이 글에서는 CSS3를 활용하여 동심원을 그리는 방법에 대한 관련 정보를 주로 소개합니다. 이 글에서는 누구나 쉽게 이해하고 배울 수 있도록 상세한 샘플 코드와 코드에 대한 상세한 분석 방법을 제공하고 있습니다. 가치, 도움이 필요한 친구들이 와서 아래를 살펴보세요.
기본 아이디어
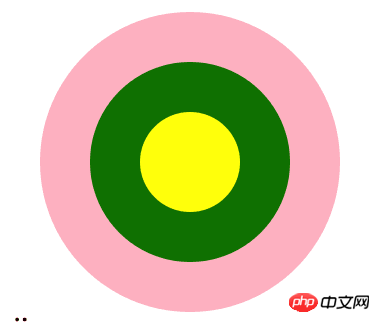
먼저 세 개의 원을 그려야 합니다. 그러면 세 개의 원이 어떻게 겹치나요? 이는 -margin으로 제어되어야 합니다.
<p id="tongxin">
<p id='t1'></p>
<p id="t2"></p>
<p id="t3"></p>
</p>css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}Result

코드 분석
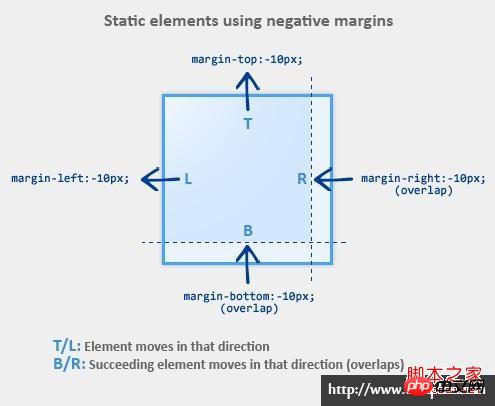
어떻게 하시나요? 위 코드를 이해하셨나요? 예를 들어 t2의 margin-left:-125px입니다. margin-top:25px; 아래 그림을 보세요.
-125는 왼쪽으로 125px 이동하고, 25는 25px 아래로 이동한다는 의미입니다. 왜 왼쪽으로 125px 이동했나요? 이는 중학교 때 수학을 얼마나 공부했느냐에 따라 달라집니다. 두 원의 중심 사이의 거리. 큰 원의 반경은 75px이고, 가운데 원의 반경은 50px입니다. 즉, 큰 원과 작은 원의 중심 사이의 거리는 125px입니다.
25px의 수직 이동은 원의 수직 중심 거리가 25px이기 때문입니다.

요약
마진값으로 표현되는 이동방향의 이해가 끝났습니다!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
CSS에서 음수 여백 값을 사용하여 중앙 위치를 조정하는 방법
위 내용은 CSS3를 사용하여 동심원을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!