이 글은 주로 Vue 컴포넌트 커뮤니케이션 실습 기록(권장)을 소개합니다. 내용이 꽤 괜찮아서 참고용으로 올려봅니다.
컴포넌트 통신
거의 모든 mvvm 프레임워크는 컴포넌트 통신 기능을 포함합니다. 그리고 현재 프론트엔드 형태로 볼 때 컴포넌트화는 프로젝트의 기초입니다. 따라서 적합한 프레임워크를 선택한 후에는 구성 요소의 수가 계속 증가하고 비즈니스의 복잡성이 증가함에 따라 구성 요소 간의 통신이 특히 중요해집니다.
실용적인 방법
새로운 프레임워크 교체로 인해 프로젝트가 Avalon에서 Vue로 업데이트되었습니다. 그러나 이전 비즈니스 코드와의 호환성을 위해 vue의 표준 관행을 직접 사용할 수는 없습니다. 여전히 이를 가져와서 vue 클래스를 캡슐화하면 특정 비즈니스가 사용에 영향을 미치지 않습니다. 캡슐화 프로세스를 작성하고 최근에 사용되는 통신 방식에 대해 요약하겠습니다.
1. 상위 구성 요소는 props를 통해 하위 구성 요소에 데이터를 전달합니다.
vmodel에는 두 개의 하위 구성 요소가 포함되어 있습니다.
<p class="w-base"> <book-component v-bind:bookdata="book"></book-component> </p> <p class="base"> <node-component v-bind:catalog="catalog" ></node-component> </p>
위 코드에서 두 개의 하위 구성 요소가 정의되어 있으며 데이터는 다음을 사용하여 전달됩니다. 지정된 v-bind 지시어를 사용하면 하위 구성 요소가 전달된 데이터를 받게 됩니다.
Vue.component('book-component', {
template: tpl,//可以传进来子组件的模板文件
props: ['book'],
data: function () {
return { myBook: this.bookdata }
}
})단방향 props 데이터를 받은 후 초기화를 위한 로컬 변수를 정의하는 것이 좋습니다.
2. 상위 구성요소와 하위 구성요소 간 통신을 위한 다른 방법
Vue는 $children 및 $refs 인스턴스와 $parent 에 사용할 수 있는 세 가지 API를 제공합니다.
$children : 현재 인스턴스의 직접 하위 구성 요소입니다. $children은 순서를 보장하지도 않고 반응하지도 않습니다. $children :当前实例的直接子组件。需要注意 $children 并不保证顺序,也不是响应式的。
$refs :包含了当前实例所有拥有 ref 注册的子组件的对象.
$parent
$refs : 현재 인스턴스의 ref로 등록된 모든 하위 구성 요소를 포함하는 개체입니다. $parent: 현재 인스턴스의 상위 인스턴스입니다. 그래서 우리 컴포넌트가 통신 측면에서 자식 컴포넌트를 호출하려는 경우 사용할 수 있는 유일한 방법은 $refs입니다. 왜냐하면 $children은 배열이고 순서가 보장되지 않으며 관련 ID가 없기 때문입니다. 필요한 특정 하위 구성요소를 찾으세요. 그러나 $refs를 사용하여 특정 하위 구성 요소를 찾는 경우 해당 하위 구성 요소에 대한 참조를 등록해야 합니다. 상위 컴포넌트 템플릿<!-- vm.$refs.child will be the child comp instance --> <child-component ref="child"></child-comp>
//找到子组件并且调用它的方法 var myChild = this.$refs.child; mymyChild.func();
//找到父组件并且调用它的方法 var myParent = this.$parent; mymyChild.func();
3.
a.공식적으로 제공되는 이벤트 버스var bus = new Vue()
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})//找到父组件的$refs对象,然后找到组件的兄弟组件
var $refs = this.$parent?this.$parent.$refs:{};
var childComponent = $refs.child; //child为改组件的ref属性值//平行组件之间的通信
getComponentByRef: function(refId) {
var $refs = this.$parent?this.$parent.$refs:{};
for (var $id in $refs) {
if ($id == refId) {
return $refs[$id];
}
}
return null;
}
//在组件中直接使用
this.getComponentByRef("booknode").updateNode(this.node);4를 사용하세요. Vuex
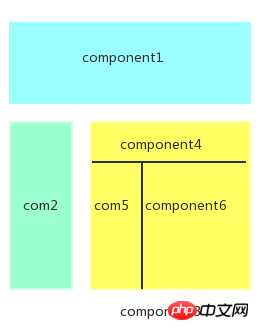
Vuex의 경우 실제로 Vue를 처음 접하는 많은 사람들이 적극적으로 사용을 기피합니다. , 그것은 상상만큼 복잡하지 않습니다. 시작하기 가장 좋은 곳은 vuex를 소개한 후 제공된 작은 예제를 살펴보는 것입니다. 하지만 프로젝트가 복잡하지 않다면 상태 관리를 고려할 필요가 없습니다. 그러면 언제 상태 관리를 사용해야 할까요? 이러한 레이아웃을 살펴보겠습니다
문제:
Vue에 요청 인터셉터 추가 및 vue-resource 인터셉터 사용
🎜
위 내용은 Vue 컴포넌트 통신 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!