
이 글은 위챗 미니 프로그램
위챗 미니 프로그램
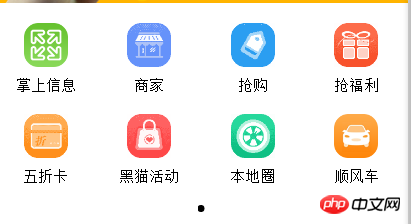
렌더링을 보세요:
 Traversal 구현 방법: wxss 생략:
Traversal 구현 방법: wxss 생략:
wxml의 코드:
<!--导航部分轮播图-->
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
<swiper-item>
<block wx:for="{{navs}}">
<view class="navbox">
<image class="navimg" src="{{item.navimg}}"></image>
<text class="navtext">{{item.navtext}}</text>
</view>
</block>
</swiper-item>
</swiper>js의 해당 코드:
var app = getApp()
Page({
data: {
navs:[
{ navimg:'/images/i01.png', navtext:'掌上信息'},
{ navimg:'/images/i02.png', navtext:'商家'},
{ navimg:'/images/i03.png', navtext:'抢购'},
{ navimg:'/images/i04.png', navtext:'抢福利'},
{ navimg:'/images/i05.png', navtext:'五折卡'},
{ navimg:'/images/i06.png', navtext:'黑猫活动'},
{ navimg:'/images/i07.png', navtext:'本地圈'},
{ navimg:'/images/i08.png', navtext:'顺风车'},
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
}
})
위의 내용은 이 글의 모든 내용이 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat Mini 프로그램 setData 사용 방법WeChat Mini 프로그램 템플릿 분석WeChat Mini 프로그램 차트 플러그인 소개(wx-charts)
위 내용은 WeChat 애플릿