이 글에서는 Swiper에서 CSS3 애니메이션 효과를 만드는 방법에 대한 관련 정보를 주로 소개합니다. 이 글에서는 샘플 코드를 통해 매우 자세하게 소개합니다. 학습이나 작업이 필요한 모든 사람이 따라할 수 있는 학습 가치가 있습니다. 아래로 오셔서 저와 함께 배워보세요.
머리말
Swiper는 하드웨어 가속 전환을 사용하는(기기에서 지원하는 경우) 모바일 기기용 무료 경량 터치 슬라이더 프레임워크입니다. 주로 모바일 웹사이트, 웹 애플리케이션(웹앱), 네이티브 애플리케이션(네이티브 앱)에서 사용됩니다. 주로 IOS용으로 설계되었으며 동시에 Android, WP8 시스템 및 최신 데스크톱 브라우저에서도 좋은 사용자 경험을 제공합니다.
이 글은 주로 Swiper에서 CSS3 애니메이션 효과를 만드는 것과 관련된 내용을 소개하며, 참고 및 학습을 위해 공유합니다. 아래에서는 자세히 설명하지 않겠습니다. 자세한 소개를 살펴보겠습니다.
1. 애니메이션을 추가해야 하는 페이지에 다음 파일 버전을 도입합니다.
<script src="../js/swiper.min.js"></script> <script src="../js/swiper.animate.min.js"></script> //**这里引入jquery或者zepto.js都可以**// <script src="../js/jquery-1.9.1.js"></script> <link rel="stylesheet" href="../css/animate.min.css" rel="external nofollow" >
2. 그런 다음 비즈니스 요구에 따라 페이지의 js 부분에 추가합니다.
var mySwiper = new Swiper('.swiper-container',{
autoplay : 5000,//自动切换时间
pagination : '.swiper-pagination',
//pagination : '#swiper-pagination1',
onInit: function(swiper) {//轮播初始化时候执行动画
swiperAnimateCache(swiper);
swiperAnimate(swiper);
},
onSlideChangeEnd: function(swiper) {//轮播切换到最后一张的时候重新执行
swiperAnimate(swiper);
}
})3. 실행해야 하는 애니메이션:
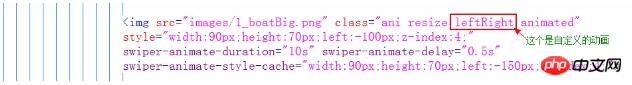
애니메이션이 필요한 요소에 클래스("ani", "animated")를 추가합니다.
그런 다음 animate.css에서 제공되는 일부 애니메이션을 추가할 수 있습니다.
애니메이션이 animate에 있는 경우. CSS가 요구 사항을 충족하지 않으면 일부 애니메이션을 맞춤 설정할 수도 있습니다.
애니메이션을 수행하는 요소에 해당하는 CSS에 맞춤 애니메이션 스타일을 직접 추가하세요.
요소에 여러 매개 변수를 구성할 수도 있습니다.
swiper-animate-효과: 전환 fadeInUp
효과 4. 다음은 사례입니다
위의 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사:
관련 기사:
Swiper Image 캐러셀을 사용하여 페이지를 구현하는 방법
Swiper를 사용하여 페이지네이터 사용을 구현하는 방법
위 내용은 Swiper를 사용하여 CSS3 애니메이션 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!