최근 회사에서는 Vue 개발을 기반으로 한 프로젝트를 진행 중입니다. 이 프로젝트에서는 조직 구조를 표시하는 트리 구성 요소를 개발해야 하는데 오랫동안 인터넷을 검색했지만 아래에서는 편집자가 알려줄 것입니다. Vue 기반의 조직구조 트리컴포넌트를 공유합니다. 프렌드가 필요하니 참고해주세요

회사의 업무상 조직구조(회사의 조직구조)를 표시하는 트리컴포넌트 개발이 필요합니다. 프로젝트는 Vue를 기반으로 합니다.) GitHub에서 오랫동안 검색한 결과 이러한 구성 요소가 많지 않고 비즈니스 요구 사항을 충족하는 구성 요소가 없어서 직접 휠을 만들기로 결정했습니다!
Analytic
트리이므로 각 노드는 동일한 구성 요소여야 합니다.
노드는 노드 아래에 중첩되므로 노드 구성 요소는 재귀 구성 요소여야 합니다
그래서 , 질문은 입니다. 재귀 구성 요소를 작성하는 방법은 무엇입니까?
재귀 구성 요소
Vue 공식 문서에는 다음과 같이 나와 있습니다.
구성 요소는 템플릿 내에서 자신을 재귀적으로 호출할 수 있습니다. 하지만 이는 이름 옵션이 있는 경우에만 가능합니다
다음으로 트리 노드 재귀 컴포넌트를 작성해 보겠습니다.
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
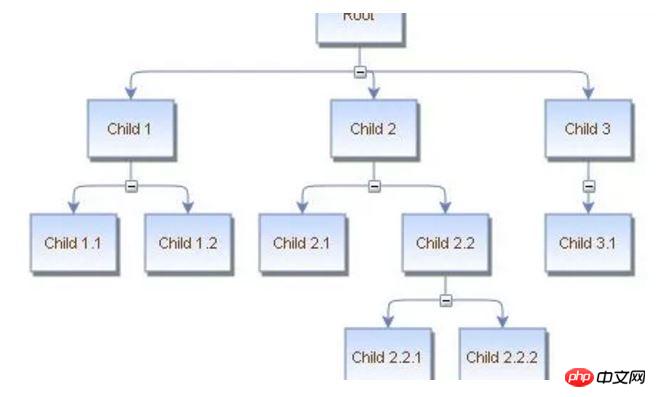
</style>그런 다음 이 컴포넌트를 렌더링하면 효과는 다음과 같습니다

이 시점에서 간단한 조직 구조 트리 구성 요소가 완료되었습니다.
그러나 상황이 끝나려면 아직 멀었습니다. . .
요구 사항: 노드의 레이블은 사용자 정의를 지원해야 하며 트리는 가로 표시를 지원해야 합니다!
따라서 우리는 재귀 구성 요소를 다음과 같이 수정했습니다.
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>라벨 사용자 정의를 지원하기 위해 슬롯 슬롯을 사용했지만 문제가 다시 발생했습니다. 첫 번째 수준 노드 레이블만 사용자 정의할 수 있고 중첩된 하위 노드가 있다는 것을 발견했습니다. 슬롯 슬롯을 효과적으로 통과할 수 없습니다. 오랫동안 온라인으로 검색해도 결과가 나오지 않아 공식 문서를 살펴봤습니다. 기능적 구성 요소를 찾았습니다. 이전에 element-ui의 트리 컴포넌트를 사용해 본 적이 있기 때문에, element-ui의 트리 컴포넌트처럼 renderContent 함수를 전달하면 호출자가 직접 노드 라벨을 렌더링할 수 있어 노드 커스터마이징의 목적을 달성할 수 있다는 생각에 영감을 받았습니다. !
Functional Component
다음으로 트리 노드 템플릿 구성 요소를 기능 구성 요소로 변환합니다. node.js 작성:
먼저 렌더링 함수를 구현합니다
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}renderNode 함수를 구현합니다
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}renderLabel 함수를 구현합니다. 노드 라벨 사용자 정의의 핵심은 여기에 있습니다:
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}renderChildren 기능을 구현하세요. 여기서 renderNode는 재귀적 구성요소를 구현하기 위해 재귀적으로 호출됩니다
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}이제 렌더링 기능이 완성되었습니다. 다음으로, 기능적 구성요소를 정의하기 위해 렌더링 기능을 사용합니다. 트리 구성요소에 선언:
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
</script>이제 기능적 구성요소 변환이 완료되었습니다. 가로 표시의 경우 스타일 제어를 사용할 수 있습니다.
CSS 스타일
스타일은 less를 사용하여 미리 컴파일됩니다. 노드 사이의 선은 :before 및 :after 의사 요소의 테두리를 사용하여 그려집니다
Function Extension
노드 라벨의 스타일 사용자 정의를 지원하기 위해 labelClassName 속성을 추가했습니다
labelWidth 속성을 추가했습니다. 노드 라벨의 너비를 제한하세요
props 속성을 추가했습니다. 복잡한 데이터 구조를 지원하기 위해 element-ui 트리 구성 요소의 props 속성을 참조하세요.
하위 속성의 확장 및 확장을 지원하기 위해 collapsable 속성을 추가했습니다. 노드 접기 (확장 및 접기 작업은 호출자가 구현해야 함)
처음에는 flex 레이아웃을 사용했지만 IE9과 호환되어야 했고 나중에 디스플레이: 테이블 레이아웃으로 변경되었습니다.
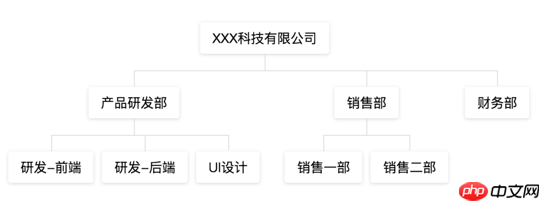
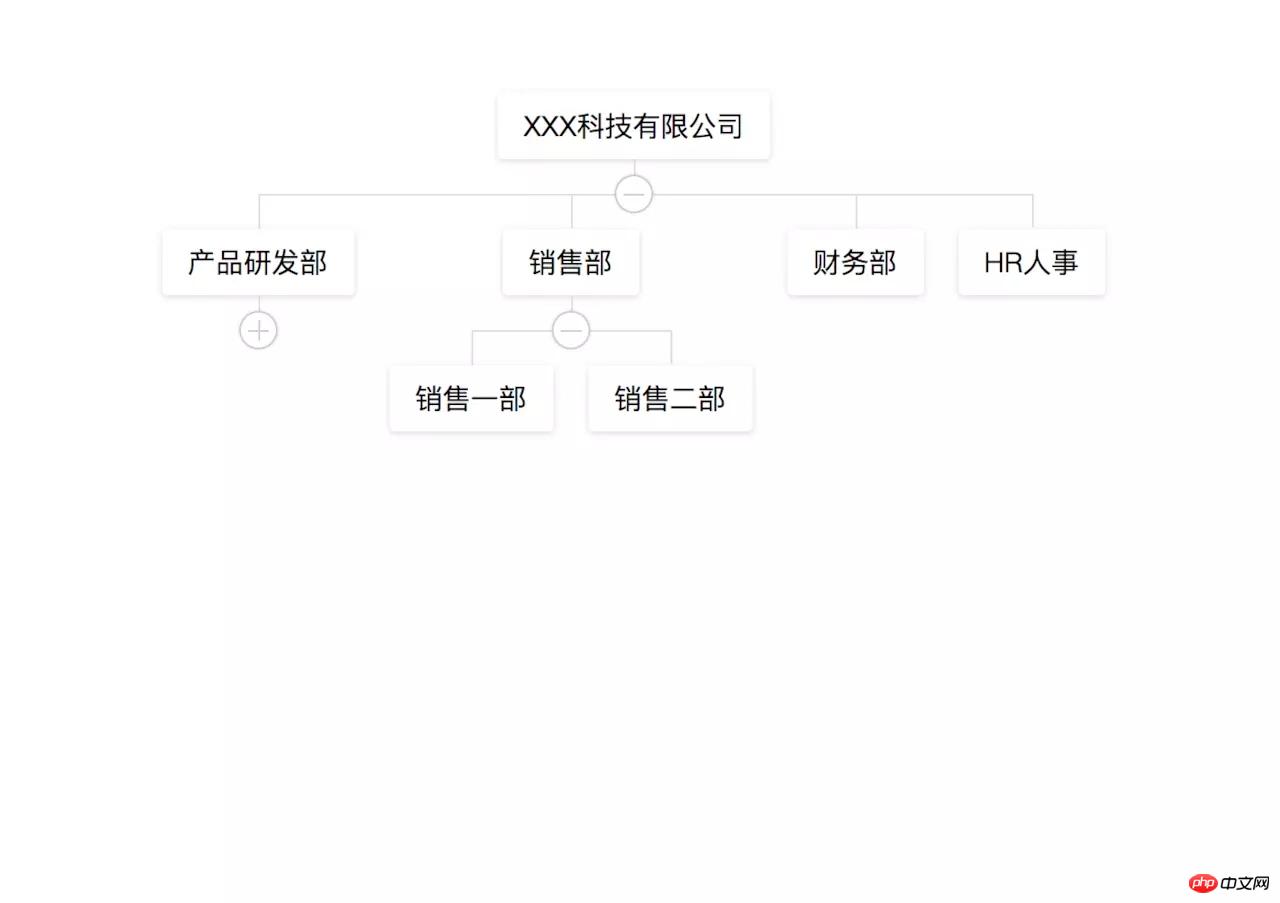
최종 효과 :
default

horizontal

문제 요약
각 노드의 상태를 저장하는 트리 저장소를 정의하여 트리 노드의 확장 및 축소 상태를 확인할 수 있습니다. 내부적으로 유지 관리 가능
위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
WeChat 애플릿에서 이미지 업로드와 같은 일련의 기능을 구현하는 방법
javaScript의 null 및 false 값에 대해
Webpack의 자동화된 구성에 대해(자세한 튜토리얼)
에서 발생한 버그위 내용은 Vue를 사용하여 조직 트리 구성 요소를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!