
이 글은 주로 사진 앨범 선택과 위챗 애플릿 개발에 대한 관련 정보와 위챗 애플릿 개발 예제 코드를 소개하고 있습니다. 필요한 친구들은 참고하시면 됩니다.
위챗 애플릿 사진 및 카메라 선택 세부 사항
서문:
거기 미니 프로그램에서 사진을 얻는 방법은 두 가지가 있습니다. 첫 번째는 WeChat 내에서 직접 자신의 스타일을 여는 것입니다. 첫 번째 프레임은 사진을 찍는 것이고, 두 번째는 사용자에게 팝업 상자를 표시하는 것입니다. 사진을 찍을 것인지, 앨범에서 선택할 것인지, 아래에서 하나씩 살펴보세요.
앨범을 선택하려면 wx.chooseImage(OBJECT) 함수를 사용해야 합니다. 구체적인 매개변수는 다음과 같습니다.

카메라 앨범을 여는 코드를 직접 살펴보겠습니다.
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
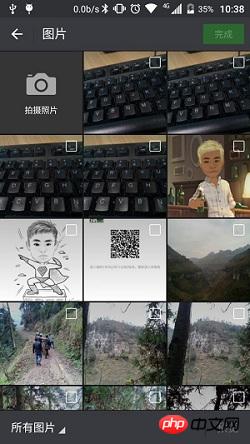
})방법 1의 효과는 다음과 같습니다.

개인적으로 두 번째 사용자 경험이 더 좋다고 생각합니다. 효과는 다음과 같습니다.

팝업을 보려면 클릭하세요- up 프롬프트에서 코드는 다음과 같습니다.
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})파일의 임시 경로는 미니 프로그램에서 이 시작 중에 정상적으로 사용할 수 있습니다. 영구적으로 저장해야 하는 경우 적극적으로 wx를 호출해야 합니다. .saveFile: 다음에 애플릿이 시작될 때 액세스할 수 있습니다.
레이아웃 파일:
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />공식 문서: https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html
위는 이 내용의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해 주세요!
관련 권장 사항:
WeChat 애플릿에서 여러 장의 사진 업로드 기능 구현
WeChat 애플릿은 로그인 페이지에 떠 있는 구름의 애니메이션 효과를 실현합니다.
WeChat 애플릿에서 아바타를 업로드하는 코드에 대하여
위 내용은 위챗 미니 프로그램 앨범 선택 및 사진 촬영 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!