이 글에서는 Vue를 사용하여 고정된 입력 줄 번호를 구현하고 텍스트 영역에 밑줄 스타일을 추가하는 방법에 대한 자세한 아이디어를 주로 소개합니다. 매우 좋고 필요한 친구들이 참고할 수 있습니다
먼저 렌더링###

textareaunderline#🎜🎜 ## 🎜🎜#그림을 1*35 //줄 높이로 설정하고 배경 이미지를 설정합니다.
배경: url('./img/linebg.png ') 반복;border: none;outline: none;overflow: Hidden;line-height: 35px;//줄 높이는 배경 이미지 높이와 일치해야 합니다. resize: none ;
고정된 입력 줄 수
# 🎜🎜#
요구 사항: 사용자는 바이트 수에 관계없이 2줄만 입력할 수 있습니다.
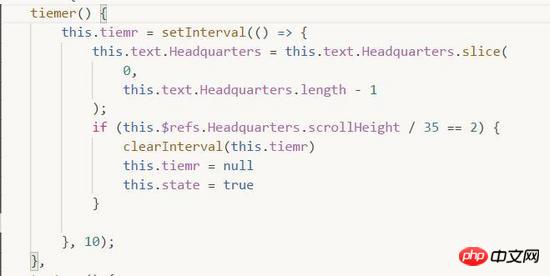
줄 수가 제한되어 있으므로 maxlength를 사용하여 설정할 수 없습니다. 텍스트 영역 요소의 전체 높이를 삭제하면 줄 높이를 쉽게 나눌 수 있습니다. 사용자가 한 번에 많은 양의 텍스트를 복사하여 텍스트 영역에 붙여 넣으면 문자열의 초과 부분을 삭제하고 줄 바꿈하기 때문에 여러 줄이 바로 나타납니다. 스크롤 이벤트도 발생시키므로 if 문을 사용하여 제한 사항 충족 여부를 확인하세요. 여러 줄 코드 조판 오류를 발견하면 사진을 게시해 주세요.# 🎜🎜 #
<textarea class='textarea' @scroll='textsrc' v-model='text.Headquarters' ref='Headquarters' rows="2"></textarea>
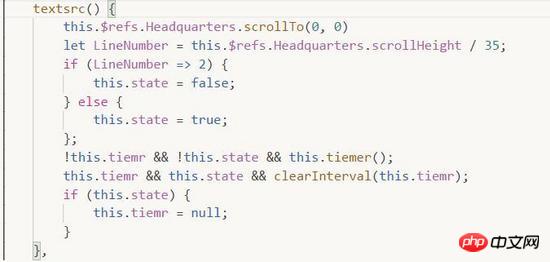
textsrc() {
this.$refs.Headquarters.scrollTo(0, 0)
let LineNumber = this.$refs.Headquarters.scrollHeight / 35;
if (LineNumber => 2) {
this.state = false;
} else {
this.state = true;
};
!this.tiemr && !this.state && this.tiemer();
this.tiemr && this.state && clearInterval(this.tiemr);
if (this.state) {
this.tiemr = null;
}
},
위 내용은 모두의 학습에 도움이 되기를 바랍니다. , PHP 중국어 웹사이트를 주목해주세요!
관련 권장사항:
vue의 전환을 사용하여 슬라이딩 전환을 완료하는 방법
# 🎜🎜 #vue-cli 및 webpack 메모장 프로젝트 생성

위 내용은 Vue는 텍스트 영역의 입력 줄 수를 고정하고 밑줄 스타일을 추가하는 아이디어를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!