vue.js는 데이터 기반 웹 인터페이스를 구축하기 위한 라이브러리입니다. Vue.js의 목표는 가능한 가장 간단한 API를 사용하여 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 활성화하는 것입니다. 다음 기사에서는 Vue 프로젝트에서 v-model 상위 및 하위 구성요소의 통신 구현에 대한 관련 정보를 주로 소개합니다.
머리말
vue 프로젝트에서는 종종 이러한 요구 사항이 있습니다. 상위 구성 요소는 v-model을 바인딩하고 하위 구성 요소 입력은 상위 구성 요소 v-model에 바인딩된 값을 변경합니다. 많은 친구들이 이 작업에 대해 잘 알지 못합니다. 이를 위해서는 v-model에 대한 더 깊은 이해가 필요합니다. 오늘은 v-model에 대해 이야기해 보겠습니다.
vue의 양방향 데이터 바인딩
v-model 명령은,
이 질문은 많은 프론트엔드 인터뷰에서 언급될 것입니다. 면접관이 Vue의 양방향 데이터 바인딩 원칙이 무엇인지 물었습니다. 물론 이 질문 역시 바이두에서 검색하면 어디서나 답을 찾을 수 있습니다.
일반적으로 Object.defineProperty()는 데이터 하이재킹을 달성하기 위해 데이터 가져오기 및 설정을 모니터링하는 데 사용됩니다.
Object.defineProperty()에 대해 잘 모르신다면 위 링크를 클릭해 구문을 살펴보세요!
간단한 예:
var blog = { name: 'haorooms博客' }; console.log(blog.name); // haorooms博客
console.log(blog.name)的同时,直接给haorooms博客加个书名号,那要怎么处理呢?或者说要通过什么监听对象 blog的属性值。这时候Object.defineProperty( )를 실행하고 싶다면 코드는 다음과 같습니다.
var blog= {} var name = ''; Object.defineProperty(blog, 'name', { set: function (value) { name = value; console.log('欢迎来到' + value); }, get: function () { return '《' + name + '》' } }) blog.name = 'haorooms博客'; // 欢迎来到haorooms博客 console.log(blog.name); // 《haorooms博客》
위 코드를 실행하면 효과를 볼 수 있습니다!
Vue의 양방향 데이터 바인딩은 어떻게 구현되나요? 인터넷에는 구현 코드도 많이 있으므로 여기서는 너무 자세히 설명하지 않겠습니다!
v-model 사용법
위에서 너무 많이 말했지만 실제로는 Vue가 단일 데이터 흐름이고 v-model이 단지 구문 설탕임을 설명하기 위한 것입니다. .
코드의 첫 번째 줄은 실제로 두 번째 줄의 구문 설탕입니다. 그러면 두 번째 코드 줄은 다음과 같이 축약될 수 있습니다.
즉,
는
Using v-model on Components
원래 질문으로 돌아가볼까요? v-model은 vue의 상위 구성요소와 하위 구성요소 간에 어떻게 통신합니까? 컴포넌트에서 어떻게 사용하나요? 위의 예를 이해했다면 구성 요소에서 v-model을 쉽게 사용할 수 있습니다.
상위 컴포넌트 코드는 다음과 같습니다.
{{haorooms}}
하위 컴포넌트 코드는 다음과 같습니다.
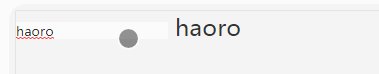
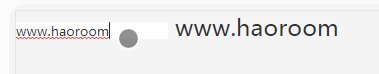
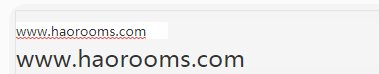
위 코드를 사용하여 하위 컴포넌트별로 상위 컴포넌트 v-model 바인딩 값을 수정할 수 있습니다!
구현 스크린샷은 다음과 같습니다.

v-model의 단점과 해결책
체크박스나 라디오 버튼과 같은 공통 컴포넌트를 생성할 때 v-model은 사용하기 쉽지 않습니다.
다음과 같은 방법으로 해결할 수 있습니다.
상위 컴포넌트는 다음과 같이 작성할 수 있습니다.
하위 컴포넌트:
@change="$emit('balabala', $event.target.checked)" :checked="value" /> export default { data(){ return{ } }, props: ['checked'], //这里就不用 value 了,而是 checked model: { prop: 'checked', event: 'balabala' }, }
위 내용은 모두에게 도움이 되기를 바랍니다. 미래에.
관련 기사:
Javascript를 사용하여 맞춤 이벤트 메커니즘을 구현하는 방법
Javascript에서 지도 데이터 구조의 자세한 해석
Javascript를 사용하여 2차원 주간 보기 달력을 개발하는 방법
위 내용은 상위-하위 구성 요소 통신을 달성하기 위해 vue에서 v-model을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!