이 글에서는 jQuery의 양식 비밀번호 일관성 확인 방법과 이메일 및 휴대폰 번호의 정규식 확인 방법을 주로 소개합니다. 여기에는 jQuery 양식 요소 획득 및 정기적인 확인 관련 작업 기술이 포함됩니다.
이 글에서는 예제를 설명합니다. jQuery는 양식 비밀번호 일관성을 확인하고 정규식을 사용하여 이메일 및 휴대폰 번호를 확인하는 방법을 구현합니다.
jQuery script
<script type="text/javascript">
function check_password() {
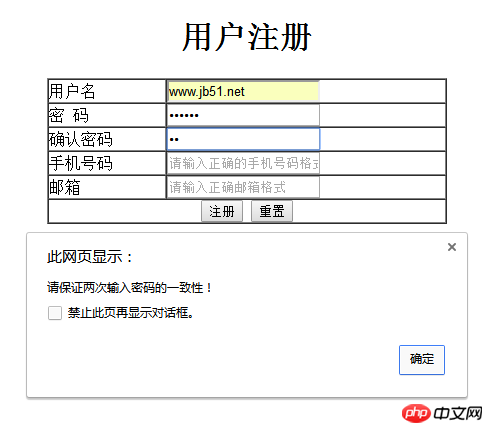
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
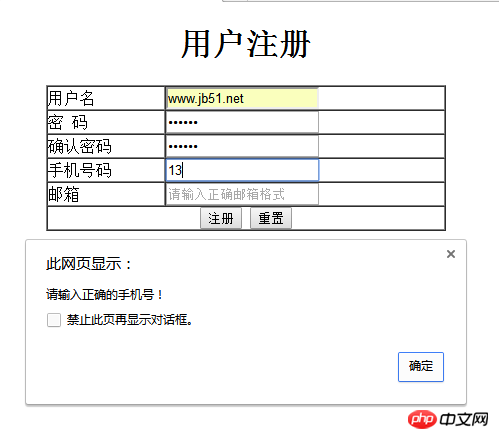
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>html file
<!DOCTYPE html>
<html>
<head>
<script src="jquery1.3.2.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册界面</title>
</head>
<body>
<center>
<h1>用户注册</h1>
<form action="" method="post">
<table width="400px" cellspacing="0px" cellpadding="0px" border="1px">
<tr>
<td>用户名</td>
<td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td>
</tr>
<tr>
<td>密 码</td>
<td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>실행 결과:


위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue에서 모바일 인증 코드 구성 요소를 추가하는 방법
react에서 state 및 setState를 사용하는 방법(자세한 튜토리얼)
React Native 스크린샷 구성 요소를 사용하는 방법(자세한 튜토리얼)
위 내용은 jQuery의 유효성 검사 양식에서 비밀번호 일관성을 유지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!