Mint UI는 Ele.me 프론트엔드 팀이 출시한 Vue.js 기반의 모바일 컴포넌트 라이브러리입니다. 이 글에서는 Vue 프로젝트에서 Mint-UI를 설치하고 사용하는 방법을 소개합니다. it
一, Mint UI는 Ele.me 프론트엔드 팀이 출시한 Vue.js 기반의 모바일 컴포넌트 라이브러리입니다. 사용 문서:
http://mint-ui.github.io /#!/zh-cn
Mint UI에는 일상적인 모바일 개발 요구 사항을 충족할 수 있는 풍부한 CSS 및 JS 구성 요소가 포함되어 있습니다. 이를 통해 통일된 스타일의 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.
요구에 따라 구성요소를 실제로 로드합니다. 파일 크기가 너무 커질 염려 없이 선언된 구성 요소와 해당 스타일 파일만 로드할 수 있습니다.
Mint UI는 모바일 단말기의 성능 임계값을 고려하여 CSS3를 사용하여 다양한 애니메이션을 처리함으로써 불필요한 브라우저 다시 그리기 및 재배치를 방지하여 사용자가 원활하고 원활한 경험을 할 수 있도록 합니다.
Vue.js의 효율적인 구성 요소화 솔루션을 사용하여 Mint UI는 가볍습니다. 모두 가져와도 압축 파일 크기는 ~30kb(JS + CSS) gzip에 불과합니다.
2. 먼저 vue 프로젝트를 생성합니다
3. 그런 다음 Mint UI를 설치합니다:
npm i mint-ui --save
4. 그런 다음 Mint UI를 도입해야 합니다.
1. 모든 구성 요소를 소개합니다.
민트 UI에서 더 많은 컴포넌트를 사용하는 프로젝트라면, 모두 소개하는 것이 가장 쉬운 방법입니다. 이때, main.js 항목 파일에 있어야 합니다:
import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css';
2. 필요에 따라 도입
특정 컴포넌트만 사용해야 한다면 민트 UI만 도입하면 됩니다. 코드가 패키징될 때 이 구성 요소와 관련 없는 파일이 최종 코드에 나타나지 않는지 확인하십시오. 예를 들어, main.js에서 Button 구성 요소를 도입해야 하는 경우:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
위의 두 가지 도입 방법은 해당 CSS 파일을 별도로 도입해야 합니다. 이는 특히 주문형 가져오기 방법을 사용하여 여러 구성 요소를 도입할 때 불편합니다.
5. 이 문제를 방지하려면 babel-plugin-comfort 플러그인을 사용할 수 있습니다.
1. 먼저 설치합니다:
npm i babel-plugin-component -D
2. 그런 다음 .babelrc에서 구성합니다:
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-runtime",["component",[ {"libraryName":"mint-ui","style":true} ]]], "env": { "test": { "presets": ["env", "stage-2"], "plugins": ["istanbul"] } } }
3. 이런 식으로 위의 두 가지 가져오기 방법을 다음과 같이 단순화할 수 있습니다.
//import Mint from 'mint-ui'; //Vue.use(Mint); //import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式 import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button); import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件 Vue.component(Swipe.name, Swipe); Vue.component(SwipeItem.name, SwipeItem);
이전에 설치된 플러그인이 해당 CSS 파일을 자동으로 가져옵니다!
6. UI 컴포넌트의 구체적인 사용법 - 공식 문서 http://mint-ui.github.io/docs/
를 직접 참고할 수 있습니다. 사용 과정에서 Mint UI 문서가 그다지 상세하지 않은 것을 발견했습니다. , 그리고 많은 특정 사용법에는 추가 정보가 필요합니다...
1. 먼저 공식 문서의 첫 번째 소개와 사용법을 살펴보세요:


이런 종류의 구성 요소가 소개되면 lineVue.comComponent ("해당 컴포넌트 이름") 사용시 vue 문서의 템플릿 부분으로 이동하여 해당 태그 이름을 사용하고 속성을 추가하면 실제로 공식 코드를 직접 복사할 수 있습니다. 문서이지만 상대적으로 복잡하고 다중 속성 구성 요소에는 Baidu가 필요합니다.Vue.component("对应的组件名"),使用的时候是再vue文档的template部分,使用对应的标签名加属性,其实就是直接复制官方文档的代码即可,不过相对复杂多属性的组件就要另外百度了.
那么接下来看一下在项目中的使用代码:
//在main.js里面添加--复制官方文档该组件对应的引入即可 import { Header } from 'mint-ui'; Vue.component(Header.name, Header);
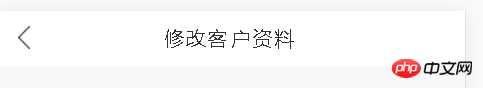
 组件效果图
组件效果图
2. 然后看官网文档的第二种引入和用法:


我们可以看到这种组件引入的时候,居然没有Vue.component("对应的组件名"),然后看基本用法,就这么简单一句......
//提示框 import { Toast } from 'mint-ui'; created:function(){ Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的 }
 컴포넌트 렌더링
컴포넌트 렌더링
 2. 그럼 공식 홈페이지 문서의 두 번째 소개와 사용법을 살펴보세요:
2. 그럼 공식 홈페이지 문서의 두 번째 소개와 사용법을 살펴보세요:

이런 종류의 컴포넌트가 도입되었을 때Vue.comComponent("해당 컴포넌트 이름)가 없었던 것을 알 수 있습니다. ") 그리고 기본적인 사용법을 살펴보면 이렇게 간단합니다...
문서의 Toast 컴포넌트를 직접 도입한 후 스크립트에서 사용하는 첫 번째 방법을 참고하겠습니다. 에서 이번에는 다음과 같은 오류가 보고됩니다.
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件.... import { Toast } from 'mint-ui'; window.Toast= Toast;

바이두에서 검색해 보니 저처럼 이런 문제를 겪으신 분들이 많은 것 같네요...
사실 따져보면. Toast의 사용법을 보면 Toast가 메소드임을 알 수 있는데, 정의하지 않고 js에서 직접 사용하면 에러가 발생하므로 컴포넌트를 도입할 때 이 메소드를 a로 설정합니다. 전역 변수: rrreee 설정 후에는 더 이상 오류가 보고되지 않습니다. 페이지의 구성 요소를 다시 살펴보세요. 구성 요소 렌더링위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 권장 사항:
vue+canvas에서 Excel과 유사한 구성 요소를 사용하는 방법
위 내용은 vue 프로젝트에 Mint-UI를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!