이 글은 주로 HBulider를 통해 Vue 웹앱 프로젝트 패키징 네이티브 APP에 대한 자세한 설명을 소개하고 있는데 내용이 꽤 좋아서 참고용으로 올려봅니다.
Vue webapp 프로젝트는 HBulider를 통해 네이티브 APP를 패키지합니다
1 webapp 프로젝트는 vue-cli로 구축된 스캐폴딩을 통해 작성된 후 webpack을 통해 배포 파일 목록은 다음과 같습니다:

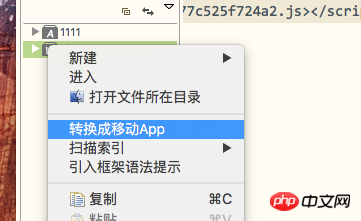
2. HBulider를 열고 디렉터리를 열고 이 목록을 선택하고 변경합니다. 프로젝트 이름을 직접 지정하세요. (또는 직접 새 앱 프로젝트를 만든 다음 패키지 해제 및 매니페스트를 내부에 유지하고 나머지는 자신의 dist 파일 콘텐츠로 바꿉니다.)

#🎜 🎜#
 #🎜 🎜## 🎜🎜#변경 전:
#🎜 🎜## 🎜🎜#변경 전:
변경 후: 
 3 이 dist를 열면 됩니다. Manifest.json 파일이 있는지 확인하세요. 이 파일은 애플리케이션 정보를 구성하는 데 사용됩니다. 항목 파일이 잘 일치해야 합니다. VUE를 사용하여 단일 페이지 애플리케이션을 작성했기 때문에 index.html이 하나만 있습니다.
3 이 dist를 열면 됩니다. Manifest.json 파일이 있는지 확인하세요. 이 파일은 애플리케이션 정보를 구성하는 데 사용됩니다. 항목 파일이 잘 일치해야 합니다. VUE를 사용하여 단일 페이지 애플리케이션을 작성했기 때문에 index.html이 하나만 있습니다.
그런 다음 아이콘을 구성하세요 
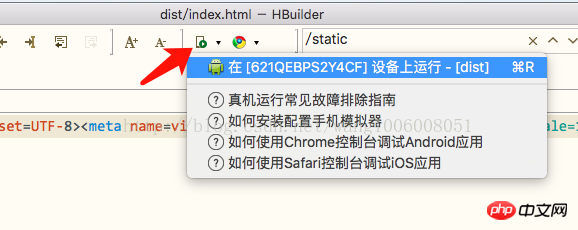
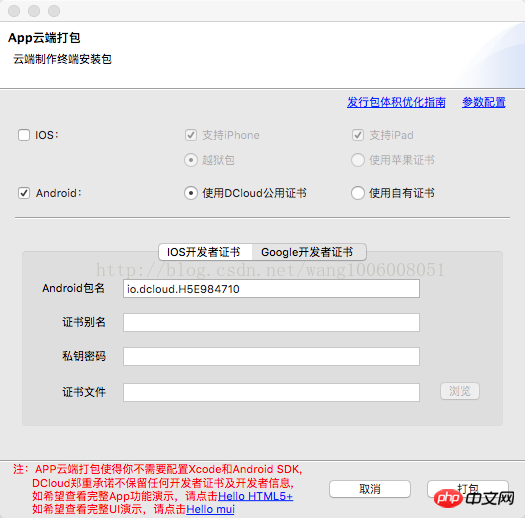
 HB에서 프로젝트 요구 사항을 구성하면 아래에 자세히 나와 있습니다.
HB에서 프로젝트 요구 사항을 구성하면 아래에 자세히 나와 있습니다.
 연결에 성공하면 실제 장치 디버깅을 시작할 수 있습니다.
연결에 성공하면 실제 장치 디버깅을 시작할 수 있습니다.
 참고: 인터넷의 많은 사람들은 VUE 프로젝트가 공백으로 열린다고 말합니다. 내보낸 경로입니다. index.html의 콘텐츠는 스크립트 태그를 통해 소개되고 경로가 잘못되었기 때문에 열면 확실히 비어 있게 됩니다. 먼저 기본 경로를 살펴보겠습니다.
참고: 인터넷의 많은 사람들은 VUE 프로젝트가 공백으로 열린다고 말합니다. 내보낸 경로입니다. index.html의 콘텐츠는 스크립트 태그를 통해 소개되고 경로가 잘못되었기 때문에 열면 확실히 비어 있게 됩니다. 먼저 기본 경로를 살펴보겠습니다.
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,// mode: 'history' // 默认hash




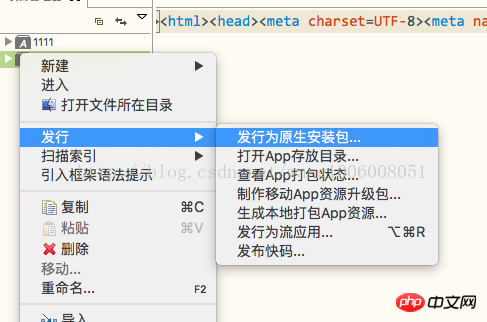
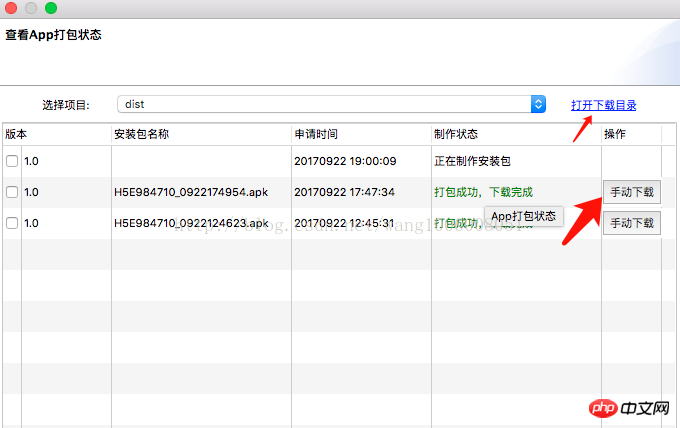
패키지가 성공적으로 패키징된 후 수동으로 다운로드할 수 있습니다. 또는 다운로드 디렉토리에 직접 다운로드하여 엽니다. 이 xxxx.apk 파일을 QQ 등을 통해 휴대폰으로 보내고 클릭하여 설치하세요. 그게 다야. 
6. 마지막으로 휴대폰에서 효과를 보여주세요.
이상은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
vue 프로젝트 패키지 시 빈 페이지 문제를 해결하는 방법
Vue에서 히스토리 모드 패키징 라우팅 후 빈 페이지 문제 해결 방법
Vue SPA 첫 화면 최적화 소개 단일 페이지 애플리케이션# 🎜🎜#
위 내용은 HBulider를 통한 Vue 웹앱 프로젝트 패키징 네이티브 앱 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!