
이 글은 주로 WeChat 애플릿 읽기 애플릿 예제(데모)를 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
오늘은 친구들과 소소한 프로그램에 대해 이야기를 나누다가 책을 읽다가 소소한 독서의 데모를 만들어서 이제 공유해보겠습니다.
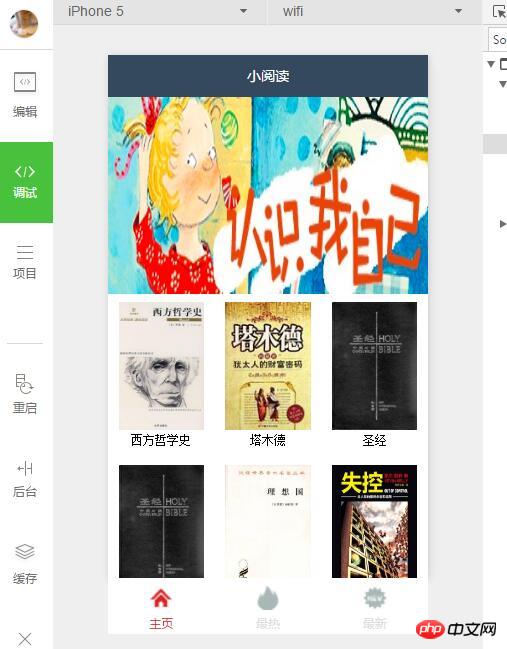
먼저 위의 사진을 찍겠습니다.

두 번째로 자세한 설명은 다음과 같습니다.
우선 아래의 tabBar에 대해 이야기해 보겠습니다. 이 프로젝트는 제가 가지고 있는 json 형식의 데이터 구성을 사용합니다. 지금은 .net 코어의 구성도 이런 식으로 되어 있는 것이 추세입니다(제가 .net 진영에 있음을 드러냄).
여기 있는 많은 학생들은 다양한 색상 구성이 작동하지 않는다는 것을 알게 될 것입니다. 예, 현재 사용 가능한 색상이 제한되어 있습니다. 자세한 내용은 공식 문서를 확인하세요. 몇 개의 tabBar가 필요한지 목록에 적어두세요. 이 기사에서는 3개를 요구했으므로 3개를 보았습니다. 위의 iconPath는 tabBar의 아이콘입니다. 이 크기도 40kb로 제한되어 있습니다. 그러면 pagePath는 이 tabBar에 해당하는 페이지 링크입니다. 텍스트는 내용을 제한하기 위한 것이므로 여기서는 자세히 설명하지 않겠습니다.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},다음과 같이 프로젝트 코드 디렉터리를 엽니다.

여기서 스타일, wxml 및 js 파일은 모두 동일한 이름을 가지므로 세 가지 기본값이 동일합니다. 파일이 연결되어 있습니다. 이를 '기본값이 구성보다 크다'라고도 합니다.
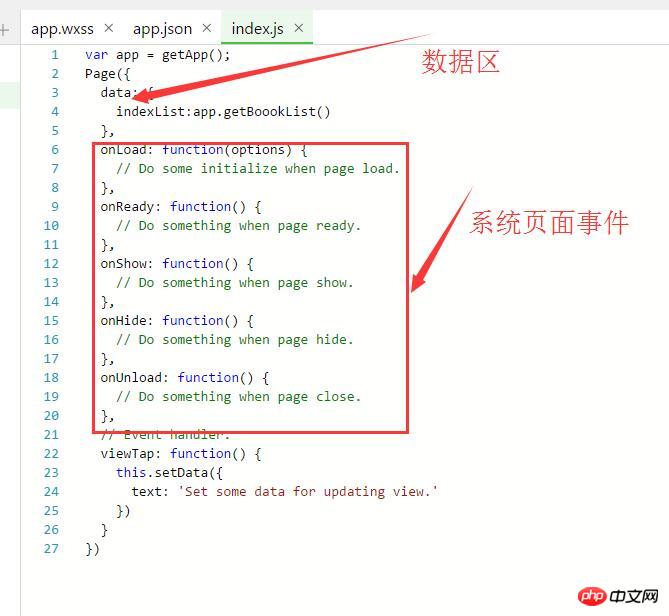
홈페이지 인덱스 페이지

를 열면 위의 페이지 수명주기를 볼 수 있고, 이벤트에서 처리하고 싶은 이벤트를 작성할 수 있습니다.
getApp() 메소드는 전역 인스턴스를 가져옵니다.
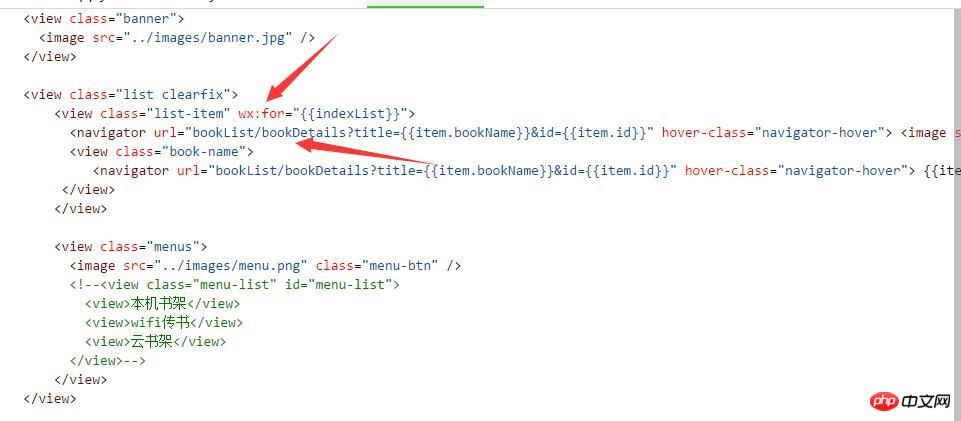
보기 페이지를 엽니다

여기서 화살표가 가리키는 wx를 볼 수 있습니다: for="", 이것은 배열 또는 목록 개체를 꺼내는 루프 방법이며 항목은 기본값입니다(다시 기본값). 단일 목록 요소. 항목 사용 여부에 따라 별칭을 지정할 수도 있습니다.
navigator는 html의 태그와 유사하므로 여기서는 다루지 않겠습니다. 네비게이터의 콘텐츠 페이지를 클릭하면 해당 페이지로 이동하며, 데이터도 URL을 이용해 전송됩니다.

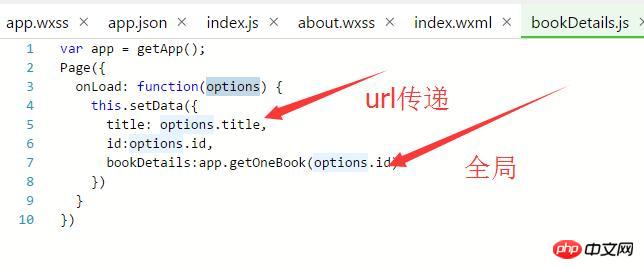
비하인드 코드를 볼 수 있습니다.

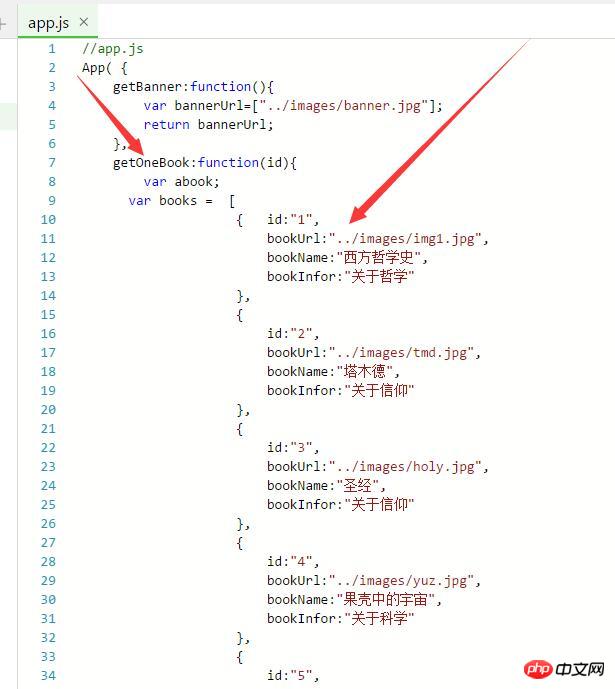
데이터는 URL을 통해 전달될 수 있으며, 대상 페이지는 onLoad 메서드의 매개변수(객체)를 통해 얻어집니다. 여기서도 책의 내용이 글로벌 getApp을 통해 글로벌 인스턴스와 데이터를 얻는 것임을 알 수 있습니다. 이 데이터는 아래와 같이 전역 app.js에 있습니다.

특정 코드:
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})별로 관심이 없다면 소스 코드를 다운로드하여 볼 수 있습니다. .소스코드 주소는 아래와 같습니다.
3. 마지막으로
위 내용은 모두의 학습에 도움이 되기를 바랍니다.
관련 추천:
WeChat Mini 프로그램의 Xiaodouban Books 소개
WeChat Mini 프로그램의 WeChat 결제 단계에 대해
위 내용은 WeChat 애플릿에 소설 읽기 애플릿 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!