
WeChat 미니 프로그램이 정식 출시되고 화면을 스와이프하는 곳이 많습니다. 많은 사람들이 WeChat 미니 프로그램을 사용하고 있는 것을 볼 수 있지만, 많은 사용자들이 WeChat 미니 프로그램을 개발하는 방법을 모릅니다. 다음은 실행 중인 WeChat 미니 프로그램을 개발하는 방법을 단계별로 알려주는 WeChat 미니 프로그램 개발에 대한 실용적인 튜토리얼입니다.
소프트웨어 이름:
WeChat Mini 프로그램 개발 도구 2017.09.01(1.01.170901) 32비트 공식 설치 패키지
소프트웨어 크기:
38MB
업데이트 시간 :
2017-09-01
1. 준비사항
1. 미니 프로그램 계정을 등록하려면 반드시 공용 계정이 등록되지 않은 이메일 주소를 사용해야 합니다.
2. 등록 과정에는 인증이 많이 필요하기 때문에 상대적으로 번거롭습니다. 검토나 게시 없이 당분간 개발 및 테스트만 할 경우에는 사업자등록번호만 입력하면 됩니다. .WeChat 인증을 완료할 필요가 없습니다.
3. 계정 등록 후 로그인 후, 메인 페이지 좌측 목록에서 설정을 클릭한 후, 설정 페이지에서 개발 설정을 선택하면 개발 도구에 로그인할 때 사용하는 AppID를 확인할 수 있습니다.

메인 페이지

설정 페이지
2. 개발 도구
개발 도구는 공식 홈페이지에서 다운로드 받으실 수 있습니다


개발 도구 편집 페이지
3 , 프로젝트 시작
개발자 도구를 열고 미니 프로그램 옵션을 선택한 후 프로젝트 추가 페이지로 이동합니다

이때는 이전 설정 페이지의 AppId가 사용됩니다.
프로젝트 디렉터리의 파일이 빈 폴더인 경우 빠른 시작 프로젝트를 생성할지 묻는 메시지가 표시됩니다.
"예"를 선택하면 개발자 도구를 사용하여 개발 디렉터리에 간단한 데모를 생성할 수 있습니다.
이 데모에는 미니 프로그램의 완전한 일반 프레임워크가 있습니다.
1. 프레임워크
먼저 다음 디렉터리를 살펴보세요.

app.js: 미니 프로그램 로직, 라이프 사이클, 전역 변수
app.json: 미니 프로그램 공개 설정, 탐색 모음 색상 등 . 댓글을 달 수 없습니다.
app.wxss: 미니 프로그램 공개 스타일, CSS와 유사합니다.
미니 프로그램 페이지 구성:

페이지 구성
각 미니 프로그램 페이지는 index.js, index.wxml, index와 같이 동일한 경로에 동일한 이름을 가진 4개의 서로 다른 접미사 파일로 구성됩니다. .wxss,index.json.

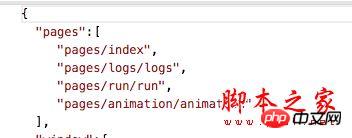
WeChat 미니 프로그램의 각 페이지의 [경로 + 페이지 이름]은 app.json 페이지에 작성되어야 하며, 페이지의 첫 번째 페이지는 미니 프로그램의 홈페이지입니다.

Path
이 4개 파일은 기능에 따라 세 부분으로 나눌 수 있습니다.
구성: json 파일
논리 레이어: js 파일
View 레이어: wxss.wxml 파일
iOS , 미니 프로그램의 자바스크립트 코드는 JavaScriptCore에서 실행됩니다
안드로이드에서는 미니 프로그램의 자바스크립트 코드가 X5 커널을 통해 파싱됩니다
개발툴에서는 미니 프로그램의 자바스크립트 코드가 nwjs(크롬 커널)에서 실행됩니다. . 따라서 개발 도구에 미치는 영향은 실제 효과와 다릅니다.
2. 구성 요소
WeChat은 주로 8가지 유형으로 구분된 많은 구성 요소를 제공합니다:
보기 컨테이너,
기본 콘텐츠,
양식 구성 요소,
작업 피드백,
내비게이션,
미디어 구성 요소,
Map,
Canvas
에는 뷰, 스크롤 뷰, 버튼, 폼 등 일반적으로 사용되는 구성 요소가 포함되어 있습니다. 또한 맵과 캔버스도 제공합니다.
컴포넌트는 주로 뷰 레이어에 속하며 HTML과 유사하게 wxml을 통해 구조적으로 배치됩니다. CSS와 유사하게 wxss를 통해 스타일을 수정합니다.
컴포넌트 사용 구문 예:
일반 뷰 스타일로 수정한 뷰입니다. 더 많은 컴포넌트 및 관련 사용 방법을 보려면 공식 문서 - 볼 수 있는 컴포넌트
3, API
Network
를 참조하세요.Media
Data
위치
장비
인터페이스
개발 인터페이스
네트워크 요청을 사용하려면 먼저 공개 플랫폼의 미니 프로그램 계정에 로그인해야 합니다. 설정 페이지에서 도메인 이름을 설정하세요. 네트워크 요청에는 일반 http 요청, 지원 업로드, 다운로드, 소켓이 포함됩니다. 기본적으로 개발에 필요한 네트워크 요구 사항을 충족합니다.
이 API는 논리 레이어에 속하며 js 파일로 작성됩니다.
사용 예:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)공식 문서-API로 이동하여 다른 API의 사용법을 볼 수 있습니다.
4. 컴파일하고 실행
1. 시뮬레이터
시뮬레이터에서 보면 런닝레벨과 효과가 좀 다릅니다

2. 진짜 기계
왼쪽 옵션바에서 해당 항목을 선택한 후, 미리보기를 클릭하시면 관리자의 위챗 아이디로 스캔하시면 실제 효과를 보실 수 있습니다. machine

연습 - 작은 프로그램 실행하기.
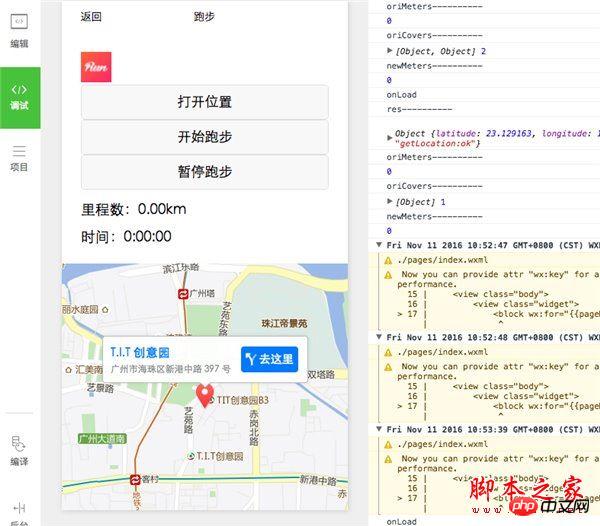
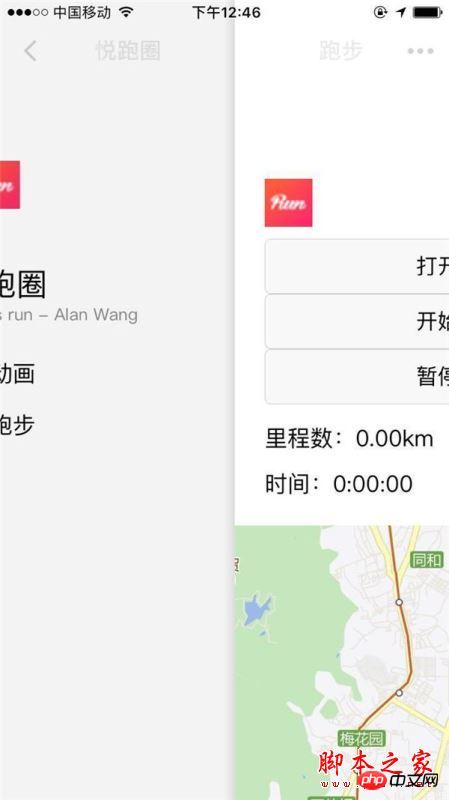
실제 머신 실행 스크린샷(iPhone7에서 실행, WeChat 버전: 6.3.30):


home.jpeg

run.jpeg


기능: 가능 마일리지 계산, 시간 계산, 실시간 주행경로 획득(다소 대략적)
아이디어: 위챗 애플릿의 위치 API wx.getLocation()과 지도 컴포넌트 맵을 주로 사용합니다.
먼저 타이밍을 위한 타이머를 구현하고, wx.getLocation()을 통해 좌표를 획득하고, 획득한 좌표를 배열에 저장하고, 일정한 간격으로 좌표를 통해 마일리지를 획득하고, 이를 누적하여 동시에 총 마일리지를 획득합니다. , 좌표점을 사용하기도 합니다.
:
1 현재 지도에 연결선을 그릴 수 있는 방법이 없기 때문에 지도에 작은 빨간색 점을 붙여넣는 방법을 사용했습니다. 대략적인 주행 경로를 표시하고 대략적인 경로를 비교합니다.
2. API에서 화성 좌표 gcj02 유형을 사용하지만 얻은 좌표는 국제 좌표와 유사하며 여전히 편차가 있습니다.
핵심 코드:
모든 코드를 github-weChatApp-Run에 올려 놓았습니다. 다운로드하여 살펴보거나 먼저 별표 표시할 수 있습니다. 앞으로 몇 가지 최적화 업데이트를 실시하겠습니다. 이제는 모두가 소통하고 학습할 수 있는 학습 데모일 뿐입니다. 실제 애플리케이션에는 더 많은 최적화가 필요합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
분석
위 내용은 WeChat Mini 프로그램 개발: WeChat Mini 프로그램 실행의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!