
이 글은 주로 WeChat 미니 프로그램 로딩에 대해 자세히 소개합니다. 더 많은 기능을 보려면 클릭하세요. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 WeChat 미니 프로그램 로딩을 모두와 공유합니다. 더 많은 기능을 구현하기 위한 구체적인 코드는 참고용입니다.
WeChat 애플릿은 더 많은 것을 로드합니다. concat을 사용하여 setData를 클릭한 후 요청한 데이터를 연결합니다. 다음은 간단한 Chestnut입니다. :
index.wxml 코드는 다음과 같습니다
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view>더보기 버튼bindingsetLoading
index.js 파일 코드는 다음과 같습니다
Page({
data: {
loadText:'加载更多',
duanziInfo:[]
},
//初始化请求
onLoad: function (res) {
var that = this
//内容
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(res.data.result) //打印初始化数据
that.setData({
duanziInfo:res.data.result
})
}
})
},
//加载更多
setLoading: function(e) {
var duanziInfoBefore = this.data.duanziInfo
var that = this
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
duration: 200
})
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据
that.setData({
loadText:"数据请求中",
loading:true,
duanziInfo:duanziInfoBefore.concat(res.data.result),
loadText:"加载更多",
loading:false,
})
}
})
}
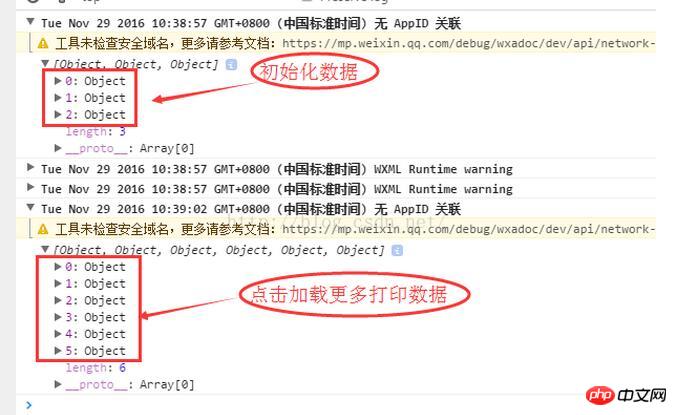
})초기화 및 Load More의 인쇄 데이터는 다음과 같습니다

(위는 더보기를 클릭하면, 보기 영역과의 거리에 따라 더 많이 로드할 수도 있습니다. 구체적인 구현은
위 내용은 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 추천:
탭의 페이지 전환을 구현하는 WeChat mini 프로그램 개발
WeChat mini의 상단 네비게이션 바 구현에 대해 프로그램
위 내용은 WeChat 애플릿 로드 정보 및 더 많은 코드를 보려면 클릭하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!