
이 글은 주로 WeChat 미니 프로그램의 동적 매개변수 전달 예시에 대한 자세한 설명을 소개합니다. 필요한 친구들은 참고하세요.
WeChat 미니 프로그램의 동적 매개변수 전달 예시에 대한 자세한 설명
자주 사용됩니다. WeChat 미니 프로그램 개발 과정에서 매개변수를 동적으로 전송하려면, 예를 들어 특정 페이지에 전달된 다양한 매개변수를 기반으로 다양한 새 페이지를 로드합니다. 다음으로 달성 방법을 소개하겠습니다.
이전 블로그에서는 wx: for 루프를 사용하여 배열을 표시하는 방법을 소개했습니다. 일반적으로 우리가 구현하려는 기능은 다른 페이지에 요소의 세부 정보를 로드하는 등 다른 요소를 클릭하여 다른 페이지로 들어가는 것입니다.
Jump는 네비게이터 점프를 사용하고 네비게이터가 점프하는 링크에 매개변수를 추가합니다:
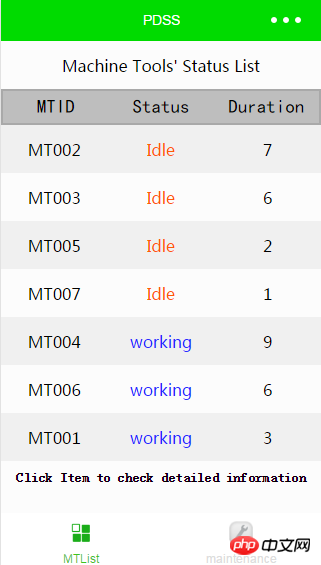
index.wxml(매개변수는 클릭한 페이지에 따라 전달됩니다.)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>id가 로컬 데이터에 기록되었습니다. 각 데이터의 다른 세부정보도 해당하는 이전 블로그를 참조하세요. 이를 통해 다음 단계 페이지에서 전달된 매개변수 ID를 기반으로 로컬 데이터를 쿼리한 다음 쿼리 결과를 표시하여 세부 정보를 로드하는 기능만 수행하면 된다고 생각할 수 있습니다.
logs.js (index.wxml에서 전달한 매개변수를 받아 처리함)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
})searchmtdata 이 방법은 이전 블로그에서 설명했는데, id 값을 기준으로 쿼리하여 특정 값을 반환하는 방법입니다. 즉, 특정 항목에 대한 자세한 정보입니다.
onLoad:function 이 함수는 페이지가 로드될 때 한 번 실행됩니다. 옵션은 받은 index.wxml에서 전달된 매개변수입니다. 이때, data_**에 있는 데이터는 특정 항목에 대한 상세 정보입니다.
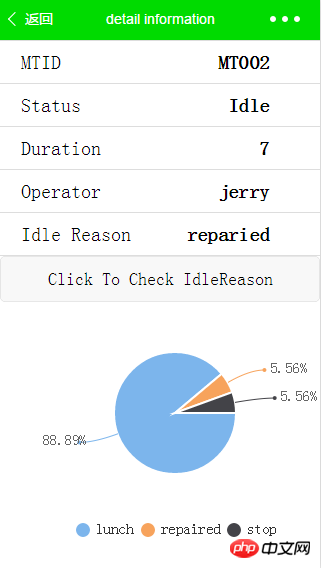
logs.wxml (항목의 상세 정보 표시)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
</view>효과 스크린샷 :

특정 항목을 클릭하세요


위 내용은 전체 내용입니다. 여러분께 도움이 되는 글이길 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 애플릿을 통해 모바일 네트워크 상태를 얻는 방법 [소스 코드 첨부]
WeChat 애플릿을 통해 자리 표시자 프롬프트 텍스트 및 버튼 선택/취소 상태를 동적으로 설정하는 방법
WeChat 애플릿 프로그램 개발의 빠른 쿼리 기능 소개
위 내용은 WeChat 미니 프로그램의 동적 매개변수 전송 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!