
이 글은 주로 위챗 미니 프로그램 개발 도구의 숨겨진 비밀에 대한 관련 정보를 소개하고 있으니 필요하신 분들은 참고하시면 됩니다.
위챗 미니 프로그램 개발 도구
저자가 참여한 미니 프로그램 프로젝트 개발도 나왔습니다. 7, 7, 8, 8, 다루지 않고 사용하지 않는 기능에 대해서는 깊이 설명하지 않겠습니다.
이전 기사에서는 애플리케이션 수준에서 매우 많은 세부 사항과 전략에 대해 설명했습니다. WeChat 미니 프로그램이 발표된 이후, 개척자들은 미니 프로그램의 작동 메커니즘을 지속적으로 탐구해 왔습니다. 미니 프로그램의 개발 구문과 API는 프런트엔드 엔지니어에게 익숙한 html/js/css와 매우 유사하기 때문에 많은 사람들이 미니 프로그램과 일반 HTML5 애플리케이션의 차이점이 무엇인지 궁금해합니다. 이 기사는 실제로 미니 프로그램의 기본 작동 메커니즘을 거의 분석합니다.
대부분의 콘텐츠는 일반 html/css/js로 변환되고 webview를 사용하여 렌더링됩니다.
일부 구성 요소 호출은 기본입니다. 구현 기능.
선구자가 이미 결론에 도달했는데 왜 아직도 이 글을 써야 합니까? 물론 7개의 기사를 작성하기 위해서죠. 하하하...
농담이에요! 이 글의 목적은 다른 사람의 결론을 반복하는 것이 아니라, 이후의 보다 심층적인 탐구를 용이하게 하기 위해 소규모 프로그램 개발 도구의 소스 코드를 연구하면서 얻은 저자의 경험과 결론 중 일부를 기록하는 것입니다.
devtool 소스코드 살펴보기
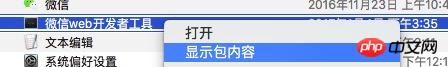
첫 번째 단계는 미니 프로그램 devtool의 소스코드를 찾는 것입니다. mac 시스템을 예로 들면, 소스코드는 다음과 같이 열립니다:

다른 파일은 무시하고, 연구할 주요 코드는 Content/Resources/app.nw/dist 디렉터리에 있습니다. 이 디렉터리에는 devtool의 함수 코드와 실행, 컴파일, 패키징을 위한 코드가 포함되어 있습니다. 미니 프로그램의 업로드 및 기타 기능. 물론, 이 코드들은 모두 난독화되어 있어 읽기가 꽤 어렵습니다(물론~Content/Resources/app.nw/dist目录下,这个目录包括devtool的功能代码以及对小程序进行执行、编译、打包、上传等功能的代码。当然,这些代码都是经过混淆的,读起来还挺费劲(摊手~
需要着重注意的是Content/Resources/app.nw/dist/weapp目录,以及commit和trans两个子目录:

从文件的命名上大致可以猜到每个文件对应的功能:
trans目录下的文件负责将小程序源码进行一系列的转换,最终被转换为浏览器可识别的html、css以及js;
commit目录下的文件负责执行小程序的构建、打包、上传等功能。
既然我们知道小程序会进行构建打包流程,想得知小程序运行机制最好的办法就是研究构建完毕之后的代码。有了这个目标之后,下一步就是查看devtool的日志获取小程序构建之后的代码存放位置。
找到日志文件
Content/Resources/app.nw/dist/common/log/log.js是负责管理devtool日志功能的文件,其中有这样一段代码:
const a = require('fs'), b = require('log'), c = require('path'), d = require('../../config/dirConfig.js'), e = d.WeappLog;
其中e便是日志文件的存放目录,然后我们追溯到config/dirConfig.js中发现目录路径是由nw.App.getDataPath()生成的,这个函数是node-webkit提供的API,生成结果的规则在不同的操作系统下有差异,可惜笔者并没有找到相关的说明(沮丧)。
但是此次代码的探索并非没有收获,起码我们知道了日志文件存放的目录名为“WeappLog”,我们可以使用强大的命令行从硬盘中搜索此目录:
mdfind WeappLog
大家可以参考这篇文章了解
mdfind命令的用法
从输出结果可以得知日志文件在Mac系统的存放目录为/Users/<用户名>/Library/Application Support/微信web开发者工具/WeappLog。进入目录后就会发现很多以.log为后缀的日志文件:

上传小程序的流程打包后的小程序在哪里
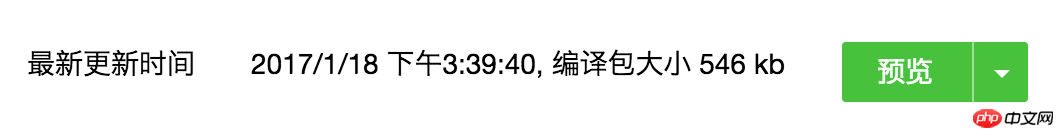
找到日志文件后便可以从devtool的执行日志中获取小程序被构建后的代码存放位置。当然,第一步是要讲小程序进行构建,操作方法是在小程序开发工具的“项目”菜单”中点击”预览“:

成功后再日志文件中会出现这么一行记录:
[Wed Jan 18 2017 15:20:24 GMT+0800 (CST)] INFO pack.js create /Users/ <用户名>/Library/Application Support/微信web开发者工具/Weappdest/1484724024071.wx success!
/Users/<用户名>/Library/Application Support/微信web开发者工具/Weappdest/1484724024071.wx就是构建完成的小程序代码!赶紧去看看!
兴致勃勃的找到/Users/<用户名>/Library/Application Support/微信web开发者工具/Weappdest/
Content/Resources/app.nw/dist/weapp 디렉터리에 주의하는 것이 중요합니다. 두 개의 커밋 및 트랜스 하위 디렉터리: 🎜🎜🎜 🎜🎜파일 이름에서 각 파일에 해당하는 기능을 대략적으로 추측할 수 있습니다. 🎜🎜🎜🎜trans 디렉터리에 있는 파일은 미니 프로그램 소스 코드의 일련의 변환을 담당하고 최종적으로 html, css로 변환됩니다. 🎜🎜🎜🎜 커밋 디렉터리의 파일은 미니 프로그램 빌드, 패키징 및 업로드와 같은 기능을 담당합니다. 🎜🎜🎜🎜이제 미니 프로그램이 구성 및 패키징 프로세스를 진행하려면 미니 프로그램의 실행 메커니즘을 아는 가장 좋은 방법은 구성이 완료된 후 프로세스를 연구하는 것입니다. 다음 단계는 devtool 로그를 확인하여 코드를 얻는 것입니다. 🎜🎜로그 파일 찾기🎜🎜
🎜🎜파일 이름에서 각 파일에 해당하는 기능을 대략적으로 추측할 수 있습니다. 🎜🎜🎜🎜trans 디렉터리에 있는 파일은 미니 프로그램 소스 코드의 일련의 변환을 담당하고 최종적으로 html, css로 변환됩니다. 🎜🎜🎜🎜 커밋 디렉터리의 파일은 미니 프로그램 빌드, 패키징 및 업로드와 같은 기능을 담당합니다. 🎜🎜🎜🎜이제 미니 프로그램이 구성 및 패키징 프로세스를 진행하려면 미니 프로그램의 실행 메커니즘을 아는 가장 좋은 방법은 구성이 완료된 후 프로세스를 연구하는 것입니다. 다음 단계는 devtool 로그를 확인하여 코드를 얻는 것입니다. 🎜🎜로그 파일 찾기🎜🎜Content/Resources/app.nw/dist/common/log/log.js는 애플릿을 관리하는 파일입니다. 다음 코드가 포함된 devtool 로그 함수: 🎜🎜
const a = require('fs'),
j = require('rmdir');
//省略无关代码
_exports.uploadForTest = (l, m, n) => {
//省略无关代码
c(l, {
noCompile: !0
}, (s, t) => {
if (s) return void n(s.toString());
let u = d.join(k, `${+new Date}.wx`);
b(t, u, (v, w) => {
j(t, (A, B, C) => {});
//省略无关代码
if (y > q) return a.unlink(u, () => {}), void n(`代码包大小为 ${y} kb,超出限制 ${y-q} kb,请删除文件后重试`);
//省略无关代码
})e는 로그 파일 디렉터리의 저장소이고 우리는 이를 다시 nw.App.getDataPath()에 의해 생성된 것으로 나타났습니다. 이 함수는 결과 생성 규칙인 node-webkit에서 제공하는 API입니다. 불행히도 작성자는 관련 지침을 찾지 못했습니다. , 강력한 명령줄을 사용하여 하드 디스크에서 이 디렉터리를 검색할 수 있습니다. 🎜🎜
'use strict';
Object.defineProperty(exports, '__esModule', {
value: true
});
exports.default = {
basePath: 'https://djtest.cn',
fileBasePath: 'https://djtest.cn'
};🎜 이 문서를 참조하여mdfind</에 대해 알아볼 수 있습니다. code> 명령 Usage🎜</blockquote>🎜출력 결과를 통해 Mac 시스템의 로그 파일 저장 디렉터리가 <code>/Users/<username>/Library/Application Support/WeChat web Developer임을 알 수 있습니다. 도구/WeappLog</ code>. 디렉터리에 들어가면 <code>.log접미사가 붙은 많은 로그 파일을 찾을 수 있습니다: 🎜🎜🎜🎜🎜패키지된 애플릿이 있는 곳에 애플릿을 업로드하는 과정🎜🎜로그 파일을 찾은 후 실행 로그에서 애플릿이 빌드된 후의 코드 저장소를 얻을 수 있습니다. devtool 위치. 물론 첫 번째 단계는 미니 프로그램을 빌드하는 것입니다. 작업 방법은 미니 프로그램 개발 도구의 "프로젝트" 메뉴에서 "미리 보기"를 클릭하는 것입니다: 🎜🎜🎜
🎜🎜성공 후 로그 파일에 다음과 같은 기록 줄이 표시됩니다. 🎜
🎜rrreee🎜🎜 🎜
/Users/<Username>/Library/Application Support/WeChat Web Developer Tools/Weappdest/1484724024071.wx는 완성된 애플릿 코드입니다. 🎜🎜서둘러 살펴보세요!/Users/<User Name>/Library/Application Support/WeChat Web Developer Tools/Weappdest/디렉터리를 열심히 찾았더니 비어 있었습니다!看来微信团队还是很谨慎的,在将小程序源码上传之后便会删除构建产出的文件。但是这点小伎俩难不倒程序员!任何行为都是程序执行的,我们直接修改相关的程序代码就可以了嘛!
做点小手脚,看看打包后的代码
在
Content/Resources/app.nw/dist/weapp/commit/upload.js中有一段这样的代码:const a = require('fs'), j = require('rmdir'); //省略无关代码 _exports.uploadForTest = (l, m, n) => { //省略无关代码 c(l, { noCompile: !0 }, (s, t) => { if (s) return void n(s.toString()); let u = d.join(k, `${+new Date}.wx`); b(t, u, (v, w) => { j(t, (A, B, C) => {}); //省略无关代码 if (y > q) return a.unlink(u, () => {}), void n(`代码包大小为 ${y} kb,超出限制 ${y-q} kb,请删除文件后重试`); //省略无关代码 })로그인 후 복사로그인 후 복사上述代码省略了一些与我们当前讨论内容无关的代码,感兴趣的读者可以自行研究。
上述代码有两个删除文件的行为:
rmdir:删除构建完成但是并未打包的代码目录;
fs.unlink:删除打包完成的文件。将执行删除的代码注释以后,再通过小程序开发者工具进行预览上传操作后,在上文中我们得到的目录中便会留下构建以及打包后的文件了。如下:
其中以
.wx为后缀的文件是经过打包后的文件,也就是上传到微信服务器的文件。其同名的目录文件夹是构建完成且打包之前的源文件。以
config.js为例,构建后的代码如下:'use strict'; Object.defineProperty(exports, '__esModule', { value: true }); exports.default = { basePath: 'https://djtest.cn', fileBasePath: 'https://djtest.cn' };로그인 후 복사로그인 후 복사其实仅仅将ES6的语法转译成了ES5语法。其余的wxml、wxss以及js文件基本也是这样的状态,所以可以推断源码上传至微信服务器后会执行真正的构建动作,开发工具只执行了一些简单地构建行为。
虽然笔者并未从这份代码中得到全部的真相,但希望这篇文章能够给后续的探索者提供一些微薄的帮助。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 WeChat 애플릿 개발 도구의 숨겨진 비밀의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!