이 글은 주로 Ueditor와 결합된 Vue.js의 프로젝트 예제 코드를 소개합니다. 여기에는 특정 참조 가치가 있는 코드가 포함되어 있습니다. 관심 있는 분들은 프론트 엔드 개발 프로젝트에서 이에 대해 배울 수 있습니다. 페이지에 서식 있는 텍스트 편집기를 통합해야 하는 필요성이 발생하는 것은 불가피합니다.
얼마 전 회사의 Vue.js 프로젝트에 UEditor 서식 있는 텍스트 편집기를 사용해야 했는데 Baidu에서 검색했지만 자세한 지침을 찾지 못해 바쁜 하루를 보낸 후 마침내 얻었습니다.1. 일반 아이디어
1.1 모듈성vue의 가장 큰 장점 중 하나는 페이지와 로직을 재사용할 수 있는 모듈성입니다. 따라서 Ueditor를 .vue 템플릿 파일로 다시 패키징할 수 있습니다. 다른 구성 요소에서는 이 템플릿을 도입하여 코드 재사용을 구현합니다.
1.2 데이터 전송먼저 상위 구성 요소는 길이, 너비 및 편집기의 초기 텍스트를 설정해야 합니다. 이러한 데이터는 props를 통해 전달될 수 있습니다. 편집기의 텍스트 변경 사항은 Vue 사용자 정의 이벤트를 통해 상위 구성 요소에 전달될 수 있습니다.
2. 구체적인 구현 단계
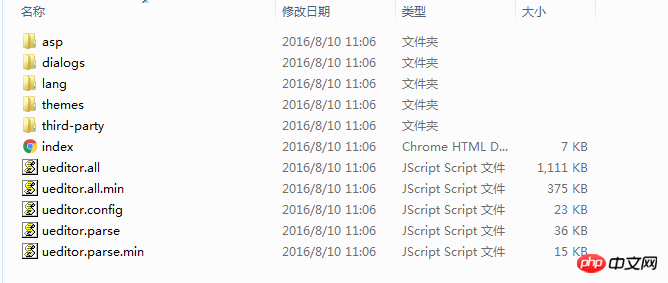
2.1 주요 JS 및 CSS 파일 소개다음 파일을 모두 프로젝트에 복사

구성 먼저 URL 매개변수를 구성합니다. 이 경로는 방금 복사한 파일의 디렉터리를 가리켜야 합니다. 여기서는 상대 경로를 사용하는 것이 가장 좋습니다.
var URL = window.UEDITOR_HOME_URL || '/static/ueditor/';
그런 다음 기본 너비와 높이 설정이 있습니다
,initialFrameWidth:null // null表示宽度自动 ,initialFrameHeight:320
다른 기능의 구성은 공식 문서에서 볼 수 있습니다
2.3 편집기 템플릿 만들기필요합니다 편집기 템플릿 Core JS 라이브러리에서 Ueditor를 가져오고 contentChange 콜백 함수를 추가하면 완료됩니다.
핵심 JS 라이브러리를 소개하기 위해 가져오기 구문을 사용하는 이유는 그것이 ES6 모듈 사양에 더 부합하기 때문입니다. 누군가 온라인에서 main.js에 JS를 도입하자고 제안했지만 JS를 너무 일찍 도입하면 페이지가 다운될 수 있습니다. 처음으로 천천히 로드합니다.
<template>
<p ref="editor"></p>
</template>
<script>
/* eslint-disable */
import '../../../assets/js/ueditor/ueditor.config';
import '../../../assets/js/ueditor/ueditor.all';
import '../../../assets/js/ueditor/lang/zh-cn/zh-cn';
import { generateRandonInteger } from '../../../vuex/utils';
export default {
data() {
return {
id: generateRandonInteger(100000) + 'ueditorId',
};
},
props: {
value: {
type: String,
default: null,
},
config: {
type: Object,
default: {},
}
},
watch: {
value: function value(val, oldVal) {
this.editor = UE.getEditor(this.id, this.config);
if (val !== null) {
this.editor.setContent(val);
}
},
},
mounted() {
this.$nextTick(function f1() {
// 保证 this.$el 已经插入文档
this.$refs.editor.id = this.id;
this.editor = UE.getEditor(this.id, this.config);
this.editor.ready(function f2() {
this.editor.setContent(this.value);
this.editor.addListener("contentChange", function () {
const wordCount = this.editor.getContentLength(true);
const content = this.editor.getContent();
const plainTxt = this.editor.getPlainTxt();
this.$emit('input', { wordCount: wordCount, content: content, plainTxt: plainTxt });
}.bind(this));
this.$emit('ready', this.editor);
}.bind(this));
});
},
};
</script>
<style>
body{
background-color:#ff0000;
}
</style>3. 에디터 사용하기에디터 템플릿을 사용할 때 props를 통해 config와 초기 텍스트 값을 전달해야 합니다.
<template xmlns:v-on="http://www.w3.org/1999/xhtml">
<p class="edit-area">
<ueditor v-bind:value=defaultMsg v-bind:config=config v-on:input="input" v-on:ready="ready"></ueditor>
</p>
</template>
<script>
import ueditor from './ueditor.vue';
export default {
components: {
ueditor,
},
data() {
return {
defaultMsg: '初始文本',
config: {
initialFrameWidth: null,
initialFrameHeight: 320,
},
};
},
};
</script>Ueditor가 사진을 업로드하도록 해야 하는 경우 백그라운드에서 인터페이스도 구성해야 합니다. 이 부분은 아직 공부할 시간이 없었는데 며칠 내로 보충하겠습니다
위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용이 도움이 되기를 바랍니다. PHP 중국어 웹사이트를 주목해주세요!
관련 권장 사항:
Keep-Alive 데이터 캐싱을 통한 vue 프로젝트 최적화 방법 Vue 구성 요소 옵션 props 사용 소개 Vue.js 범용 애플리케이션 프레임워크 - Nuxt.js 분석위 내용은 Ueditor 리치 텍스트 편집기와 결합된 Vue.js를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!