
이 글에서는 관심 있는 친구들이 참고할 수 있는 WeChat 애플릿 차트 플러그인(wx-charts)의 예제 코드를 주로 소개합니다. Wechat 애플릿 차트 도구, 캔버스 드로잉에 대한 wechat 소형 앱에 대한 차트, 작은 크기
supports 차트 유형pie 차트 Piedonut 차트 링 릿선 차트 라인
막대형 차트 열
영역 차트 영역
코드 분석여기
opts.title.fontSize 숫자 제목 글꼴 크기(선택 사항) , 단위는 px)
opts.title.color 문자열 제목 색상(선택)opts.subtitle 개체(링 차트에만 해당)opts.subtitle.name 문자열 자막 내용opts.subtitle.fontSize 숫자 자막 글꼴 size (선택, 단위는 px) opts.subtitle.color String 자막 색상 (선택) opts.animation Boolean 기본값 true 표시 애니메이션 여부 opts.legend Boolen 기본값 true 아래 각 카테고리의 식별 표시 여부 the Chartopts.type 문자열 필수 차트 유형, 선택 값은 원형, 선, 열, 영역, 링opts.categories 배열 필수(파이 차트 및 도넛 차트에는 필요하지 않음) 데이터 카테고리 분류 opts.dataLabel Boolean 기본값 true 차트에 데이터 내용 값을 표시할지 여부opts.dataPointShape Boolean 기본값 true 차트에 데이터 포인트 그래픽 식별자를 표시할지 여부opts.xAxis 개체 X축 구성opts.xAxis .disableGrid 불리언 기본값 false X축 그리드를 그리지 않음opts.yAxis 객체 Y축 구성opts.yAxis.format 기능 Y축 복사 표시 사용자 정의opts.yAxis.min 숫자 Y축 시작 valueopts.max 숫자 Y축 터미널 값opts.yAxis.title 문자열 Y축 제목opts.yAxis.disabled Boolean 기본값 false Y축을 그리지 않음opts.series 배열 필수 데이터 list
Data 목록 각 구조 Definition
dataItem ObjectdataItem.data 배열 필수(파이 차트, 도넛 차트의 수) DatadataItem.color 문자열 예를 들어 #7cb5ec 전달되지 않으면 시스템 기본값 색 구성표가 사용됩니다dataItem.name 문자열 데이터 이름 dateItem.format 기능 표시 데이터 내용을 사용자 정의Example
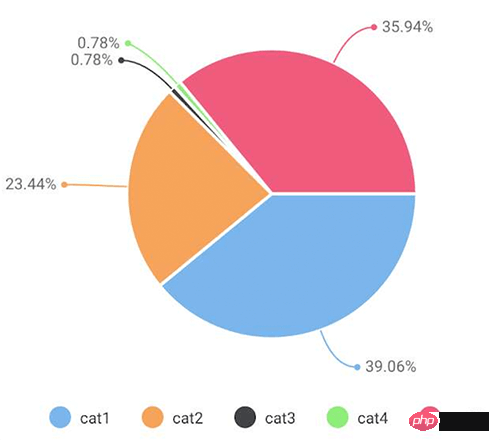
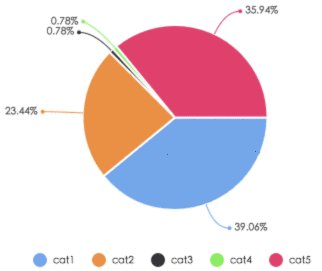
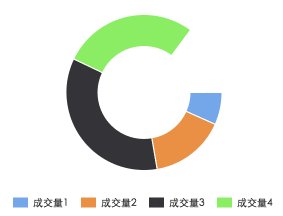
파이 차트
var wxCharts = require('wxcharts.js');
new wxCharts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: 'cat1',
data: 50,
}, {
name: 'cat2',
data: 30,
}, {
name: 'cat3',
data: 1,
}, {
name: 'cat4',
data: 1,
}, {
name: 'cat5',
data: 46,
}],
width: 360,
height: 300,
dataLabel: true
});
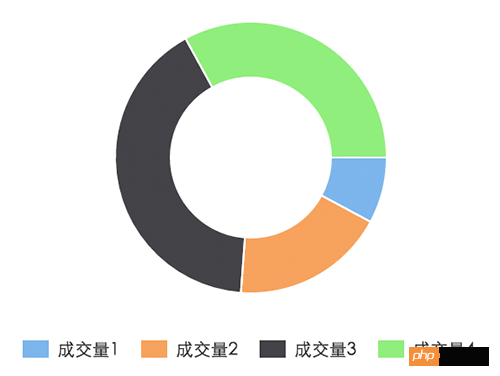
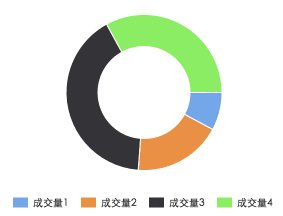
링 차트
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});

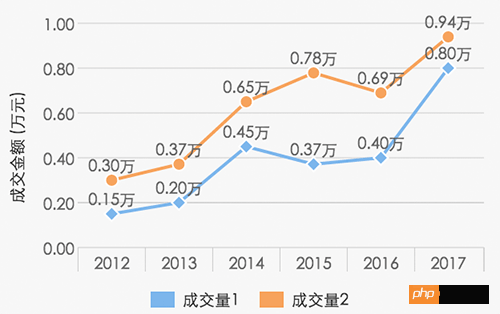
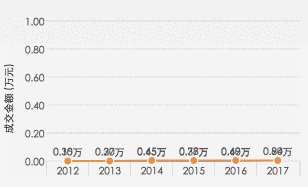
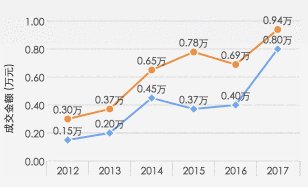
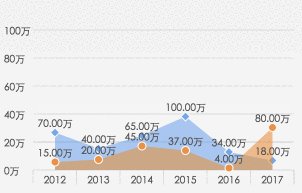
라인 차트
new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});

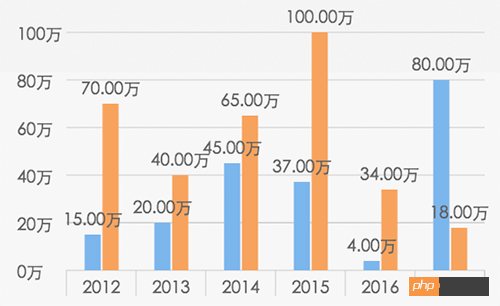
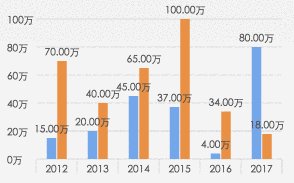
WeChat 애플릿 차트 플러그인(wx-charts) 소개
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

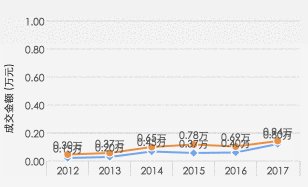
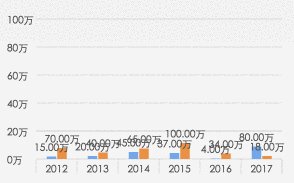
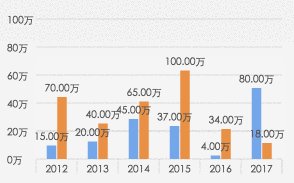
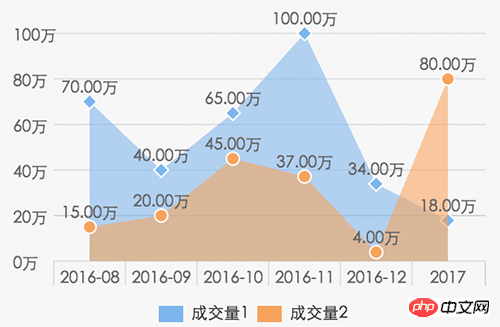
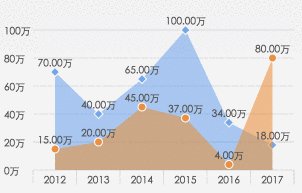
AreaChart
new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

관련 추천:
WeChat 미니 프로그램 양식 확인 오류 프롬프트 효과
 WeChat 미니 프로그램의 tabBar 하단 탐색 소개
WeChat 미니 프로그램의 tabBar 하단 탐색 소개

위 내용은 WeChat 애플릿 차트 플러그인(wx-charts) 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!