
현재 WeChat 미니 프로그램이 매우 인기가 있다는 것은 당연하다고 생각합니다. 최근에는 동적 로그인 페이지 효과를 얻기 위해 여가 시간을 활용했습니다. 따라서 다음 기사에서는 주로 WeChat 사용을 소개합니다. 로그인 페이지 클라우드 레이어를 구현하기 위한 미니 프로그램입니다. 필요한 친구는 아래에서 플로팅 애니메이션 효과에 대한 관련 정보를 참조할 수 있습니다.
머리말
2017년에는 프론트엔드가 인기를 끌었고 WeChat 미니 프로그램, weex, Reactnative 심지어 Alipay도 미니 프로그램을 출시하기도 했습니다. 이것이 네이티브 파괴의 리듬이라고 늘 느껴요. 그리고 나는 또한 그것을 이용하고 있습니다. 차가 위험에 처해 있습니다.
위 렌더링 (GIF 애니메이션)

이 배경 사진을 보자마자 강박 장애가 갑자기 찾아 왔고 구름은 왜 움직이지 않아서 고생하기 시작했습니다.
지식 포인트
애니메이션 이해
애니메이션 속성은 6가지 애니메이션 속성을 설정하는 약칭 속성입니다.
| Value | Description |
| animation-name | 지정 선택기에 바인딩되어야 하는 키프레임 이름 |
| animation-duration | 애니메이션을 완료하는 데 걸리는 시간을 초 또는 밀리초 단위로 지정합니다. |
| animation-timing-function | 의 속도 곡선을 지정합니다. the animation |
| animation-delay | 애니메이션이 시작되기 전의 지연 시간을 지정합니다 |
| animation-iteration-count | 애니메이션이 재생되어야 하는 횟수를 지정합니다 |
| animation-direction | 애니메이션은 역순으로 재생해야 합니다 |
번역을 이해하는 방법에는 여러 가지가 있습니다
이 글에서는 주로 2가지 방법을 사용합니다.
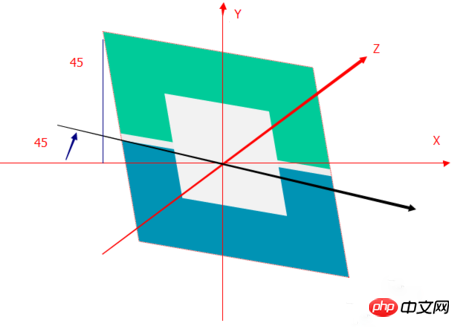
translate3d(x,y,z)3D 스케일링 변환을 정의합니다. translate3d(x,y,z)定义 3D 缩放转换。
rotate3d(x,y,z,angle) 定义 3D 旋转。
translate3d(1,1,0)<br>
你可以理解为(左右,上下,大小)变化。
rotate3d(1,1,0,45deg)
rotate3d(x,y,z,angle) 3D 회전을 정의합니다. 
translate3d(1,1,0)
(좌우, 상하, 크기)가 변한다고 이해하시면 됩니다. rotate3d(1,1,0,45deg)

.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}2. 원래는 그네처럼 흔들리도록 아바타에 매달린 바구니를 추가하고 싶었는데, 그냥 떠다니는 애니메이션을 임의로 만들었습니다.
코드는 다음과 같습니다
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}키프레임이 from to 뿐만 아니라 %도 지원하는 줄은 몰랐는데 좋네요. 여기에서 계층 관계, 애니메이션 지속 시간 및 투명도를 제어하는 한 구름 부동을 달성할 수 있습니다.
CSS에는 여전히 많은 애니메이션과 특수 효과가 있다고 말씀드리고 싶습니다. WeChat 애플릿에 약간의 애니메이션을 추가하면 페이지가 더 아름다워질 수 있습니다. 물론 더 복잡한 애니메이션은 기회가 주어졌을 때만 업데이트할 수 있습니다.위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 애플릿에서 캐러셀 이미지를 적응형 높이로 설정하는 방법
🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜위 내용은 WeChat 애플릿은 로그인 페이지에서 떠다니는 구름의 애니메이션 효과를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!