이 글은 주로 CSS3의 유연한 상자 모델을 소개합니다. 이제 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참조할 수 있습니다.
Css3는 새로운 상자 모델을 소개합니다. - 유연한 상자 모델이 상자를 결정합니다. 다른 상자에 배포되는 방법과 사용 가능한 공간을 처리하는 방법 이 모델을 사용하면 브라우저 창에 맞는 유연한 레이아웃이나 글꼴 크기에 맞는 유연한 레이아웃을 쉽게 만들 수 있습니다. 상자 모델—— Flexbox 모델은 상자가 다른 상자 사이에 배포되는 방식과 사용 가능한 공간을 어떻게 처리할지 결정합니다. 이는 XUL(Firefox에서 사용하는 사용자 상호작용 언어)과 유사하며, XAML, GladeXML 등 다른 언어도 동일한 박스 모델을 사용합니다. 이 모델을 사용하면 브라우저 창에 맞춰지는 유동적인 레이아웃이나 글꼴 크기에 맞춰지는 유연한 레이아웃을 쉽게 만들 수 있습니다. 이 기사의 예에서는 다음 HTML 코드를 사용합니다.
<body> <p id="box1">1</p> <p id="box2">2</p> <p id="box3">3</p> </body>
전통적인 상자 모델은 HTML 흐름을 기반으로 상자를 수직 방향으로 배열합니다. Flexbox 모델을 사용하면 특정 순서를 지정하고 이를 되돌릴 수 있습니다. 유연한 상자 모델을 활성화하려면 하위 상자가 있는 상자의 표시 속성 값을 상자(또는 인라인 상자)로 설정하면 됩니다.
디스플레이: 상자;
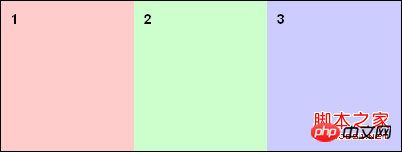
수평 또는 수직 분포
"box-orient"는 분포의 좌표축(수직 및 수평)을 정의합니다. 이 두 값은 상자가 표시되는 방식을 정의합니다.
body{
display: box;
box-orient: horizontal;
} reverse distribution
reverse distribution
"box-direction"은 상자가 표시되는 순서를 설정할 수 있습니다. 기본적으로 배포 축만 정의하면 됩니다. 상자는 html 흐름을 통해 배포됩니다. 가로축인 경우 왼쪽에서 오른쪽으로 분포되고, 세로축인 경우 위에서 아래로 분포됩니다. 상자의 순서를 바꾸려면 "box-direction" 속성 값을 "reverse"로 정의합니다.
body {
display: box;
box-orient: vertical;
box-direction: reverse;
} 특정 배포
특정 배포
"box-ordinal-group" 속성은 박스 배포 순서를 정의합니다. 배포 순서는 마음대로 제어할 수 있습니다. 그룹은 "1"부터 시작하는 숫자로 정의되며 상자 모델은 이러한 그룹을 먼저 배포하고 모든 상자는 각 그룹에 포함됩니다. 배포는 작은 것부터 큰 것 순으로 이루어집니다.
body {
display: box;
box-orient: vertical;
box-direction : reverse;
}
#box1 {box-flex:1;box-ordinal-group: 2;}
#box2 {box-flex:2;box-ordinal-group: 2;}
#box3 {box-flex:2;box-ordinal-group: 1;} 기본적으로 상자는 탄력적이지 않습니다. box-flex 속성 값이 1 이상이면 탄력적이 됩니다. box-flex가 상위 컨테이너의 너비를 나누는 방법 세 개의 하위 블록은 각각 1, 2, 2로 설정됩니다. 즉, 상위 컨테이너는 1/5(100px)과 5개의 부분으로 나누어집니다. 각각 상위 구조 너비의 2/5(200px), 2/5(200px)입니다. 상자가 탄력적이지 않은 경우 내용이 넘치지 않고 표시될 수 있도록 최대한 넓어야 하며 크기는 "너비" 및 "높이"(또는 최소 높이, 최소 너비, 최대 너비)에 의해 결정됩니다. , 최대 높이).
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS 사용 상자 모델 예위 내용은 CSS3 유연한 상자 모델 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!