이 글은 주로 하나의 서버에 여러 개의 웹 서버를 배포하기 위한 nginx의 사용을 소개합니다. 이는 특정 참고 가치가 있습니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다. 최근에는 이렇게 생각했는데, 노드가 서버를 직접 시작하는 방식이 좀 폭력적이어서, 포트 80이 점유되어 있으면 여러 개의 웹 서버를 매달기에는 정말 어렵기 때문입니다. 여러 개의 포트에만 마운트할 수 있고, 나중에 접속하려면 또 다른 포트를 추가해야 하는데 너무 보기 흉해서, 헤매다가 Nginx를 이용해서 멀티 서비스 구조를 구성했습니다. 이러한 방식으로 다양한 하위 도메인 이름을 통해 다양한 애플리케이션에 액세스할 수 있습니다!
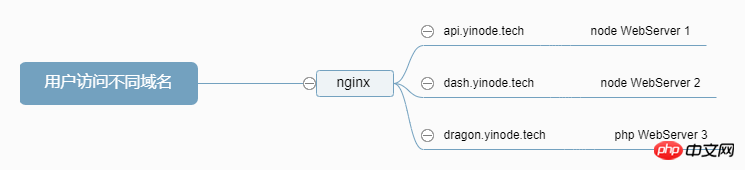
대략적인 구조
 기본적으로 nginx는 들어오는 요청을 전달하는 역할을 하며 전달의 기본은 다양한 하위 도메인을 판단하는 것입니다.
기본적으로 nginx는 들어오는 요청을 전달하는 역할을 하며 전달의 기본은 다양한 하위 도메인을 판단하는 것입니다.
STEP 1 Nginx 설치
apt-get은 nginx가 아닙니다
STEP 2 DNS 및 PORT 설정
STEP 3 nginx config Node.js
nginx로 전환하세요. 구성 디렉터리
내 디렉터리 위치/etc/nginx/
여기서 nginx에는 포함 메커니즘이 있으며 기본 구성에서 conf.d 디렉터리의 모든 _.conf_를 자동으로 로드한다는 점에 유의해야 합니다. 이므로 nginx.conf 파일을 수정할 필요가 없습니다. 다음으로 conf.d 디렉토리에 일련의 구성 파일을 생성해야 합니다. 파일 이름에 해당 프로젝트 이름을 사용하십시오(예:
project1.conf그렇지 않은 경우 수동으로 추가하십시오 include /etc/nginx/conf.d/*.conf;
# include /etc/nginx/sites-enabled/*; // 最好给他注释了 默认页面没啥用
cd conf.d
touch project1.confvim project1.conf자세한 전달 규칙을 작성해 보겠습니다HTTPS를 전달해야 하는 경우 위 내용을 복사하여 아래에 붙여넣고, 수신 대기 포트는 443입니다. 전달된 포트는 수신 대기 중인 https 포트입니다!// 这是一个NODE Web Server // 我已经将这个服务的端口改成了8000端口 // 当nginx捕获到访问域名为api.yinode.tech的时候 // 就会转发到本地的8000端口 server{ server_name api.yinode.tech; listen 80; location / { # proxy_http_version 1.1; proxy_set_header Connection ""; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_pass http://127.0.0.1:8000$request_uri; proxy_redirect off; } }로그인 후 복사
STEP 4 nginx config PHP
php의 전달 설정은 약간 다를 것입니다. (기본적으로 이미 PHP를 설치했습니다.)
server {
listen 80;
root /var/www/longqiyoutian/wordpress; // 你的根目录
index index.php;
server_name dragon.yinode.tech;
error_page 404 /404.html;
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; // 你的fpm地址
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; // 必须填写,注意顺序
}
}fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;nginx와 FPM 모두의 기본 시작 사용자는 다음과 같습니다. www -data이므로 웹 사이트 루트 디렉터리의 소유자를 www-data로 변경하고 이 디렉터리를 /root/ 아래에 두지 마십시오. 권한 문제가 발생하므로 /var/www 디렉터리에 복사하는 것이 가장 좋습니다. 소유자를 설정하세요.
STEP 5 반복
3단계와 4단계를 반복하여 필요한 프로젝트 구성을 모두 생성합니다
service nginx restart
STEP 7 실행
웹사이트를 열면 정상적으로 실행됩니다! 실제로 향후 새 서버를 추가할 경우 해당 conf 파일만 추가하면 수평으로 쉽게 확장할 수 있으며, 액세스할 때 전체 웹사이트가 더욱 아름다워질 것입니다!
관련 권장 사항:
Nginx 액세스를 금지하도록 바인딩되지 않은 도메인 이름 설정Nginx 배포 프런트 엔드 및 백엔드 분리 서비스 및 구성 지침
위 내용은 nginx를 사용하여 하나의 서버에 여러 웹 서버 배포의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!