이 글은 주로 nodejs 개발 환경의 구성과 사용법을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
몇 가지 후에. 주 nodejs를 배울 때, 초보자였을 때부터 점차 익숙해졌고, 이제 본격적으로 시작해서 관련 학습 방법을 익히게 되었습니다. 오늘은 학습 내용을 기록해 보겠습니다. 향후 참조를 위한 프로세스입니다.
먼저 nodejs에 대해 이야기해 보겠습니다. 어떤 사람들은 이것이 언어라고 생각하지만 그렇지 않습니다. 이는 Google의 V8 엔진을 기반으로 구축된 js 실행 플랫폼입니다. 자체 API는 사용자가 호출합니다. 현재 상황으로 볼 때 이번 개발은 꽤 좋은 것 같습니다. 내일 많은 프론트엔드 및 백엔드 엔지니어들이 합류할 것입니다. 일부 전문가들도 주목하고 있으며 어젯밤에 외국 웹사이트에서 작성한 기사도 보았습니다. 나는 거의 90개의 nodejs 웹 플러그인을 개발했습니다. 이것은 정말 대단합니다! 그렇다면 우리가 China Dongdong에서 배울 수 있는 가장 직접적인 이점은 무엇입니까? 프론트엔드 직원은 js에 익숙하기 때문에 기본적으로 Linux를 배우고 시작할 수 있기 때문에 백엔드 엔지니어에게는 약간 더 번거롭습니다. 백엔드 엔지니어들이 잘 알지 못한다면 js를 사용하는데 많은 어려움이 있을 수 있습니다. 여기서는 기본적인 js를 배우시기를 권합니다. .지금까지 1년 이상의 경험을 가진 nodejs 엔지니어들이 광저우에서 제안한 가격은 7천이 넘습니다. 전 동료가 회사의 채용 상황에 대해 이것을 언급했는데 이것이 거의 하둡 수준이라는 것을 알게 되었습니다! 말도 안 되는 소리는 그만하고 환경 구성이라는 주제에 대해 이야기해 보겠습니다(저는 Windows 8.1에서 개발했으므로 여기서는 Windows에 대해서만 이야기하겠습니다).
Install nodejs
먼저 nodejs 공식 홈페이지 http://www.nodejs.org/download/에 접속하여 해당 버전을 다운로드 받으세요. 내 것은 64비트입니다. 다운로드 후 바로 설치하세요. 현재 버전이 v0.10.33이 되어서 node와 npm이 같이 설치되어 있고, 환경변수까지 설정이 되어있으니, 해당 폴더
#에서 아래와 같이 확인하실 수 있습니다. 🎜#
node-v
node_cache 및 node_global의 경우 다음과 같이 설정되므로 초보자는 설정할 필요가 없습니다. 현재 사용자 디렉터리이지만 때로는 편의를 위해 설정하는 경우도 있습니다. 설정 명령은 다음과 같습니다.
npmconfigls//列出prefix配置 npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹 npmconfigsetcache'node_global'//设置全局模块文件夹
#🎜 🎜# 이제 node와 npm을 설치했습니다. 이름에서 알 수 있듯이 npm은 명령을 통해 관리됩니다.
매개변수 - g는 설치를 의미합니다. 글로벌 폴더 아래에 없으면 현재 폴더npminstallexpress-g//express还可以带上@版本号
express-V
npmuninstallexpress
4. express를 사용하여 설치
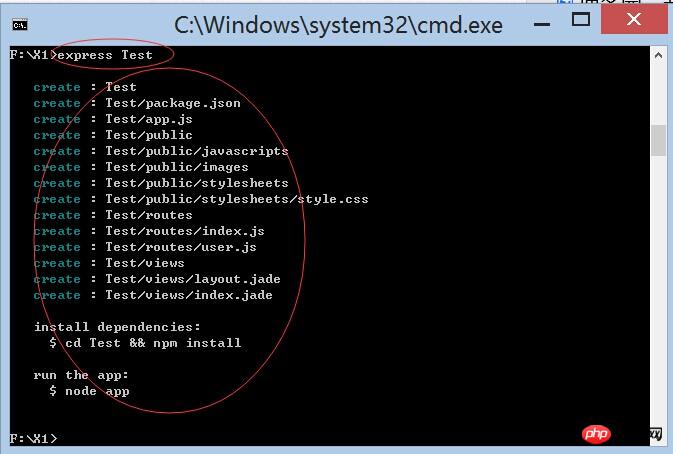
이제 다음과 같이 명령을 사용하여 웹 사이트를 만듭니다.
expressTest
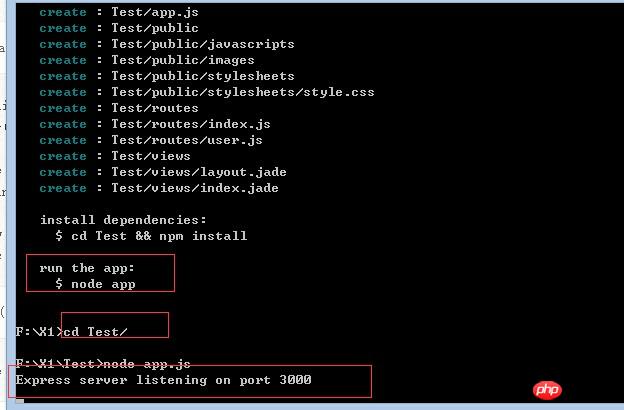
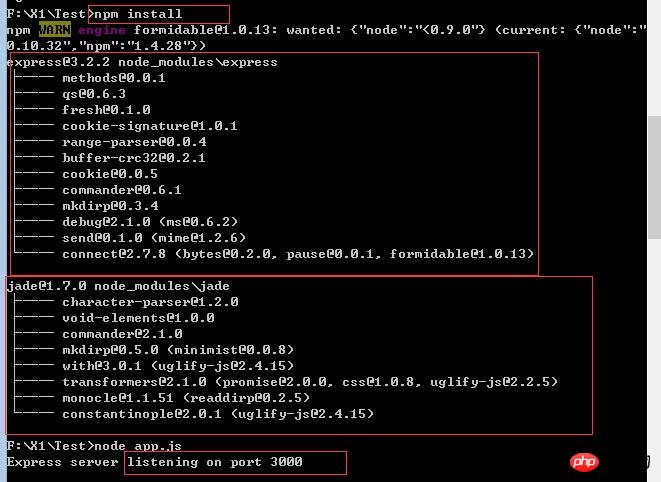
nodeapp.js
 # 🎜🎜##🎜 🎜#
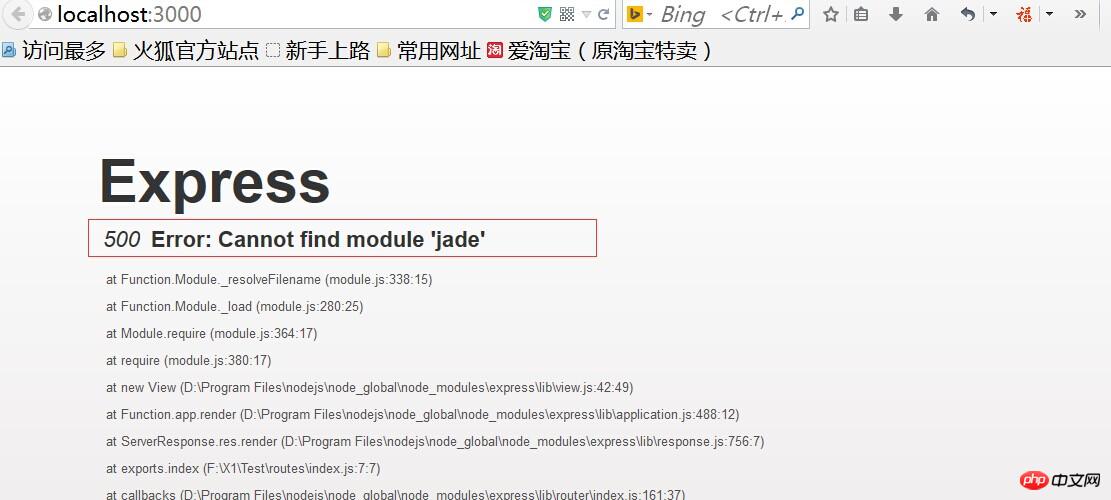
# 🎜🎜##🎜 🎜# 프롬프트를 보셨나요? 포트 3000은 시작에 성공했음을 의미하지만 브라우저에서 탐색할 때 오류가 보고되었습니다. 어떤 메시지가 표시되었나요#🎜 🎜#
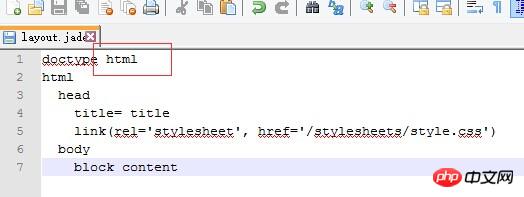
 오류 메시지가 있으므로 이제 이 모듈을 설치해 보겠습니다. 이 폴더에 있는 package.json 파일은 nodepad를 사용하여 열어서 살펴볼 수 있습니다.
오류 메시지가 있으므로 이제 이 모듈을 설치해 보겠습니다. 이 폴더에 있는 package.json 파일은 nodepad를 사용하여 열어서 살펴볼 수 있습니다.
npminstall


五、 安装supervisor插件
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
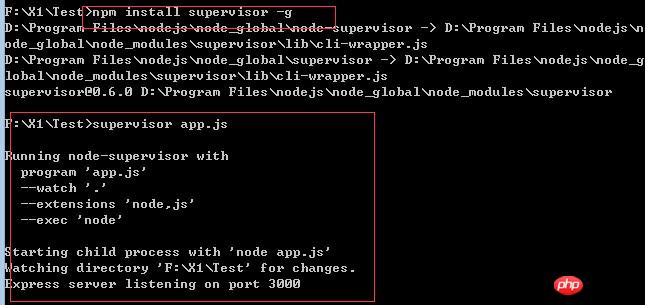
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
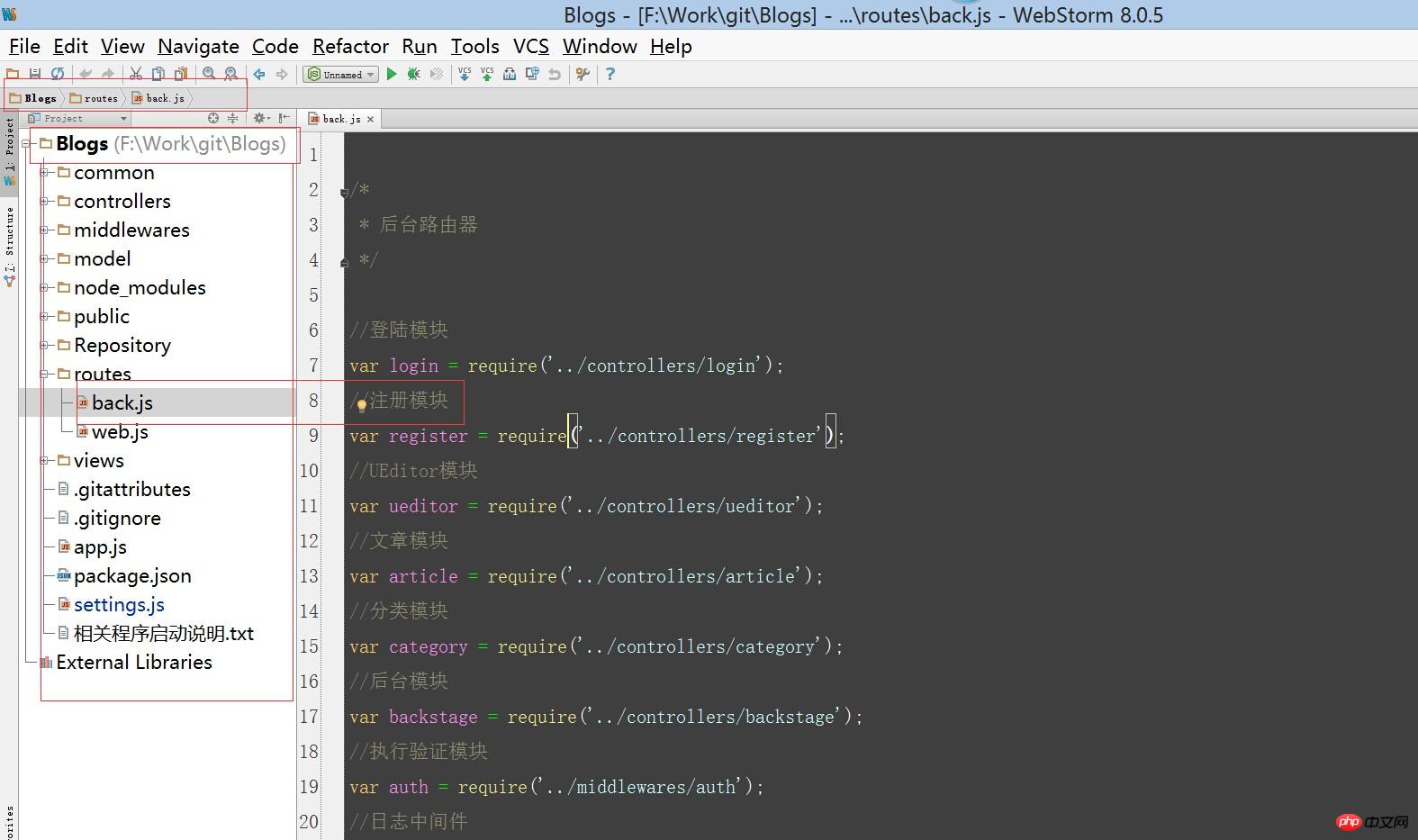
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

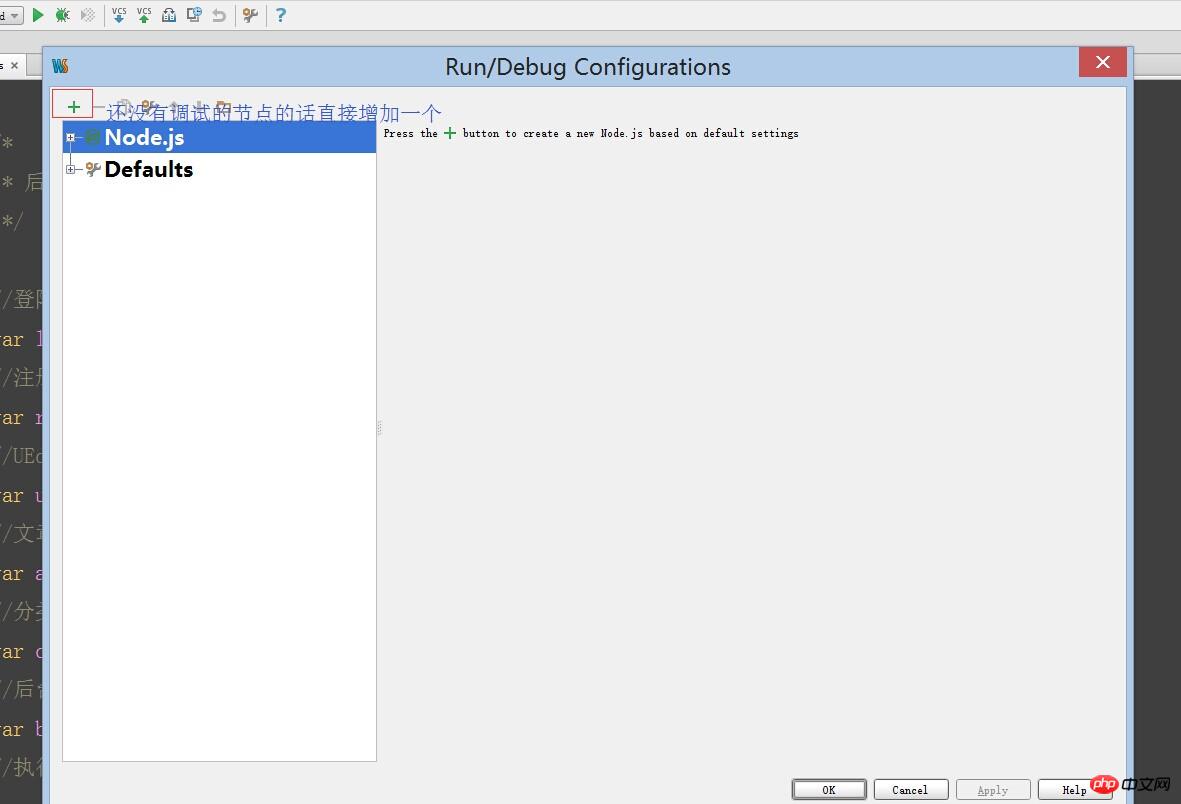
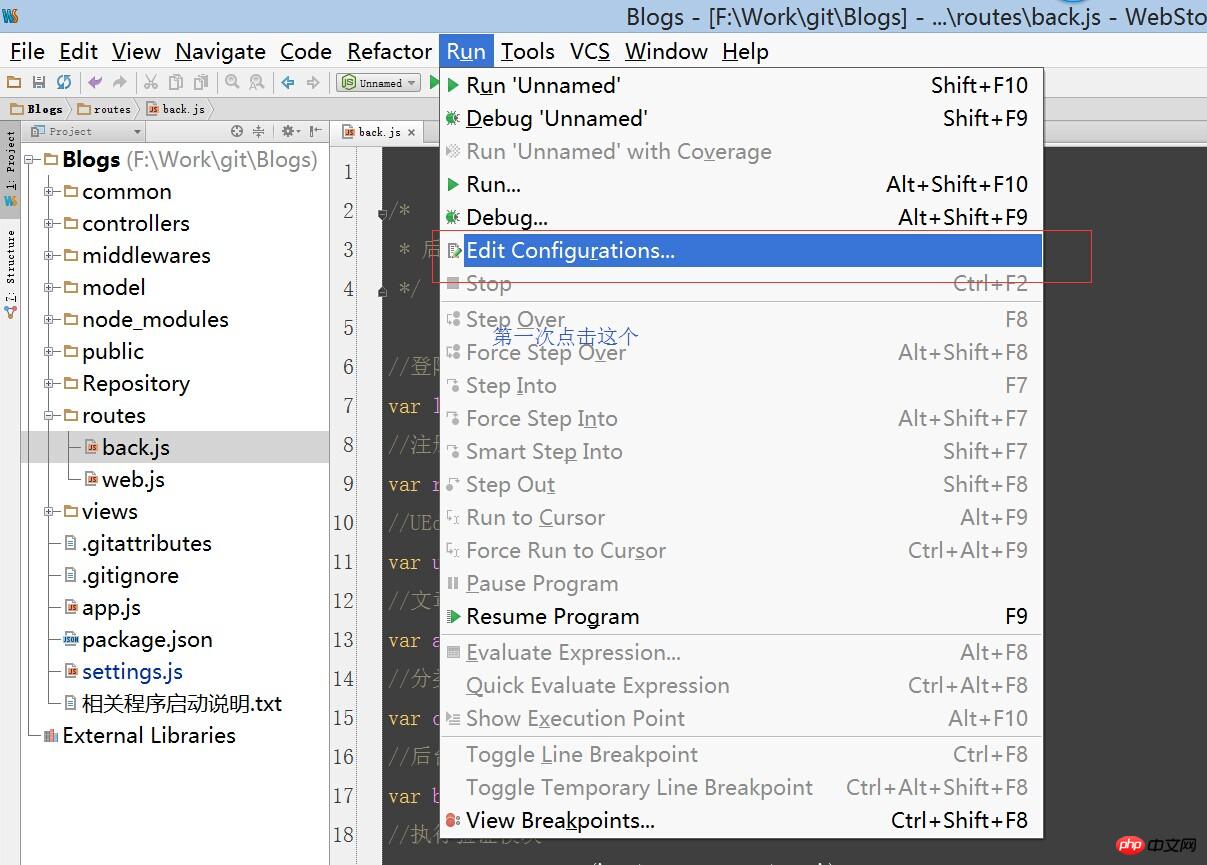
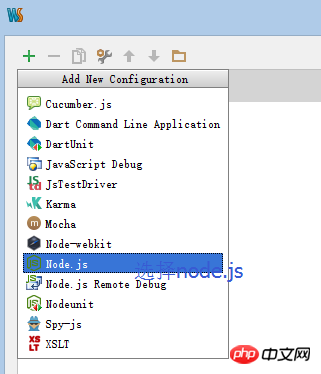
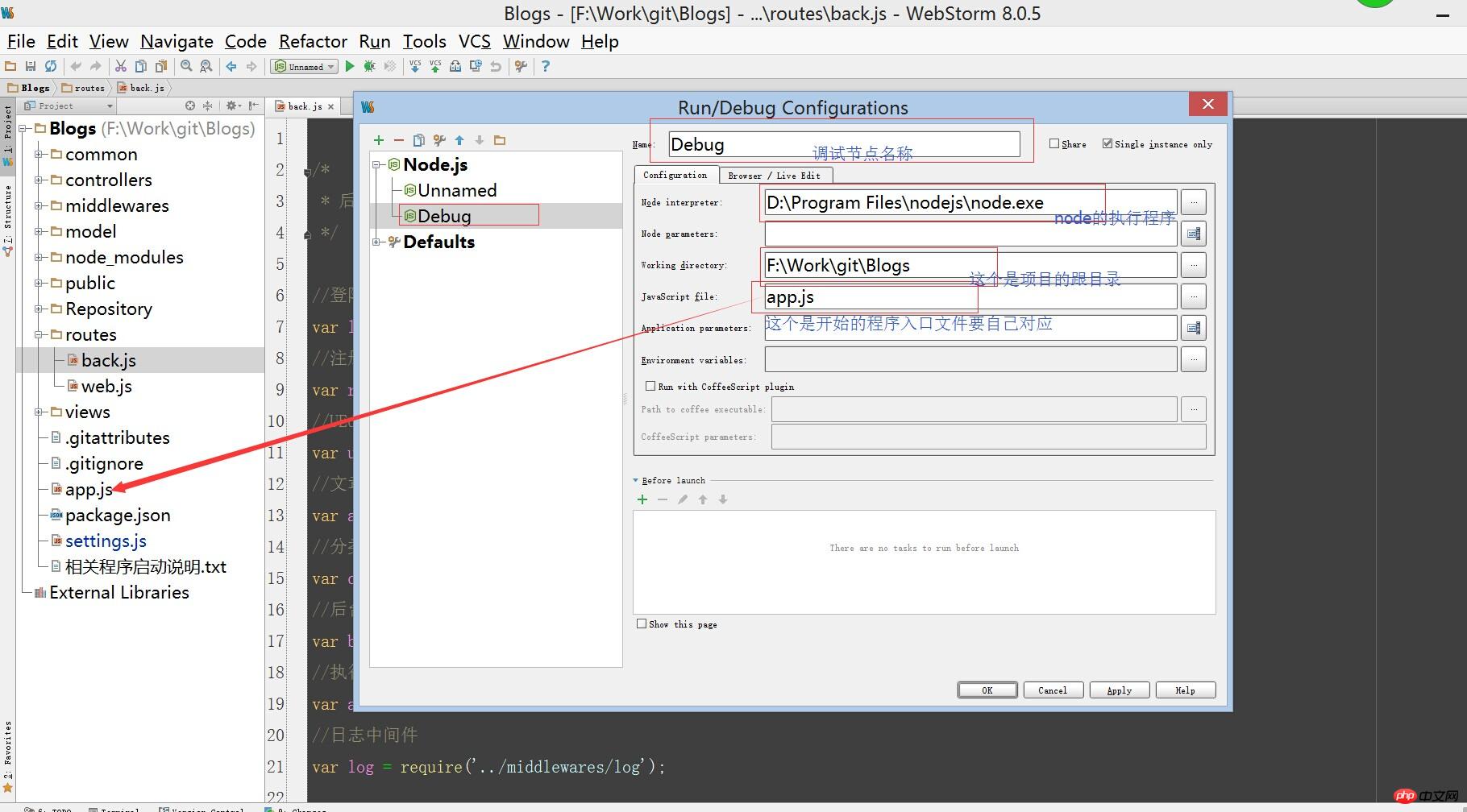
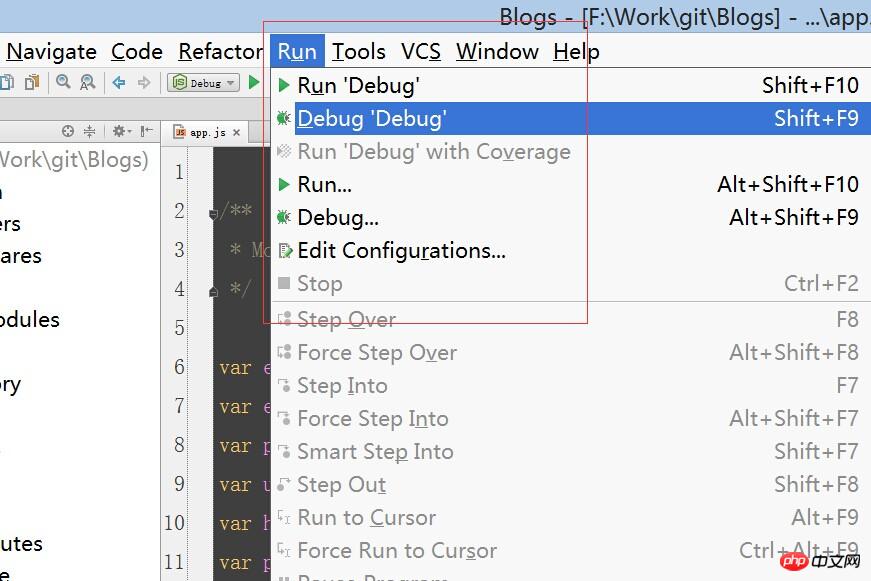
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于NodeJS、NPM安装配置步骤(windows版本) 以及环境变量的介绍
위 내용은 nodejs 개발 환경 구성 및 사용 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!