이 글은 주로 localStorage의 블랙 기술을 소개합니다 - js와 css 캐싱 메커니즘에 대한 관련 지식으로, 참고할만한 가치가 있습니다. 함께 살펴보겠습니다
1. 블랙 기술을 발견한 원인
보세요. 오늘 위챗 공식 계정에서 기술 블로그 글을 발견하고 에버노트로 수집하고 싶어서 기사 링크를 제 PC로 보냈습니다. 그러다가 습관적으로 콘솔을 열고 소스코드를 살펴보며 최근 위챗이 어떤 신기술을 사용했는지 알고 싶다.
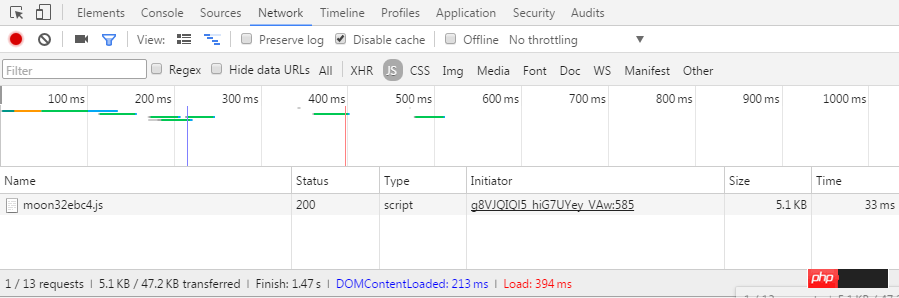
하하, 다음은 탐정이 되고 싶은 나의 열망을 불러일으켰습니다. 페이지가 로드된 후 비정상적인 점은 아래 그림과 같이 하나의 js만 로드된다는 것입니다.

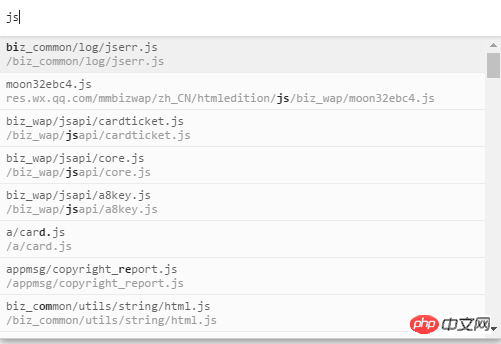
캐시 비활성화를 켰을 때 왜 하나의 j만 로드되고 크기도 이토록 큰지 정말 놀랐습니다. 작은. 그런 다음 리소스 파일을 검색하기 위해 Ctrl+O를 누른 상태에서 내가 "속았다"는 사실을 발견했습니다. 실제로 js 파일이 두 개 이상 있습니다.

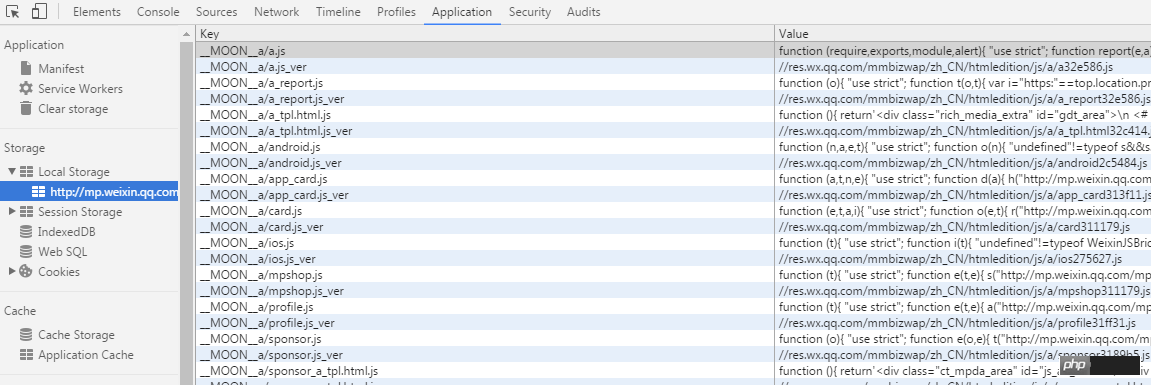
캐시하기 위해 localStorage를 사용한 것이 아닐까요? ! 나는 재빨리 localStronge를 살펴보았는데 그것은 사실이었습니다. . . .

가슴이 벅차오르네요. 예전부터 꼭 이루고 싶었던 로딩 성능 최적화 아이디어 아닐까요! 달링, 저는 무지합니다. 프런트엔드 팀이 이미 코드를 구현했습니다.
둘째, 파일 로딩을 위한 최적화 아이디어에 대해 이야기해보겠습니다
보통 프런트엔드 리소스 파일 로딩 최적화는 파일 반복을 수정하지 않고 동일한 파일을 여러 번 다운로드하지 않도록 캐시를 최대한 사용하는 것을 의미합니다.
일반적인 접근 방식은 리소스의 유효 기간을 최대한 연장하는 것입니다. 즉, 페이지 리소스 요청의 반환 코드가 304가 되도록 Cache-Control에서 max-age를 설정하여 브라우저가 직접 로컬 캐시를 사용하세요.
PC측 협상 캐시(304)는 매우 빠르지만, 네트워크상의 문제로 인해 모바일측 협상 캐시의 효과는 PC측만큼 좋지 않습니다. 또한 전화기는 로컬 캐시를 자주 삭제하므로 파일 캐시 시간이 그리 길지 않습니다.
이때 localStorage가 유용합니다.
쿠키와 비교하여 localStorage는 대용량 데이터를 캐시할 수 있으며 영구적으로 유효합니다. 따라서 js 리소스와 css 리소스를 localStorage에 저장하면 http 요청을 보내는 데 소요되는 시간을 절약하고 사용자의 탐색 경험을 크게 향상시킬 수 있습니다.
3. 리소스 캐싱을 위해 localStorage를 사용할 때 해결해야 할 문제
3.1 버전 업데이트 메커니즘
프로젝트가 여전히 반복 개발 중인 한 업데이트의 필요성을 피하기 어렵습니다. 리소스 파일.
일반 리소스 요청은
파일 이름 + md5 http://res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/biz_wap/moon32ebc4.js
또는
리소스 링크 뒤에 추가하는 방식을 기반으로 할 수 있습니다. 리소스를 업데이트해야 하는지 여부를 식별하려면 특정 접미사 http://1.ss.faisys.com/js/comm/fai.min.js?v=201612051739
를 사용하세요.
localStorage를 사용하는 경우 새로운 캐시 업데이트 메커니즘이 필요합니다.
3.2 코드 업데이트를 위한 스캐폴딩 구축
localStorage 캐시를 사용하려면 리소스 파일 읽기 및 쓰기를 관리하기 위한 새로운 스캐폴딩이 필요합니다.
3.3 백그라운드는 리소스 구성 정보를 출력합니다
프론트엔드는 리소스를 업데이트해야 하기 때문에 백그라운드는 프런트엔드가 판단할 수 있는 근거를 출력해야 하는데, 이는 리소스 구성 정보가 필요하다는 의미입니다. . 프런트 엔드에서는 구성 정보를 기반으로 일치 및 비교를 수행한 후 최종적으로 localStorage 캐시를 사용할지 아니면 최신 리소스 파일 다운로드 요청을 다시 시작할지 결정합니다.
3.4 XSS 보안 위험이 있습니다.
localStorage의 정보는 클라이언트가 마음대로 수정할 수 있습니다. 연습하고 싶은 해커라면 마음대로 js 코드를 삽입할 수 있습니다. 그런 다음 페이지가 새로 고쳐지면 삽입된 코드도 실행됩니다.
4. WeChat 관행 분석
4.1 버전 식별

__MOON__a/a_report.js를 예로 들면 버전 정보는 __MOON__a/a_report.js_ 키에 저장됩니다. 버전, 그리고 //res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/a/a_report32e586.js에 저장된 값입니다.
일반 로딩 방법을 사용하는 경우 해당 값을 꺼내어 스크립트 노드의 src 속성에 설정하면 로딩이 완료됩니다.
WeChat은 백그라운드에서 출력되는 구성 정보와 값을 비교하여 버전이 최신인지 확인하고 최종적으로 업데이트 여부에 대한 결과를 얻습니다.
값 값이 구성 정보와 일치하면 캐시가 사용됩니다. 그렇지 않으면 로드 요청을 다시 시작하십시오.
4.2 Scaffolding
WeChat이 자체 개발한 scaffolding Moon.js를 사용하고 있는 것을 볼 수 있으며, 이 웹페이지의 실제 파일명은 moon32ebc4.js입니다.
변수명이 난독화된 파일이기 때문에 특정 코드의 방향을 파악하기가 다소 어려우므로 여기서는 분석하지 않겠습니다.
4.3 리소스 구성 정보
스캐폴딩 Moon.js가 제대로 작동하려면 리소스 구성 정보가 필요하므로 해당 구성 정보가 Moon.js보다 먼저 출력되어야 합니다.
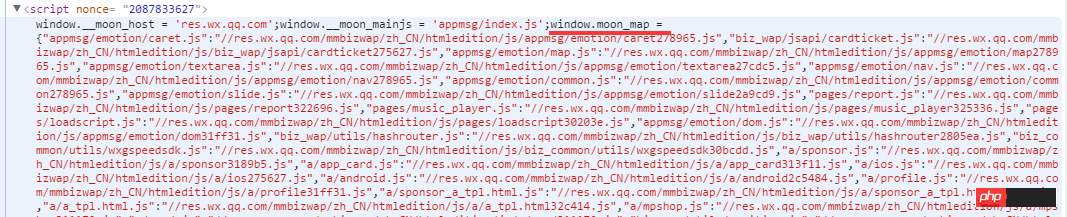
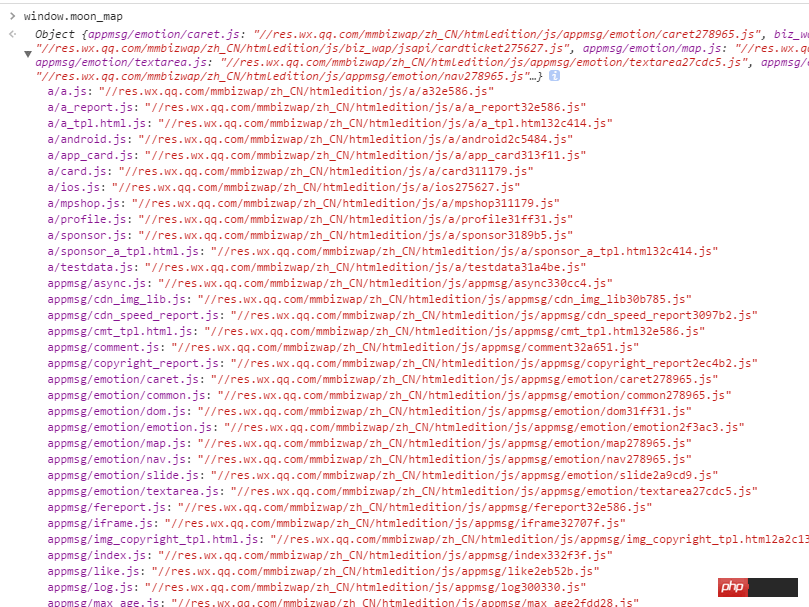
moon.js 앞의 스크립트 태그를 차례로 살펴보고 json 개체 window.moon_map을 찾으세요.

콘솔을 사용하여 이 변수를 출력하면 다음과 같이 정보를 볼 수 있습니다.

이를 보면 한 가지 점을 분명히 알 수 있습니다. 이는 업데이트 메커니즘에 필요한 리소스 구성 정보 테이블입니다.
또한 구성 정보 json 객체의 키가 localStorage의 키와 일치함을 알 수 있습니다. 마찬가지로 값의 값도 일대일로 대응됩니다.
4.4 XSS 공격
위챗의 캐싱 메커니즘에 XSS 공격이 있는지 확인하기 위한 것입니다. 여기서 아이들의 신발을 보면 나쁜 짓을 하지 마세요.
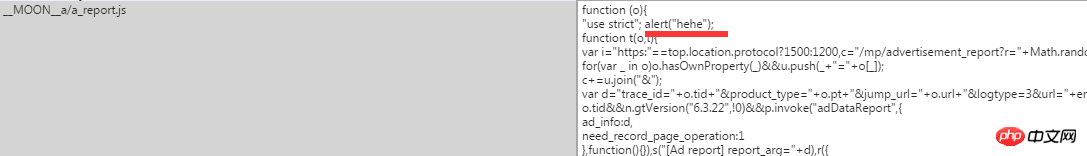
공격 취약점이 있는지 확인하기 위해 페이지 새로 고침 시 팝업창이 나타나는지 알아보기 위해 js 캐시 코드에 Alert("hehe");를 삽입했습니다.

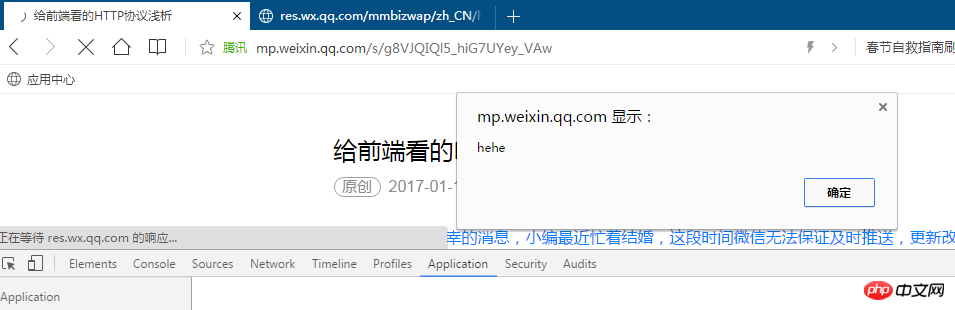
페이지를 새로 고친 후 결과는 다음과 같습니다.

WeChat이 이러한 문제를 해결하지 못한 것을 볼 수 있습니다. 따라서 이 캐싱 메커니즘에는 여전히 고유한 단점이 있습니다.
4.5 WeChat의 업데이트 메커니즘 테스트
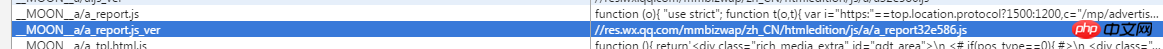
키 __MOON__a/a_report.js_ver에 해당하는 값을 수정하여 WeChat의 스캐폴딩 moon.js__MOON__a/a_report.js를 업데이트하세요. , 코드를 지워요 I 방금 적극적으로 삽입했습니다.
여기서는 파일명을 ***587.js로 변경했습니다(원본 파일명은 ***586.js). 그런 다음 F5를 누르면 페이지가 새로 고쳐집니다.
결과는 다음과 같습니다. report.js 코드가 업데이트되었으며 버전 번호가 ***586.js로 복원되었습니다.

5. 결론
localStorage 캐시는 그 자리를 차지하지만 만병통치약은 아닙니다. 위에서 언급한 함정에 주의를 기울여야 합니다.
적용 가능한 시나리오를 다음과 같이 요약할 수 있습니다.
1. 첫 화면이 아닌 렌더링에 필요한 CSS 파일을 LS 캐시로 사용할 수 있습니다.
첫 번째 화면 렌더링에 필요한 CSS는 SEO에서 요구하기 때문에 일반적인 방식으로 출력해야 합니다. 그렇지 않으면 크롤러가 페이지를 크롤링할 때 페이지 효과가 매우 저하됩니다. 첫 번째 화면이 아닌 CSS의 경우 LS 캐싱을 사용하여 리소스 다운로드 시간을 줄일 수 있습니다.
2. 디스플레이 클래스, 애니메이션 클래스 등 주요 비즈니스 로직이 아닌 코드도 LS 캐싱에 사용할 수 있습니다.
이러한 방식으로 비즈니스 계층의 보안 허점을 어느 정도 피할 수 있습니다. 물론 앞부분을 아무리 보호해도 얇은 종이 한 겹일 뿐입니다. 중요한 것은 백엔드 인터페이스가 안전하게 보호되어야 한다는 것입니다.
3. 모바일 단말은 LS 캐싱을 할 수 있습니다. PC 측의 LS 캐싱은 최적화 효과가 거의 없습니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천 :
네이티브 js로 전체 페이지 같은 단일 페이지/전체 화면 스크롤을 구현하는 방법에 대해
위 내용은 js와 css의 캐싱 메커니즘 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!