
이 글은 주로 WeChat 애플릿 슬라이더에 대한 자세한 설명과 예제 코드를 소개합니다. 필요한 친구들은 참고할 수 있습니다.
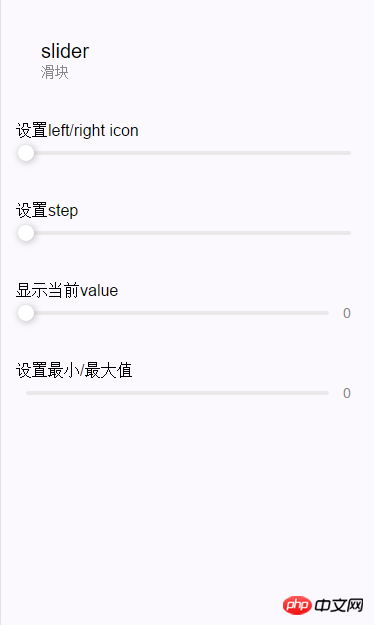
구현 렌더링:

슬라이딩 선택기
| 속성 이름 | Type | 기본값 | 설명 |
|---|---|---|---|
| min | 숫자 | 0 | 최소 |
| max | 숫자 | 100 | 최대 |
| step | Number | 1 | 스텝 크기, 값 0보다 커야 하며 (최대 - 최소)로 나눌 수 있어야 합니다 |
| disabled | Boolean | false | 비활성화 여부 |
| value | Number | 0 | 현재 값 |
| 쇼 -value | Boolean | false | 현재 값 표시 여부 |
| bindchange | EventHandle | 드래그 완료 후 발생하는 이벤트, event.detail = {value:value} |
샘플 코드:
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <WeChat 애플릿 슬라이더 소개 bindchange="WeChat 애플릿 슬라이더 소개1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <WeChat 애플릿 슬라이더 소개 bindchange="WeChat 애플릿 슬라이더 소개2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <WeChat 애플릿 슬라이더 소개 bindchange="WeChat 애플릿 슬라이더 소개3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <WeChat 애플릿 슬라이더 소개 bindchange="WeChat 애플릿 슬라이더 소개4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`WeChat 애플릿 슬라이더 소개${index}change`] = function(e) {
console.log(`WeChat 애플릿 슬라이더 소개${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)위 내용은 모두의 학습에 도움이 되기를 바랍니다. !
관련 권장 사항:
YDUI의 ScrollTab 구성 요소 구현을 위한 WeChat 애플릿
위 내용은 WeChat 애플릿 슬라이더 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!