anyproxy의 고급 사용법과 이번 공유를 통해 공개 계정에서 기사 수집의 효율성을 높이는 방법에 대한 분석을 공유하고 싶습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
주요 영향 요인은 다음과 같습니다.
2. 휴대폰이나 시뮬레이터에서 WeChat 클라이언트가 충돌합니다.
획득 시스템의 운영 비용에 주의하세요. 이 비용에는 하드웨어 투자, 컴퓨팅 성능 투자 및 점유된 수동 에너지가 포함됩니다. 따라서 동작의 안정성을 향상시켜야 합니다. 따라서 수집이 중단되면 수작업에 드는 비용이 필연적으로 증가하게 됩니다. 그래서 이 시점에서는 anyproxy에 몇 가지 고급 수정을 가하고 다른 도구를 사용하여 운영 효율성을 향상시켰습니다. 구체적인 해결 방법은 다음과 같습니다.1. 코드 업그레이드
1) WeChat 브라우저 흰색 화면 해결 방법: requestHandler.js 파일을 수정하거나 rule_default.js와 동일한 디렉터리에서(mac 시스템/ usr/local/lib/node_modules/anyproxy/lib/; 제공되는 Win 시스템 주석 영역의 netizen cnbattle C:UsersAdministratorAppDataRoamingnpmnode_modulesanyproxylib)
코드에서 ProxyReq.on("error",function(e){함수를 찾아 수정하세요. 내용
//userRes.end();//把这一行注释掉
userRes.end('<script>setTimeout(function(){window.location.reload();},2000);</script>');//插入这一行이런 식으로 오류가 발생하면 현재 페이지를 새로 고치는 js가 반환되므로 프로그램을 계속할 수 있습니다
2) 모든 이미지를 교체하고 브라우저의 부담을 줄입니다
먼저 아주 작은 이미지를 만들어야 합니다. 제가 만든 그림은 1x1픽셀의 png 투명 그림으로 아무 폴더에나 넣으세요. 그런 다음 rule_default.js 파일의 코드를 수정합니다.
파일 시작 부분에 많은 변수가 있는 다음 코드를 추가합니다
var fs = require("fs"),
img = fs.readFileSync("/Library/WebServer/Documents/space.png");//代码绝对路径替换成自己的shouldUseLocalResponse를 찾습니다. function(req,reqBody){function 코드를 작성하고 함수 내부에 삽입합니다. 코드:
if(/mmbiz\.qpic\.cn/i.test(req.url)){
req.replaceLocalFile = true;
return true;
}else{
return false;
}아래 코드에서 dealLocalResponse를 계속 찾으세요. function(req,reqBody,callback){function, 함수 내부에 코드를 삽입하세요.
if(req.replaceLocalFile){
callback(200, {"content-type":"image/png"},img );
}이 세 가지 코드는 계정의 모든 사진을 로컬 사진으로 대체하여 네트워크 전송 부담과 브라우저가 차지하는 메모리를 줄이고 운영 효율성을 효과적으로 향상시킵니다.
3) 휴대폰이나 시뮬레이터의 일부 액세스를 금지합니다. 쓸모없고 오류를 일으키는 URL
코드 찾기에서 유사하게 replacementRequestOption: function(req,option){function in rule_default.js, 함수 내부에 코드 삽입:
var newOption = option;
if(/google|btrace/i.test(newOption.headers.host)){//这里面的正则可以替换成自己不希望访问的网址特征字符串,这里面的btrace是一个腾讯视频的域名,经过实践发现特别容易导致浏览器崩溃,所以加在里面了,继续添加可以使用|分割。
newOption.hostname = "127.0.0.1";//这个ip也可以替换成其他的
newOption.port = "80";
}
return newOption;이 수정 사항은 이전 항목에서도 언급되었습니다. 기사에 대해 자세히 소개하겠습니다. 다양한 용도로 사용됩니다. 다양한 휴대폰과 시뮬레이터가 일부 쓸모없는 주소에 액세스하여 장치 속도를 저하시킬 수 있으며 이 코드를 통해 액세스가 차단될 수 있습니다.
2. pm2를 사용하여 모든 프록시 프로세스 관리
pm2는 로드 밸런싱 기능이 있는 노드 애플리케이션용 프로세스 관리자입니다.
독립적인 코드를 사용하여 모든 서버의 모든 CPU를 활용하고 보장하려는 경우 프로세스가 항상 살아 있고 다시 로드되는 시간이 0초이므로 PM2는 완벽합니다. IaaS 구조에는 매우 적합하지만 PaaS 솔루션에는 사용하지 마십시오(Paas 솔루션은 추후 개발 예정).
주요 기능:
내장 로드 밸런싱(노드 클러스터 클러스터 모듈 사용)
백그라운드 실행
테스트된 Nodejs v0.11 v0.10 v0.8 버전, CoffeeScript와 호환, Linux 및 MacOS 기반
sudo npm install -g pm2
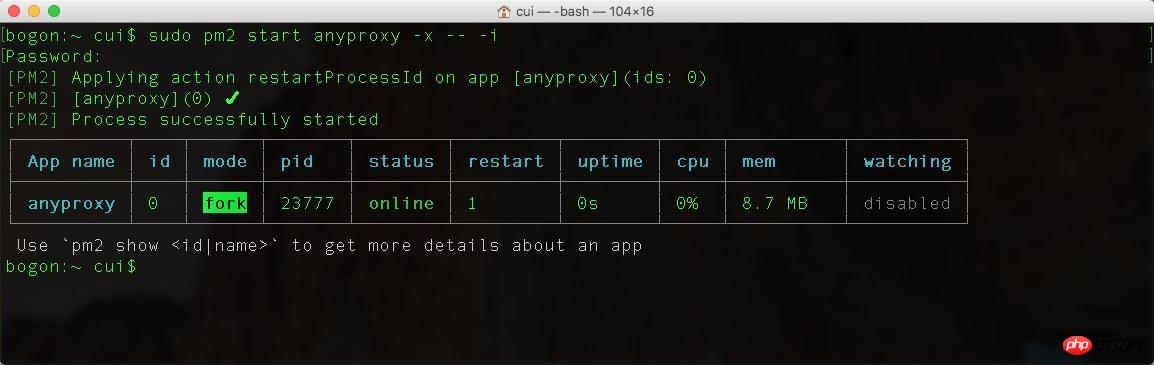
pm2 환경에서 anyproxy를 실행하세요
sudo pm2 start anyproxy -x -- -i
이제 pm2 환경에서 anyproxy가 실행됩니다
그 후에는 여러 pm2 명령이 있습니다. 할 수 있다 be available anyproxy 관리 및 모니터링에 도움을 주세요
//查看运行日志 sudo pm2 logs anyproxy [--lines 10] //关闭anyproxy sudo pm2 delete anyproxy //重启anyproxy sudo pm2 restart anyproxy //监控内存占用 sudo pm2 monit //监控运行状态 sudo pm2 list
특별 팁: pm2가 실행된 후 터미널 창을 닫을 수 있습니다.
pm2를 사용하여 anyproxy 프로세스를 관리하세요. 가장 중요한 목적은 오류로 인해 anyproxy가 프로그램을 종료한 후 pm2가 자동으로 anyproxy를 다시 시작할 수 있다는 것입니다.
3. 부팅 후 sudo 비밀번호를 취소하고 pm2가 자동으로 시작되도록 합니다.
다음 내용은 Mac 환경에서도 비슷한 방법이 있을 것으로 알고 계시다면 보내주시면 됩니다. 개인 메시지를 통해 나에게. 1) 먼저 sudo 비밀번호를 취소하세요.
명령을 실행하세요:
sudo visudo
코드 찾기:
%admin ALL = (ALL) ALL
다음으로 변경:
%admin ALL = (ALL) NOPASSWD: ALL
이렇게 하면 sudo 비밀번호가 그런 다음 부팅 시 자동 시작에 pm2를 추가할 수 있습니다
2) 부팅 시 자동 시작을 설정합니다
터미널에 다음 명령을 입력합니다.
cd touch autoexec.sh vim autoexec.sh
그런 다음 편집 모드로 들어갑니다. 편집을 시작하려면 키보드에서 문자 i를 누르고 다음 코드를 붙여넣으세요.
#!/bin/sh sudo pm2 start anyproxy -x -- -i sudo pm2 monit
编辑完之后,按esc,再键入命令wq保存退出编辑模式。
再执行命令:
chmod 755 autoexec.sh
这样一个可执行文件就建立好了
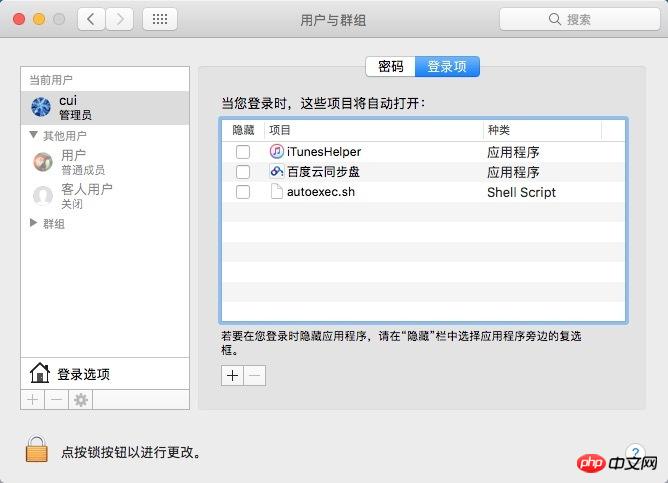
然后打开mac系统的“系统偏好设置”,找到“用户与群组”,在左侧选择当前用户,右侧选择登录项;然后点击+号,找到当前用户的根目录(可以按shift+command+h快捷键),选择autoexec.sh文件,添加到登录项中,就可以开机自启动了。

经过以上的几项设置之后,anyproxy系统就会比原来更加稳定,其实主要原因是模拟器或手机的不稳定导致的anyproxy发生的错误。经过实际测试,anyproxy目前可以长时间运行不崩溃。而微信客户端还是在运行大约6个小时之后崩溃,以2秒翻一页的速度,采集总数大约1万个页面。如果不采集阅读量,就可以是1万个公众号的历史消息页。
微信客户端的崩溃现象是退出微信浏览器,停留在查看公众号资料页面。所以如果希望再进一步提高自动化,也可以使用触动精灵之作自动化脚本,定时推出微信浏览器,再点击历史消息页。这样应该就可以实现长时间自动化采集了。
相关推荐:
위 내용은 공개 계정 기사 수집의 효율성을 높이기 위해 anyproxy를 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!