이 글에서는 휴대폰 연락처 추가 기능을 구현하기 위한 위챗 애플릿을 주로 소개하며, 필요한 친구들이 참고할 수 있는 레이아웃과 로직을 포함하여 위챗 애플릿에 연락처를 추가하는 구체적인 단계를 분석합니다.
이 기사에서는 WeChat 애플릿을 사용하여 휴대폰 연락처를 추가하는 기능을 구현하는 예제를 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.


 1) WXML 파일
1) WXML 파일
2 )JS 파일 <view bindlongtap="phoneNumTap">{{phoneNum}}</view>Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
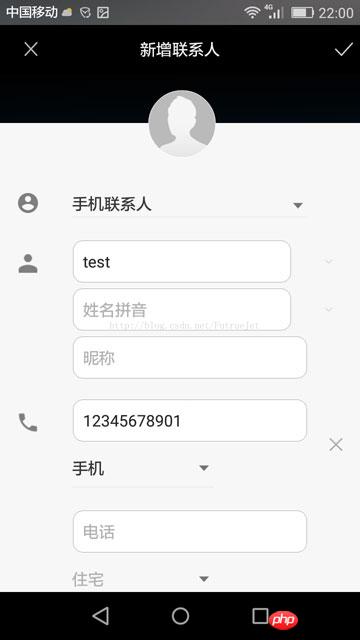
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})
관련 기사:
js 이벤트의 루프 메커니즘에 대해(자세한 튜토리얼) Javascript를 사용하여 QQ 공간 앨범 표시를 구현하는 방법PC WeChat 스캔 코드 로그인을 사용자 정의하는 방법
위 내용은 WeChat 미니 프로그램에 모바일 연락처를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!