이 문서는 CSS 부동 및 위치 지정을 학습하고 이해하는 데 중점을 두고 있으며 관심 있는 친구는
I. Float
I 정의 및 규칙
float 기본값을 참조할 수 있습니다. 없음, 표준 스트림에 해당합니다. float: left;인 경우 요소는 상위 요소의 왼쪽으로 더 가까이 이동하고 표준 흐름에서 벗어나는 동시에 너비는 더 이상 상위 컨테이너를 채우기 위해 늘어나지 않지만 다음에 따라 결정됩니다. 그 자체의 콘텐츠.
II. 데모 규칙
코드 준비
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
</html>1. 위치가 지정되지 않은 상위 p의 margin-top 전송 문제를 해결하기 위해 중간에 position:absolute를 추가합니다. p 여백 상단 전송 문제에 대한 솔루션
이 두 브라우저에는 두 개의 중첩 p가 있습니다. 외부 p의 상위 요소 패딩 값이 0이면 내부 p의 여백 상단이 또는 margin-bottom의 값은 외부 p로 "전송"됩니다. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>
1. 추가:overflow:hidden을 상위 레이어 p로 변경합니다.
2. 상단 내부 여백 ;3. 상위 요소가 겹치는 면에는 0이 아닌 패딩이 있거나 너비가 0이 아니고 스타일이 없음이 아닙니다.
상위 레이어에 p 추가: padding-top: 1px; 4. 상위 요소가 블록 서식 컨텍스트를 생성하도록 하면 다음 속성을 얻을 수 있습니다.
* float: 왼쪽/오른쪽
* 위치: 절대
* 디스플레이: 인라인 -block/table- cell (or other table type)
*overflow: Hidden/auto
상위 레이어 추가 p: 위치: 절대;
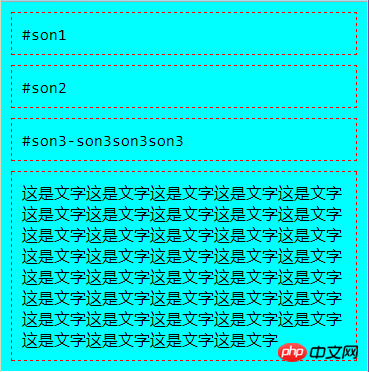
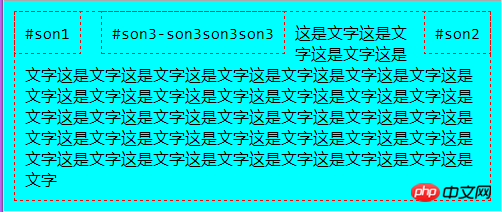
표시 효과는
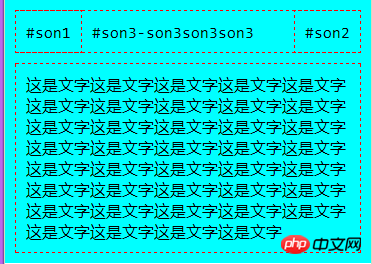
2, 1 및 2개는 왼쪽과 오른쪽에 각각

1개와 2개는 표준 스트림에서 벗어난 것을 볼 수 있습니다. 표준 스트림의 Son3은 이를 존재하지 않는 것처럼 처리하므로 son3이 원래 위치를 대체합니다. son1의 왼쪽 테두리와 son2의 오른쪽 테두리가 son3
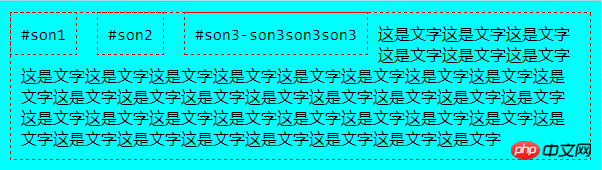
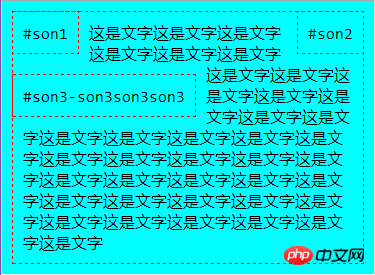
3의 왼쪽 및 오른쪽 테두리와 일치합니다. 1, 2, 3이 모두 왼쪽으로 떠 있는 경우
텍스트가 떠 있는 p
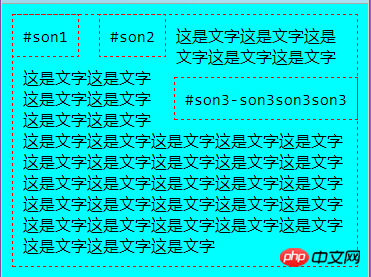
를 둘러쌉니다. 4, 1,2는 왼쪽으로, 3은 오른쪽으로 뜨고, 창 폭을 줄이면 3이 눌려집니다
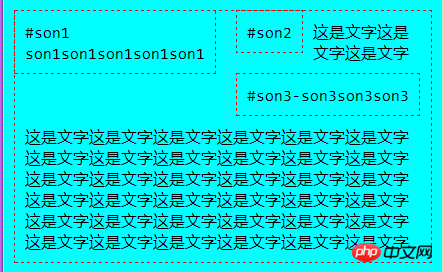
3이 왼쪽에 떠 있고, 2가 오른쪽에 떠 있으면
로 표시됩니다.
브라우저 창의 너비가 줄어들면 누가 압박을 받게 될까요, 아들2?

답은 여전히 son3입니다. 규칙은 html 파일에 마지막으로 작성된 내용이 압착된다는 것입니다. html 파일에서 son3은 son2 뒤에 있으므로 항상 son3이 먼저 압착됩니다.
5. son1의 높이를 늘리세요. 
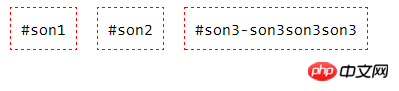
6. 상자의 텍스트를 삭제하면 3개의 하위 p가 모두 왼쪽으로 이동하여 표시됩니다.

부모 p에 세 개의 하위 p가 있음 모든 p는 표준 흐름을 벗어났고 부모 p는 한 줄로 줄어들어 이를 수정할 수 있습니다.
여백 패딩을 사용하여 빈 p를 추가하세요. 부모 p

를 지원하기 위해 모두 0이고 클리어는 둘 다입니다. III. 클리어 클리어 플로트
앞에 float:left가 있는 요소가 있는 경우 위 예의 p와 같은 요소에 영향을 미칩니다. . 이전 왼쪽 부동 요소가 이 요소에 미치는 영향을 제거하기 위해 p 요소에 write:both는 왼쪽과 오른쪽 위치 값을 모두 지우는 것을 의미합니다. 정적 절대 상대 고정
1. static 이것이 기본값, 즉 표준 흐름이 정해져 있는 정적인 위치 지정 방식입니다.
이것이 기본값, 즉 표준 흐름이 정해져 있는 정적인 위치 지정 방식입니다.
2 .fixed
브라우저 창에서 [뒤로]가 고정됩니다. top] 포럼의 버튼은 고정
<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}로 연습하고 플레이할 수 있습니다.
3. 자체 오프셋을 기준으로 상대 위치 지정
, 표준 흐름에서 벗어나지 않고 위쪽/아래쪽 왼쪽/오른쪽을 사용하여 다른 위치의 요소에 따라 오프셋
4 위치를 지정합니다. 표준 흐름
1)에서 벗어나기 위해 절대 규칙을 적용합니다. 이 다른 요소는 다음과 같습니다.
가장 가까운 위치의 상위 요소 또는 브라우저 창. 이전 상위 요소를 찾을 수 없는 경우 후자의 브라우저 창을 사용하여 찾습니다. 2) Positioned : 위치가 설정되어 있다는 의미이며, 고정되어 있지 않다는 뜻입니다. 즉, position 값이 고정되어 있지 않으면 해당 요소가 위치가 설정되어 있지 않거나 설정되어 있다는 의미입니다.
Trick
위치만 설정: 절대, 위쪽/아래쪽/왼쪽/오른쪽 값을 설정하지 않으면 요소는 그대로 유지되지만 표준 흐름에서 분리됩니다.
display 값에는 inline block none
이 설정되어 있으며 inline-block 및 기타 새로 추가된 내용을 숨길 수 있습니다.
위 내용이 이 글의 전체 내용이기를 바랍니다. 모든 분들의 학습에 도움이 될 것입니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
관련 권장 사항:
css3를 사용하여 위쪽 및 아래쪽 가장자리 없이 목록 구분선을 설정하는 방법CSS3을 사용하여 일정한 간격으로 텍스트 스크롤을 위로 구현CSS에 대해 아름다운 드롭 달성 -아래쪽 탐색 효과위 내용은 CSS 부동 및 위치 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!