이 글은 캔버스를 기반으로 HTML로 구현한 작은 스크린샷 데모를 주로 소개하는데, 관심이 있으신 분은 자세히 알아보세요
상단에 작성하세요. #🎜🎜 #
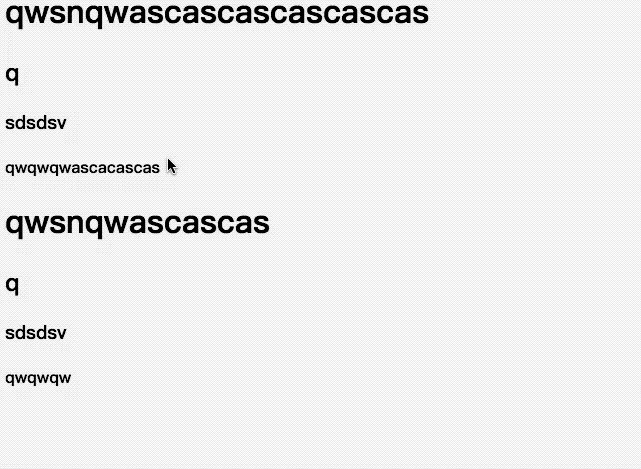
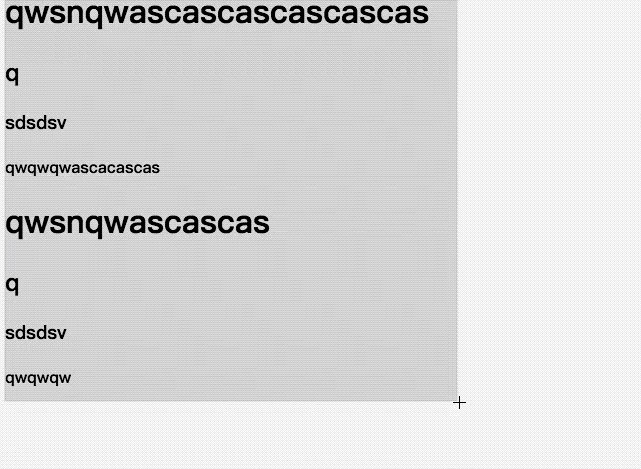
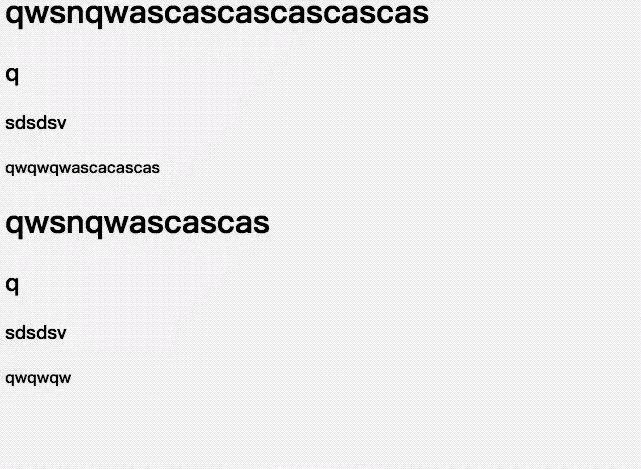
전에 Renren에서 js 기반의 스크린샷 솔루션을 설명하는 공유를 본 기억이 납니다. 자세한 내용은 기억나지 않습니다. 꽤 흥미롭고 캔버스를 사용하는 것 같았습니다. ? 그래서 이번에는 작가의 생각을 모두와 공유하기 위해 직접 글을 써보려고 합니다. 이것은 아주 간단한 작은 데모일 뿐입니다. 버그가 있으면 문제를 제출해 주세요. 평소와 같이 PO 코드 주소입니다. 렌더링
# 🎜🎜#
function screenShot(quickStartKey, EndKey) {
//兼容性考虑不使用...扩展字符串
var keyLength = quickStartKey.length
var isKeyTrigger = {}
var cantStartShot = false
...
quickStartKey.forEach(function(item) { //遍历参数数组
isKeyTrigger[item] = false //默认数组中所有键都没有触发
})
$('html').on('keyup', function(e) {
var keyCode = e.which
if(keyCode === EndKey) {
...
} else if(!cantStartShot) {
isKeyTrigger[keyCode] = true
var notTrigger = Object.keys(isKeyTrigger).filter(function(item) {
return isKeyTrigger[item] === false //查看有没有需要触发的快捷键
})
if(notTrigger.length === 0) { //没有需要触发的快捷键即可以开始截图
cantStartShot = true
beginShot(cantStartShot)
}
}
}) 기본 방법을 사용하는 경우 MDN을 참조할 수 있습니다. 캔버스에 대한 지침은 에서 DOM을 그리는 방법을 소개합니다. 가장 까다로운 부분은
function beginShot(cantStartShot) {
if(cantStartShot) {
html2canvas(document.body, {
onrendered: function(canvas) {
//得到与界面一致的canvas图像
}
})
}
}3. 캔버스 시뮬레이션 마우스 스크린샷 영역 추가
이 장소의 구현은 원래 의도되었습니다. 하지만 관련된 한 가지 문제는 마우스를 누르고 드래그를 시작한 후 캔버스를 실시간으로 그려야 한다는 것입니다. 이는 마우스 이동이 이루어질 때마다 현재와 유사한 개념으로 이어집니다. 스크린샷 프레임이 그려지지만 다음에 mousemove가 실행되면 이전 스크린샷 상자가 삭제됩니다. 이는 실시간 그리기 프로세스를 시뮬레이션하는 데 사용됩니다. 아쉽게도 작성자가 캔버스 네이티브 API를 사용할 수 있는 방법을 찾지 못했습니다. 있다면 그려진 그림에 표시하는 방법을 알려주세요. 여기서 저자는 Jcanvas라는 Jq 기반 캔버스 라이브러리를 사용하는데, 이는 레이어의 개념을 제공합니다. 즉, 레이어 하나에 그림 하나만 그릴 수 있고 레이어에 이름을 표시할 수 있습니다. 이는 작성자의 요구 사항을 충족하며 다음과 같이 구현됩니다.
$('#' + canvasId).mousedown(function(e) {
$("#"+canvasId).removeLayer(layerName) //删除上一图层
layerName += 1
startX = that._calculateXY(e).x //计算鼠标位置
startY = that._calculateXY(e).y
isShot = true
$("#"+canvasId).addLayer({
type: 'rectangle', //矩形
...
name:layerName, //图层名称
x: startX,
y: startY,
width: 1,
height: 1
})
}).mousemove(function(e) {
if(isShot) {
$("#"+canvasId).removeLayer(layerName)
var moveX = that._calculateXY(e).x
var moveY = that._calculateXY(e).y
var width = moveX - startX
var height = moveY - startY
$("#"+canvasId).addLayer({
type: 'rectangle',
...
name:layerName,
fromCenter: false,
x: startX,
y: startY,
width: width,
height: height
})
$("#"+canvasId).drawLayers(); //绘制
}
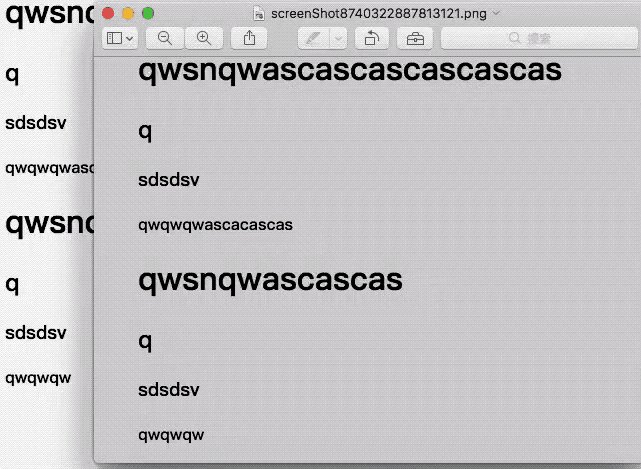
})4. 캔버스를 추가하여 마우스 스크린샷 영역에 해당하는 브라우저 인터페이스를 그립니다.
var canvasResult = document.getElementById('canvasResult')
var ctx = canvasResult.getContext("2d");
ctx.drawImage(copyDomCanvas, moveX - startX > 0 ? startX : moveX, moveY - startY > 0 ? startY : moveY, width, height, 0, 0, width, height )
var dataURL = canvasResult.toDataURL("image/png");function downloadFile(el, fileName, href){
el.attr({
'download':fileName,
'href': href
})
}
...
downloadFile($('.ok'), 'screenShot' + Math.random().toString().split('.')[1] || Math.random() + '.png', dataURL)
// 传入按键对象、图像保存随机名、base64编码的图像배포
종속성
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jcanvas/16.7.3/jcanvas.min.js"></script> <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>
빠른 구성 열쇠
screenShot([16, 65], 27) // 开始快捷键设置为shift+a;退出键为ESC
글에서 가장 역겨운 부분(DOM을 캔버스에 쓰기, 캔버스 설정 레이어)을 각각 채택했습니다. 이를 구현하기 위해 두 개의 라이브러리가 사용됩니다. 개인적으로 직접 작성하는 것은 아직 조금 어렵다고 생각하지만, 이러한 작업을 구현하기 위해 네이티브 API를 사용하는 방법에 대해 저자는 계속해서 주의를 기울일 것입니다. .
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!관련 권장 사항:
전자 복권 스크래치 오프를 시뮬레이션하기 위한 캔버스 코드
# 🎜🎜 #HTML5 Canvas를 사용하여 그림자 효과를 그리는 방법
위 내용은 캔버스 기반 HTML 스크린샷 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!