
이 글은 주로 WeChat 애플릿 페이지의 라이프 사이클과 오디오 재생 및 모니터링 예시에 대한 자세한 정보를 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
1. 인터페이스의 라이프 사이클
/**
* 监听页面加载,
* 页面加载中
*/
onLoad:function(){
var _this = this
console.log('index---------onload()')
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
}),
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
}),
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
util.playAudio()
})
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}2, 예: 음악 재생의 시스템 메소드 사용
wx.playBackgroundAudio()
음악 모니터링과 관련된 작업을 호출해야 하는 경우 onLoad(제목 1)에서 수행해야 합니다.
function playAudio(){
wx.playBackgroundAudio({
dataUrl: 'http://m2.music.126.net/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3',
title:'Blue Night',
coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg',
success: function(res){
// success
console.log("ok")
},
fail: function(res) {
// fail
console.log("fail")
},
complete: function(res) {
// complete
console.log("ok")
}
})
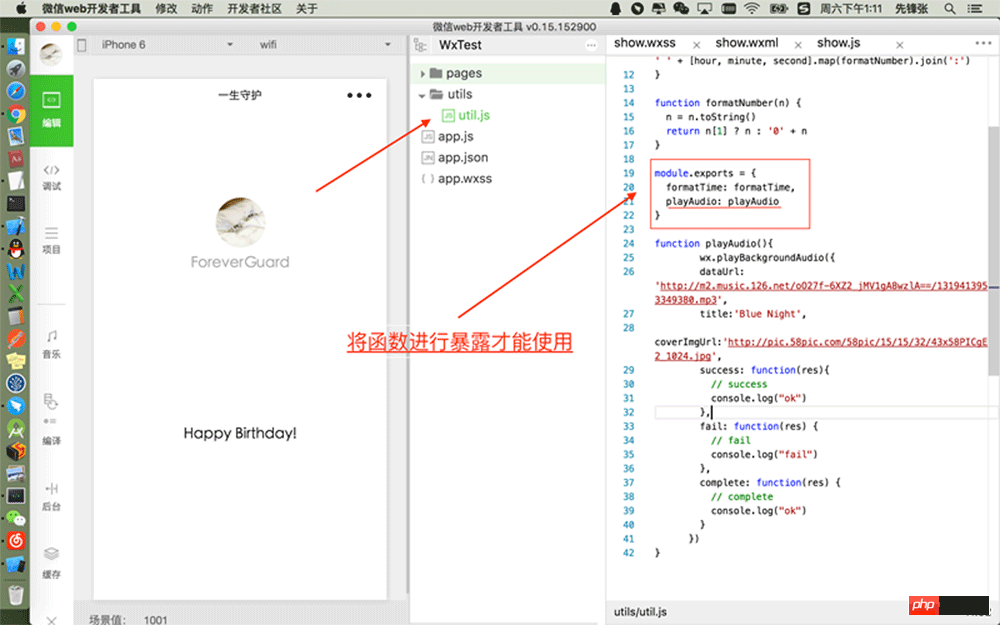
}3. 추가 번호: global 함수는 util.js 파일의
util.playAudio() 메서드를 사용하여 선언됩니다. 이 파일에는 전역 함수가 포함되어 있습니다.

위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat 미니 프로그램에서 페이지로 이동하는 두 가지 방법
위 내용은 WeChat 애플릿 페이지의 수명주기와 오디오 재생 및 모니터링 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!