이 글은 안드로이드 프로그래밍에서 캔버스를 이용해 다양한 그래픽을 그리는 방법을 주로 소개하는데, 캔버스 클래스의 일반적인 그리기 방법을 사용하는 안드로이드 관련 기술이 필요한 친구들이 참고할 수 있습니다. 기사에서는 Android 프로그래밍에서 캔버스를 사용하여 다양한 그래픽을 그리는 방법을 설명합니다. 다음과 같이 참조용으로 모든 사람과 공유하세요.
1 먼저 캔버스 클래스에 대해 이야기해 보겠습니다.클래스 개요
캔버스 클래스에는 무언가를 그리려면 다음이 필요합니다. 4가지 기본 구성 요소: 픽셀을 보관하는 비트맵, 그리기 호출을 호스팅하는 캔버스(비트맵에 쓰기), 그리기 기본 요소(예: 사각형, 경로, 텍스트, 비트맵) 및 페인트(색상과 스타일을 설명하기 위한)
이 클래스는 캔버스와 동일하며 그 안에 많은 것을 그릴 수 있습니다.
이 캔버스는 시스템에서 제공하는 메모리 영역으로 이해할 수 있습니다. 그리기 API, 실제 메모리 아래 비트맵입니다) 또한 이 메모리 영역에서 작동하는 완전한 메서드 세트를 제공하며 모두 그리기 API입니다. 즉, 이런 방식으로 우리는 한 번에 한 획씩 필요한 것을 그릴 수 있거나 그래픽을 사용할 수 있습니다. 우리가 그리고 싶은 것과 표시하려는 것이 모두 우리의 통제하에 있습니다.이 방법은 환경에 따라 두 가지로 나누어집니다.
일반 View의 캔버스를 사용하여 그리는 방법과 특수 SurfaceView의 캔버스를 사용하여 그리는 방법이 있습니다. 둘 사이의 주요 차이점은 그리기 작업을 완료하기 위해 SurfaceView에 특수 스레드를 정의할 수 있다는 점입니다. 응용 프로그램은 보기가 새로 고쳐질 때까지 기다릴 필요가 없으므로 성능이 향상됩니다. 전자는 체스 게임과 같이 상대적으로 처리량이 적고 프레임 속도가 낮은 애니메이션에 적합한 반면, 후자는 주로 게임 및 고품질 애니메이션 드로잉에 사용됩니다.다음은 Canvas 클래스에서 일반적으로 사용되는 메서드입니다.
drawRect(RectF ect, Paint Paint) //영역 그리기, 매개변수 1은 RectF 영역
drawPath(Path path, Paint Paint) ) //경로 그리기, 첫 번째 매개변수는 Path 객체 drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint Paint) //map, 첫 번째 매개변수는 일반 Bitmap 객체, 두 번째 매개변수는 소스 영역( 여기에는 비트맵이 있습니다), 매개변수 3번은 대상 영역(캔버스의 위치 및 크기여야 함)이고, 매개변수 4는 페인트 브러시 개체입니다. 원본 Rect가 같지 않을 때 크기 조정 및 늘이기 가능성이 사용되기 때문입니다. 대상 Rect에 연결하면 성능이 크게 저하됩니다.
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) //1번 매개변수 시작점의 x축 위치, 2번 매개변수 시작점의 y축 위치로 선을 그리고, 세 번째 매개변수의 끝점의 x축 가로 위치, 4개의 매개변수는 y축의 세로 위치, 마지막 매개변수는 페인트 브러시 개체입니다.
drawPoint(float x, float y, Paint Paint) //점을 그립니다. 매개변수 1은 가로 x축, 매개변수 2는 세로 y축, 세 번째 매개변수는 Paint 개체입니다.
drawText(String text, float x, floaty, Paint Paint) //텍스트를 렌더링합니다. 위 항목 외에도 Canvas 클래스는 텍스트를 그릴 수도 있습니다. 첫 번째 매개변수는 문자열 유형 텍스트이고, 두 번째 매개변수는 x축입니다. 세 번째 매개변수는 y축입니다. 매개변수 4는 Paint 개체입니다.
drawOval(RectF 타원, 페인트 페인트)//타원 그리기, 매개변수 1은 스캔 영역, 매개변수 2는 페인트 개체
drawCircle(float cx, float cy, float radius, Paint Paint)//원 그리기, 매개변수 첫 번째 매개변수는 중심점의 x축, 두 번째 매개변수는 중심점의 y축, 세 번째 매개변수는 반경, 네 번째 매개변수는 페인트 객체입니다.
drawArc(RectF oval, float startAngle; , floatweepAngle, boolean useCenter, 페인트 페인트)/ /호 그리기,
매개변수 1은 RectF 객체이고 직사각형 영역 타원의 경계는 모양, 크기 및 호를 정의하는 데 사용되며 매개변수 2는 시작 각도(
매개변수 3은 스캐닝 각도(도)입니다. 시계 방향으로 측정을 시작하고, 매개변수 4는 이것이 참이면 타원 중심에 호를 포함하고, 거짓이면 닫습니다. 호가 될 것이며 매개변수 5는 Paint 객체입니다.
클래스 개요
Paint 클래스는 기하학, 텍스트 및 비트맵을 그리는 방법에 대한 스타일 및 색상 정보를 보유합니다.
페인트 클래스는 기하학, 텍스트 및 비트맵, 텍스트 및 비트맵을 그리는 방법에 대한 스타일 및 색상 정보를 보유합니다.Paint는 캔버스의 브러시, 페인트, 페인트 등을 나타냅니다.
setARGB(int a, int r, int g, int b) // Paint 설정 객체 색상, 매개변수 1은 알파 투명도 값
setAlpha(int a) // 알파 불투명도 설정, 범위는 0~255 setAntiAlias(boolean aa) // 앤티앨리어싱 여부
setColor(int color) // 설정 Android 내부 정의된 Color 클래스에는 몇 가지 일반적인 색상 정의가 포함되어 있습니다.
setTextScaleX(float scaleX) // 텍스트 배율 인수를 설정합니다. 1.0f가 원본입니다.
setTextSize(float textSize) // 글꼴 크기를 설정합니다.
setUnderlineText(booleanunderlineText ) // 밑줄 설정
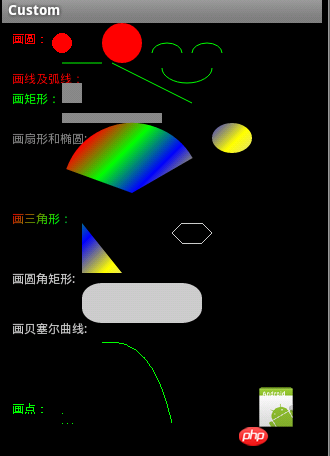
렌더링을 보세요:

이 경우 사용자 정의 뷰 클래스를 사용합니다:
CustomActivity.java
# 🎜🎜#
public class CustomActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
LinearLayout layout=(LinearLayout) findViewById(R.id.root);
final DrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view组件重绘
view.invalidate();
layout.addView(view);
}
}public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawPath 绘制任意多边形
* drawLine 绘制直线 drawPoin 绘制点
*/
// 创建画笔
Paint p = new Paint();
p.setColor(Color.RED);// 设置红色
canvas.drawText("画圆:", 10, 20, p);// 画文本
canvas.drawCircle(60, 20, 10, p);// 小圆
p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,大家一看效果就明白了
canvas.drawCircle(120, 20, 20, p);// 大圆
canvas.drawText("画线及弧线:", 10, 60, p);
p.setColor(Color.GREEN);// 设置绿色
canvas.drawLine(60, 40, 100, 40, p);// 画线
canvas.drawLine(110, 40, 190, 80, p);// 斜线
//画笑脸弧线
p.setStyle(Paint.Style.STROKE);//设置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(160, 30, 210, 60);
canvas.drawArc(oval1, 0, 180, false, p);//小弧形
canvas.drawText("画矩形:", 10, 80, p);
p.setColor(Color.GRAY);// 设置灰色
p.setStyle(Paint.Style.FILL);//设置填满
canvas.drawRect(60, 60, 80, 80, p);// 正方形
canvas.drawRect(60, 90, 160, 100, p);// 长方形
canvas.drawText("画扇形和椭圆:", 10, 120, p);
/* 设置渐变色 这个正方形的颜色是改变的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
// p.setColor(Color.BLUE);
RectF oval2 = new RectF(60, 100, 200, 240);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2, 200, 130, true, p);
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧线
//画椭圆,把oval改一下
oval2.set(210,100,250,130);
canvas.drawOval(oval2, p);
canvas.drawText("画三角形:", 10, 200, p);
// 绘制这个三角形,你可以绘制任意多边形
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, p);
// 你可以绘制很多任意多边形,比如下面画六连形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.STROKE);//设置空心
Path path1=new Path();
path1.moveTo(180, 200);
path1.lineTo(200, 200);
path1.lineTo(210, 210);
path1.lineTo(200, 220);
path1.lineTo(180, 220);
path1.lineTo(170, 210);
path1.close();//封闭
canvas.drawPath(path1, p);
/*
* Path类封装复合(多轮廓几何图形的路径
* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
//画圆角矩形
p.setStyle(Paint.Style.FILL);//充满
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 设置画笔的锯齿效果
canvas.drawText("画圆角矩形:", 10, 260, p);
RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形
canvas.drawRoundRect(oval3, 20, 15, p);//第二个参数是x半径,第三个参数是y半径
//画贝塞尔曲线
canvas.drawText("画贝塞尔曲线:", 10, 310, p);
p.reset();
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.GREEN);
Path path2=new Path();
path2.moveTo(100, 320);//设置Path的起点
path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, p);//画出贝塞尔曲线
//画点
p.setStyle(Paint.Style.FILL);
canvas.drawText("画点:", 10, 390, p);
canvas.drawPoint(60, 390, p);//画一个点
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//画多个点
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, p);
}
}Canvas를 사용하여 Baidu Tieba 클라이언트 로딩 볼 방식 모방
#🎜🎜 ## 🎜🎜#HTML5 캔버스 그리기 다섯개 별 방법
위 내용은 캔버스는 다양한 기본 그래픽을 그립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!