이 글은 주로 Vue를 사용하여 숫자 키보드 구성 요소를 사용자 정의하는 방법을 소개합니다. 이는 특정 참고 가치가 있습니다. 이제 도움이 필요한 친구들이 참고할 수 있습니다.
최근에 Vue 개발을 많이 하고 있습니다. 금액 입력에 대해서는 제품이 항상 금액 입력에 대한 기본 입력 사용 경험이 좋지 않다고 느껴서 Vue를 사용하여 사용자 정의 숫자 키보드 구성 요소를 작성했습니다. 사용자 경험을 만족시키기 위해 에디터에서는 사용자 경험이 좋은 Vue를 사용하여 사용자 정의 숫자 키보드 컴포넌트를 작성했습니다.
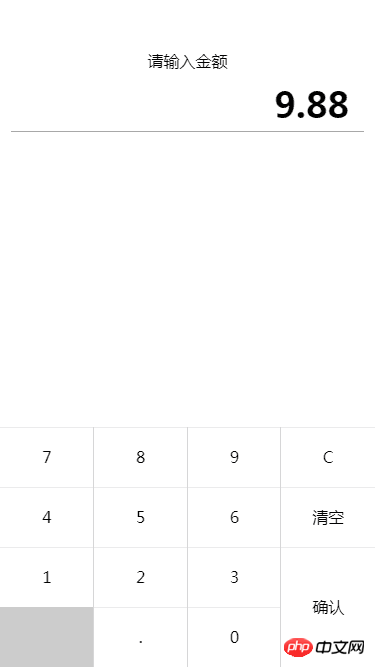
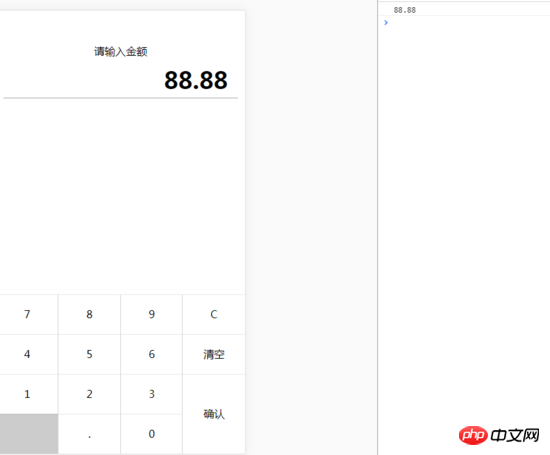
더 이상 고민하지 말고 렌더링부터 시작해 보세요~
Renderings

자세한 구현
레이아웃 및 조판 <p class='key-container'>
<p class='key-title'>请输入金额</p>
<p class='input-box'>{{ money }}</p>
<p class='keyboard' @click.stop='_handleKeyPress'>
<p class='key-row'>
<p class='key-cell' data-num='7'>7</p>
<p class='key-cell' data-num='8'>8</p>
<p class='key-cell' data-num='9'>9</p>
<p class='key-cell' data-num='D'>C</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='4'>4</p>
<p class='key-cell' data-num='5'>5</p>
<p class='key-cell' data-num='6'>6</p>
<p class='key-cell' data-num='C'>清空</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='1'>1</p>
<p class='key-cell' data-num='2'>2</p>
<p class='key-cell' data-num='3'>3</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-row'>
<p class='key-cell disabled' data-num='-1'></p>
<p class='key-cell' data-num='.'>.</p>
<p class='key-cell' data-num='0'>0</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-confirm' data-num='S'>确认</p>
</p>
</p>
키보드 키의 측면에서 각 버튼은 사용자 정의 속성 값 num으로 설정됩니다. 목적은 키를 누를 때 생성되는 다양한 효과를 구별하는 것입니다. the key
이벤트는 캡처를 통해 특정 클릭 요소를 결정하는 데 사용됩니다. 여기에는 스타일 코드를 게시하지 않겠습니다~
입력 판단
키보드에 있어서 가장 중요한 것은 입력 판단입니다. 전체 키보드 입력은 _handleKeyPress 먼저//处理按键
_handleKeyPress(e) {
let num = e.target.dataset.num;
//不同按键处理逻辑
// -1 代表无效按键,直接返回
if (num == -1) return false;
switch (String(num)) {
//小数点
case '.':
this._handleDecimalPoint();
break;
//删除键
case 'D':
this._handleDeleteKey();
break;
//清空键
case 'C':
this._handleClearKey();
break;
//确认键
case 'S':
this._handleConfirmKey();
break;
default:
this._handleNumberKey(num);
break;
}
}
소수점은 최대 1자리까지만 입력할 수 있으므로 가 있는지 판단해야 합니다. 소수점인 경우에는 직접 반환되고, 그렇지 않은 경우에는 소수점이 입력된 첫 번째 문자입니까? 그렇다면 0으로 변경하십시오. 그렇지 않은 경우에는 현재 문자의 끝에 소수점을 추가하십시오.
//处理小数点函数
_handleDecimalPoint() {
//如果包含小数点,直接返回
if (this.money.indexOf('.') > -1) return false;
//如果小数点是第一位,补0
if (!this.money.length)
this.money = '0.';
//如果不是,添加一个小数点
else
this.money = this.money + '.';
}삭제(백스페이스) 키, 처리가 더 편리합니다. 현재 입력을 먼저 판단합니다. 문자가 비어 있는지 여부, 문자가 없으면 직접 반환하고, 그렇지 않으면 문자열의 마지막 문자를 삭제합니다.
//处理删除键
_handleDeleteKey() {
let S = this.money;
//如果没有输入,直接返回
if (!S.length) return false;
//否则删除最后一个
this.money = S.substring(0, S.length - 1);
}지우기 키; , 논리는 가장 간단합니다.
//处理清空键
_handleClearKey() {
this.money = '';
}키를 확인하고 현재 문자가 비어 있으면 메시지가 표시되고 비어 있지 않으면 판단을 내려야 합니다. 입력이 8인 경우 이 형식에서는 8.00 형식으로 정렬하고 형식을 지정해야 합니다. 그렇지 않으면 소수점 두 자리를 직접 유지하고 마지막으로 콜백을 트리거하고 결과를 매개변수로 전달합니다. 숫자키의 논리는 그다지 복잡하지 않습니다. 중요한 것은 소수점이 있는지 확인하는 것입니다. 소수점이 있으면 두 자리까지 입력해야 합니다. . 입력 숫자가 0인가요? 0이면 소수점만 입력할 수 있고 0000과 같은 잘못된 입력도 피해야 하므로 추가 판단을 추가했습니다. 그렇지 않으면 현재 문자 바로 뒤에 추가하면 됩니다.
_handleConfirmKey() {
let S = this.money;
//未输入
if (!S.length){
alert( '您目前未输入!' )
return false;
}
//将 8. 这种转换成 8.00
if (S.indexOf('.') > -1 && S.indexOf('.') == (S.length - 1))
S = Number(S.substring(0, S.length - 1)).toFixed(2);
//保留两位
S = Number(S).toFixed(2);
this.$emit('confirmEvent',S)
}컴포넌트 소개
컴포넌트가 준비되었으니 경로만 채우고 해당 컴포넌트를 등록한 뒤 사용 페이지에 바로 올려놓으면 다음과 유사합니다//处理数字
_handleNumberKey(num) {
let S = this.money;
//如果有小数点且小数点位数不小于2
if ( S.indexOf('.') > -1 && S.substring(S.indexOf('.') + 1).length < 2)
this.money = S + num;
//没有小数点
if (!(S.indexOf('.') > -1)) {
//如果第一位是0,只能输入小数点
if (num == 0 && S.length == 0)
this.money = '0.';
else {
if (S.length && Number(S.charAt(0)) === 0) return;
this.money = S + num;
}
}
}<calculation @confirmEvent="_confirmEvent"></calculation>

위 내용은 Vue를 사용하여 숫자 키보드 구성 요소를 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!