
이 글에서는 주로 Chrome 브라우저에서 WeChat 애플릿 실행 및 WebStorm 사용에 대한 관련 정보를 소개합니다. 필요한 친구가 참고할 수 있습니다.
"WeChat 애플릿"의 개발 프레임워크는 경험하기에 나쁘지 않습니다. UI와 함께 제공됩니다. 뼈대. 그러나 문제는 그의 IDE 성능이 매우 좋지 않다는 것입니다. 사실 그것은 주로 제가 수년 동안 WebStorm 라이센스를 구입했기 때문입니다. 그러므로 나는 그의 IDE가 내 유료 IDE만큼 유용하지 않다고 생각합니다.
그리고 자유와 오픈 소스를 지지하는 "GitHub China의 수석 마크다운 프로그래머"로서. 위챗의 '위챗 미니 프로그램'은 웹을 열고 닫는 데 앞장서고 있으며, 우리는 더 이상 코드를 즐겁게 공유할 수 없습니다.
내버려두면 미래의 웹 세상이 불안해질 것입니다.
알겠습니다. 말도 안 되는 소리는 그만 하세요.
글이 너무 길어서 읽고 싶지 않으시면 데모만 보시면 됩니다. 하하:
GitHub: https://github.com/phodal/weapp-webdemo
미리보기: http://weapp.phodal.com/
실제 MINA의 세 가지 기본 요소
"WeChat Mini 프로그램" 뒤에는 MINA라는 프레임워크가 있습니다. 이전 기사에서는 거의 소개했습니다. 이제 파이프라인을 소개하겠습니다.
Transform wxml and wxss
WXML 및 WXSS를 수정할 때 브라우저에 미치는 영향을 보려면 프로젝트를 다시 컴파일해야 합니다. 이때 일부 변환 작업이 백그라운드에서 수행됩니다.
1.wcc는 wxml을 genrateFun으로 변환합니다. 이 메서드를 실행하면 가상 DOM이 생성됩니다.
2.wxss는 wxss를 CSS로 변환합니다. 이는 논의 대상입니다.
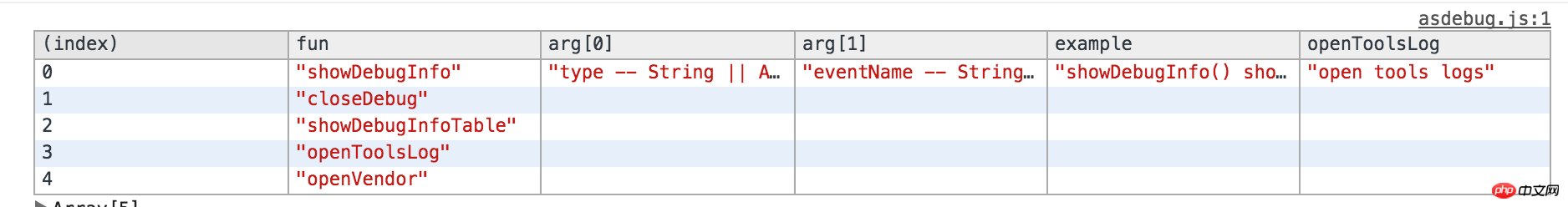
wcc 및 wxss는 공급업체 디렉토리에서 얻을 수 있습니다. "WeChat 웹 개발자 도구"에 help를 입력하면 다음을 얻을 수 있습니다.

openVendor()를 실행하면 wcss, wxss 위의 4개 파일을 얻을 수 있습니다. , WAService.js, WAWebview.js.
js 파일 변환
js 파일의 경우 app.js 파일은 다음과 같습니다.
App({
onLaunch: function () { }
})변환 후
define("app.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
App({
onLaunch: function () {
}
})
});
require("app.js");define("pages/index/index.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
Page({
data: {
text: initData
}
});
require("pages/index/index.js");/*v0.7cc_20160919*/
var $gwxc
var $gaic={}
$gwx=function(path,global){
function _(a,b){b&&a.children.push(b);}
function _n(tag){$gwxc++;if($gwxc>=16000){throw 'enough, dom limit exceeded, you don\'t do stupid things, do you?'};return {tag:tag.substr(0,3)=='wx-'?tag:'wx-'+tag,attr:{},children:[]}}
function _s(scope,env,key){return typeof(scope[key])!='undefined'?scope[key]:env[key]}
function _wl(tname){console.warn('template `' + tname + '` is being call recursively, will be stop.')}
function _ai(i,p,e,me){var x=_grp(p,e,me);if(x)i.push(x);else{console.warn('path `'+p+'` not found from `'+me+'`')}}
function _grp(p,e,me){if(p[0]!='/'){var mepart=me.split('/');mepart.pop();var ppart=p.split('/');for(var i=0;i<ppart.length;i++){if( ppart[i]=='..')mepart.pop();else if(!ppart[i])continue;else mepart.push(ppart[i]);}p=mepart.join('/');}if(me[0]=='.'&&p[0]=='/')p='.'+p;if(e[p])return p;if(e[p+'.wxml'])return p+'.wxml';}
//以下省略好多字。document.dispatchEvent(new CustomEvent("generateFuncReady", {
detail: {
generateFunc: $gwx('index.wxml')
}
}))document.addEventListener("generateFuncReady", function (e) {
var generateFunc = e.detail.generateFunc;
wx.onAppDataChange && generateFunc && wx.onAppDataChange(function (e) {
var i = generateFunc((0, d.getData)());
if (i.tag = "body", e.options && e.options.firstRender){
e.ext && ("undefined" != typeof e.ext.webviewId && (window.__webviewId__ = e.ext.webviewId), "undefined" != typeof e.ext.downloadDomain && (window.__downloadDomain__ = e.ext.downloadDomain)), v = f(i, !0), b = v.render(), b.replaceDocumentElement(document.body), setTimeout(function () {
wx.publishPageEvent(p, {}), r("firstRenderTime", n, Date.now()), wx.initReady && wx.initReady()
}, 0);
} else {
var o = f(i, !1), a = v.diff(o);
a.apply(b), v = o, document.dispatchEvent(new CustomEvent("pageReRender", {}));
}
})
})
<wx-view class="btn-area"> <wx-view class="body-view"> <wx-text><span style="display:none;"></span><span></span></wx-text> <wx-button>add line</wx-button> <wx-button>remove line</wx-button> </wx-view> </wx-view>
그리고 우리가 작성한 wxml은 다음과 같습니다.
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>WebStorm을 사용하여 개발
브라우저에서 실행하기 전에 다음과 같은 일부 메서드를 간단히 모의 처리해야 합니다. .postMessage
WeixinJSCore.publishHandler__wxConfig = {
"debug": true,
"pages": ["index"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"projectConfig": {
},
"appserviceConfig": {
},
"appname": "fdfafafafafafafa",
"appid": "touristappid",
"apphash": 2107567080,
"isTourist": true,
"userInfo": {}
}我们还需要一个自动化的glup脚本来watch wxml和wxss的修改,然后编译,如:
exec('./vendor/wcc -d ' + inputPath + ' > ' + outputFileName, function(err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法
위 내용은 Chrome 브라우저에서 WeChat 애플릿 실행 및 WebStorm 사용 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!