首先我们打开拉勾网首页,输入查询信息(比如node),然后查看控制台,找到相关的请求,如图:

这个post请求https://www.lagou.com/jobs/positionAjax.json?needAddtionalResult=false就是我们所需要的,通过三个请求参数来获取不同的数据,简单的分析就可得知:参数first是标注当前是否是第一页,true为是,false为否;参数pn是当前的页码;参数kd是查询输入的内容。
首先需要明确得是,整个程序是异步的,我们需要用async.series来依次调用。
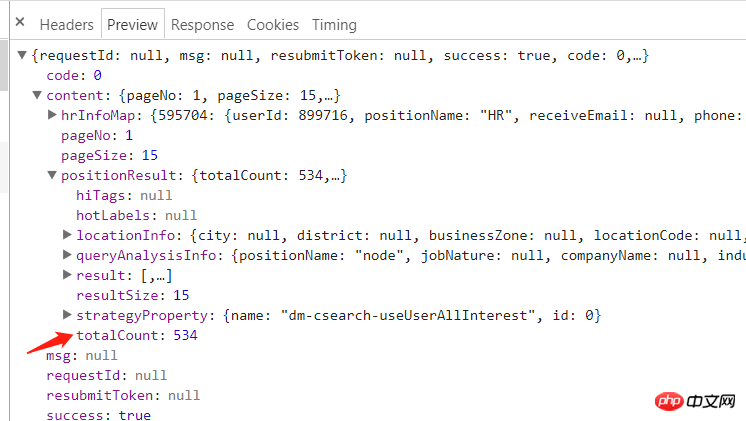
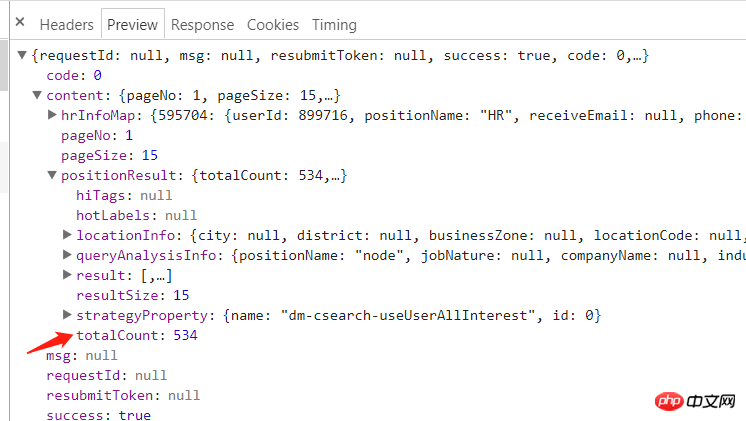
查看分析返回的response:

可以看到content.positionResult.totalCount就是我们所需要的总页数
我们用superagent直接调用post请求,控制台会提示如下信息:
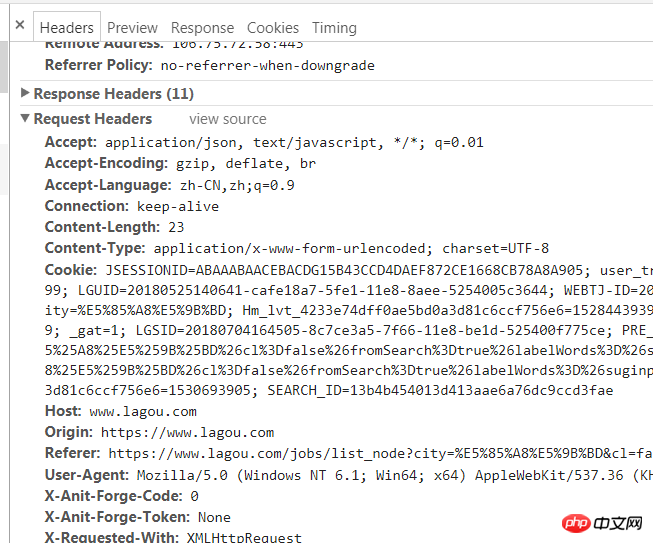
{'success': False, 'msg': '您操作太频繁,请稍后再访问', 'clientIp': '122.xxx.xxx.xxx'}这其实是反爬虫策略之一,我们只需要给其添加一个请求头即可,请求头的获取方式很简单,如下:

然后在用superagent调用post请求,主要代码如下:
// 先获取总页数
(cb) => {
superagent
.post(`https://www.lagou.com/jobs/positionAjax.json?needAddtionalResult=false&city=${city}&kd=${position}&pn=1`)
.send({
'pn': 1,
'kd': position,
'first': true
})
.set(options.options)
.end((err, res) => {
if (err) throw err
// console.log(res.text)
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
totalPage = resObj.content.positionResult.totalCount;
cb(null, totalPage);
} else {
console.log(`获取数据失败:${res.text}}`)
}
})
},拿到总页数后,我们就可以通过总页数/15
./data 디렉터리에 저장process.argv를 사용하여 얻을 수 있으며, 배열의 각 항목은 사용자가 입력한 내용입니다. 노드 인덱스 지역 위치와 노드 인덱스 시작을 구별합니다. 가장 간단한 방법은 process.argv의 길이를 판단하는 것입니다. 크롤러 기본 프로그램은 데이터를 크롤링합니다. 길이가 3인 경우 미리 정의된 도시 및 위치 배열을 통해 URL을 모은 다음 async.mapSeries를 사용하여 루프에서 기본 프로그램을 호출해야 합니다. 명령 분석을 위한 홈페이지 코드는 다음과 같습니다. #🎜🎜#(cb) => {
for (let i=0;Math.ceil(i<totalpage>#🎜🎜#미리 정의된 도시 및 위치 배열은 다음과 같습니다. #🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">// 控制并发为3
(cb) => {
async.mapLimit(urls, 3, (url, callback) => {
num++;
let page = url.split('&')[3].split('=')[1];
superagent
.post(url)
.send({
'pn': totalPage,
'kd': position,
'first': false
})
.set(options.options)
.end((err, res) => {
if (err) throw err
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
console.log(`正在抓取第${page}页,当前并发数量:${num}`);
if (!fs.existsSync('./data')) {
fs.mkdirSync('./data');
}
// 将数据以.json格式储存在data文件夹下
fs.writeFile(`./data/${city}_${position}_${page}.json`, res.text, (err) => {
if (err) throw err;
// 写入数据完成后,两秒后再发送下一次请求
setTimeout(() => {
num--;
console.log(`第${page}页写入成功`);
callback(null, 'success');
}, 2000);
});
}
})
}, (err, result) => {
if (err) throw err;
// 这个arguments是调用controlRequest函数的参数,可以区分是那种爬取(循环还是单个)
if (arguments[2]) {
ok = 1;
}
cb(null, ok)
})
},
() => {
if (ok) {
setTimeout(function () {
console.log(`${city}的${position}数据请求完成`);
indexCallback(null);
}, 5000);
} else {
console.log(`${city}的${position}数据请求完成`);
}
// exportExcel.exportExcel() // 导出为excel
}![1530957306181687.png 2217504720- 5b3c89dd656e7_articlex[1].png](https://img.php.cn//upload/image/164/490/640/1530957306181687.png) #🎜🎜##🎜🎜#이 게시물 요청 https://www.lagou.com/jobs/positionAjax.json? needAddtionalResult=false가 우리에게 필요한 것입니다. 세 가지 요청 매개변수를 통해 다양한 데이터를 얻습니다. 간단한 분석을 통해 알 수 있습니다.
#🎜🎜##🎜🎜#이 게시물 요청 https://www.lagou.com/jobs/positionAjax.json? needAddtionalResult=false가 우리에게 필요한 것입니다. 세 가지 요청 매개변수를 통해 다양한 데이터를 얻습니다. 간단한 분석을 통해 알 수 있습니다. first 매개변수는 현재 페이지가 첫 번째 페이지인지 여부를 표시하는 것이며, true는 의미합니다. 예, false는 아니요를 의미합니다. >pn 매개변수는 현재 페이지 번호이고, kd 매개변수는 쿼리 입력 내용입니다. #🎜🎜# #🎜🎜##🎜🎜#content.positionResult.totalCount가 필요한 총 페이지 수임을 알 수 있습니다
#🎜🎜##🎜🎜#content.positionResult.totalCount가 필요한 총 페이지 수임을 알 수 있습니다function exportExcel() {
let list = fs.readdirSync('./data')
let dataArr = []
list.forEach((item, index) => {
let path = `./data/${item}`
let obj = fs.readFileSync(path, 'utf-8')
let content = JSON.parse(obj).content.positionResult.result
let arr = [['companyFullName', 'createTime', 'workYear', 'education', 'city', 'positionName', 'positionAdvantage', 'companyLabelList', 'salary']]
content.forEach((contentItem) => {
arr.push([contentItem.companyFullName, contentItem.phone, contentItem.workYear, contentItem.education, contentItem.city, contentItem.positionName, contentItem.positionAdvantage, contentItem.companyLabelList.join(','), contentItem.salary])
})
dataArr[index] = {
data: arr,
name: path.split('./data/')[1] // 名字不能包含 \ / ? * [ ]
}
})
// 数据格式
// var data = [
// {
// name : 'sheet1',
// data : [
// [
// 'ID',
// 'Name',
// 'Score'
// ],
// [
// '1',
// 'Michael',
// '99'
//
// ],
// [
// '2',
// 'Jordan',
// '98'
// ]
// ]
// },
// {
// name : 'sheet2',
// data : [
// [
// 'AA',
// 'BB'
// ],
// [
// '23',
// '24'
// ]
// ]
// }
// ]
// 写xlsx
var buffer = xlsx.build(dataArr)
fs.writeFile('./result.xlsx', buffer, function (err)
{
if (err)
throw err;
console.log('Write to xls has finished');
// 读xlsx
// var obj = xlsx.parse("./" + "resut.xls");
// console.log(JSON.stringify(obj));
}
);
} #🎜🎜##🎜🎜#그런 다음 superagent를 사용하여 게시물 요청을 호출합니다. #🎜🎜#rrreee #🎜🎜#총 페이지 수를 얻은 후
#🎜🎜##🎜🎜#그런 다음 superagent를 사용하여 게시물 요청을 호출합니다. #🎜🎜#rrreee #🎜🎜#총 페이지 수를 얻은 후 총 페이지 수/15를 통해 pn 매개변수를 가져오고 루프를 통해 모든 URL을 생성하고 이를 URL에 저장할 수 있습니다. #🎜🎜#rrreee# 🎜🎜#모든 URL을 사용하여 모든 데이터를 크롤링하고 싶습니다. 계속해서 슈퍼에이전트의 게시 방법을 사용하여 데이터를 얻을 때마다 모든 URL을 요청합니다. 데이터에 json 파일을 만듭니다. 디렉터리에 저장하고 반환된 데이터를 씁니다. 간단해 보이지만 주목해야 할 두 가지 사항이 있습니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#너무 많은 동시 요청으로 인해 IP가 차단되는 것을 방지하려면 비동기식을 사용해야 합니다. URL을 반복할 때 제어하는 .mapLimit 메소드 동시성은 3입니다. 각 요청 후 다음 요청을 보내는 데 2초가 걸립니다 #🎜🎜#在async.mapLimit的第四个参数中,需要通过判断调用主函数的第三个参数是否存在来区分一下是那种命令输入,因为对于node index start这个命令,我们使用得是async.mapSeries,每次调用主函数都传递了(city, position, callback),所以如果是node index start的话,需要在每次获取数据完后将null传递回去,否则无法进行下一次循环
主要代码如下:
// 控制并发为3
(cb) => {
async.mapLimit(urls, 3, (url, callback) => {
num++;
let page = url.split('&')[3].split('=')[1];
superagent
.post(url)
.send({
'pn': totalPage,
'kd': position,
'first': false
})
.set(options.options)
.end((err, res) => {
if (err) throw err
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
console.log(`正在抓取第${page}页,当前并发数量:${num}`);
if (!fs.existsSync('./data')) {
fs.mkdirSync('./data');
}
// 将数据以.json格式储存在data文件夹下
fs.writeFile(`./data/${city}_${position}_${page}.json`, res.text, (err) => {
if (err) throw err;
// 写入数据完成后,两秒后再发送下一次请求
setTimeout(() => {
num--;
console.log(`第${page}页写入成功`);
callback(null, 'success');
}, 2000);
});
}
})
}, (err, result) => {
if (err) throw err;
// 这个arguments是调用controlRequest函数的参数,可以区分是那种爬取(循环还是单个)
if (arguments[2]) {
ok = 1;
}
cb(null, ok)
})
},
() => {
if (ok) {
setTimeout(function () {
console.log(`${city}的${position}数据请求完成`);
indexCallback(null);
}, 5000);
} else {
console.log(`${city}的${position}数据请求完成`);
}
// exportExcel.exportExcel() // 导出为excel
}导出的json文件如下:
将json文件导出为excel有多种方式,我使用的是node-xlsx这个node包,这个包需要将数据按照固定的格式传入,然后导出即可,所以我们首先做的就是先拼出其所需的数据格式:
function exportExcel() {
let list = fs.readdirSync('./data')
let dataArr = []
list.forEach((item, index) => {
let path = `./data/${item}`
let obj = fs.readFileSync(path, 'utf-8')
let content = JSON.parse(obj).content.positionResult.result
let arr = [['companyFullName', 'createTime', 'workYear', 'education', 'city', 'positionName', 'positionAdvantage', 'companyLabelList', 'salary']]
content.forEach((contentItem) => {
arr.push([contentItem.companyFullName, contentItem.phone, contentItem.workYear, contentItem.education, contentItem.city, contentItem.positionName, contentItem.positionAdvantage, contentItem.companyLabelList.join(','), contentItem.salary])
})
dataArr[index] = {
data: arr,
name: path.split('./data/')[1] // 名字不能包含 \ / ? * [ ]
}
})
// 数据格式
// var data = [
// {
// name : 'sheet1',
// data : [
// [
// 'ID',
// 'Name',
// 'Score'
// ],
// [
// '1',
// 'Michael',
// '99'
//
// ],
// [
// '2',
// 'Jordan',
// '98'
// ]
// ]
// },
// {
// name : 'sheet2',
// data : [
// [
// 'AA',
// 'BB'
// ],
// [
// '23',
// '24'
// ]
// ]
// }
// ]
// 写xlsx
var buffer = xlsx.build(dataArr)
fs.writeFile('./result.xlsx', buffer, function (err)
{
if (err)
throw err;
console.log('Write to xls has finished');
// 读xlsx
// var obj = xlsx.parse("./" + "resut.xls");
// console.log(JSON.stringify(obj));
}
);
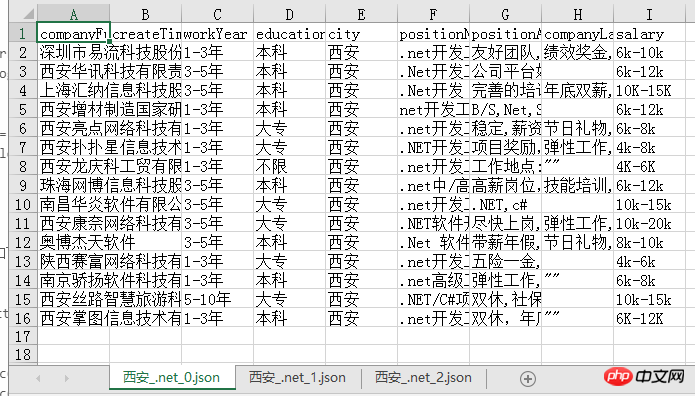
}导出的excel文件如下,每一页的数据都是一个sheet,比较清晰明了:
我们可以很清楚的从中看出目前西安.net的招聘情况,之后也可以考虑用更形象的图表方式展示爬到的数据,应该会更加直观!
其实整个爬虫过程并不复杂,注意就是注意的小点很多,比如async的各个方法的使用以及导出设置header等,总之,也是收获满满哒!
gitbug地址: https://github.com/fighting12...
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 노드는 Lagou.com 데이터를 크롤링하여 Excel 파일로 내보냅니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!