
이 글은 주로 WeChat 애플릿의 GET 요청에 대한 자세한 설명에 대한 관련 정보를 소개합니다. 도움이 필요한 친구들은 이 글을 참고해 보세요.
WeChat 애플릿 자세한 설명 GET 요청 예시
프론트엔드를 배우는 사람은 ajax의 get 요청 데이터를 사용해야 하는데, get 요청을 WeChat 애플릿에서 어떻게 구현하나요? 이제 간단한 get request를 보여드리겠습니다.
먼저 코드로 이동:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
success: function(res){
// success
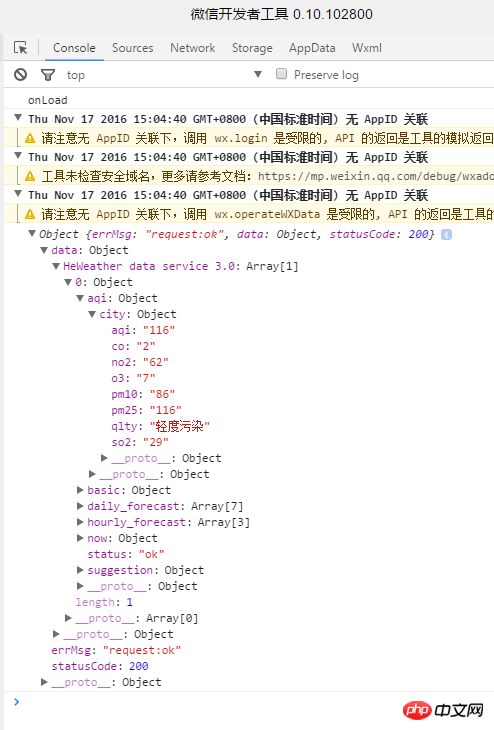
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})결과 표시:

실제로 작성 방법이 ajax와 유사하다는 것을 코드를 관찰하여 알아내는 것은 어렵지 않습니다. 어떤 매개변수를 구성해야 하는지 파악합니다. 다음은 공식 구성 정보입니다.

참고: WeChat 애플릿은 동시에 5개의 네트워크 요청 연결만 가질 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat Mini 프로그램의 비디오 구성 요소 소개
쿠키 시뮬레이션을 위한 WeChat Mini 프로그램 구현
위 내용은 WeChat 애플릿의 GET 요청 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!