아래 편집기는 Angular 사용자 정의 구성 요소를 사용하여 양방향 데이터 바인딩을 구현하는 예를 공유할 것입니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 에디터를 따라가서 살펴볼까요
Angular를 공부한 학생들은 모두 입력 상자가 <span style="font-family:NSimsun">[(ngModel)]<code><span style="font-family:NSimsun">[(ngModel)]</span>实现双向数据绑定,那么自定义组件能不能实现双向数据绑定呢?答案是肯定的。
Angular中,我们常常需要通过方括号<span style="font-family:NSimsun">[]</span>和圆括号<span style="font-family:NSimsun">()</span>实现组件间的交互:

那么在<span style="font-family:NSimsun">[]</span>和<span style="font-family:NSimsun">()</span>的基础上,如何实现组件的双向数据绑定?
例子如下。
子组件:
<!--testDataBinding.component.html-->
<h1>childStatus: {{childStatus}}</h1>//testDataBinding.component.ts
export class TestDataBindingComponent implements OnInit{
@Input() childStatus;
@Output() childStatusChange = new EventEmitter();
ngOnInit(){
setTimeout(()=>{
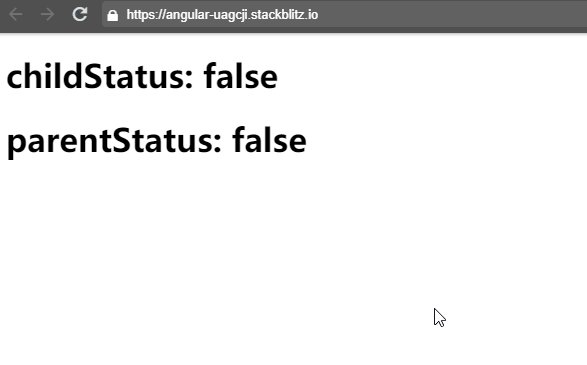
this.childStatus = false;
this.childStatusChange.emit(this.childStatus);
},5000);
}
}注意这里的写法,这是关键所在,输出属性前半部分必须与输入属性相同,输入属性可以随意取名,输出属性需在输入属性基础上加上Change,比如你的输入属性是myData,那么输出属性就必须是myDataChange。
父组件:
<!--app.component.html-->
<test-binding [(childStatus)]="parentStatus"></test-binding>
<h1>parentStatus: {{parentStatus}}</h1>//app.component.ts
import { Component,OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
parentStatus: boolean = true;
ngOnInit(){
setTimeout(()=>{
this.parentStatus = true;
},10000);
}
}在父组件我们初始化<span style="font-family:NSimsun">parentStatus</span>为<span style="font-family:NSimsun">true</span>,并把它传到子组件<span style="font-family:NSimsun">TestDataBindingComponent</span>。
在子组件里,5秒后我们把<span style="font-family:NSimsun">childStatus</span>设为<span style="font-family:NSimsun">false</span>,看它能不能传到父组件。再过5秒,我们在父组件将<span style="font-family:NSimsun">parentStatus</span>设为<span style="font-family:NSimsun">true</span> 바인딩, 사용자 정의 구성 요소가 양방향 데이터 바인딩을 구현할 수 있나요? 대답은 '예'입니다.
 Angular에서는 대괄호
Angular에서는 대괄호 <span style="max-width:90%">[]</span>
<span style="font-family" : nsimsun>()<p></p></span>구성 요소 간 상호 작용 실현:

<span style="font-family:NSimsun">[]<a href="//m.sbmmt.com/js-tutorial-404416.html" target="_blank"></a></span> 및 <span style="font-family:NSimsun">()</span>, 컴포넌트의 양방향 데이터 바인딩을 구현하는 방법은 무엇입니까?
rrreeerrreee여기에 적힌 내용에 주의하세요. 이것이 핵심입니다. 출력 속성의 전반부는 다음과 동일해야 합니다. 입력 속성은 임의로 이름을 지정할 수 있습니다. 출력 속성은 입력 속성에 변경을 추가해야 합니다. 예를 들어 입력 속성이 myData인 경우 출력 속성은 myDataChange여야 합니다.
상위 구성 요소에서 초기화합니다🎜<span style="font-family:NSimsun">parentStatus 🎜 </span>는 <span style="font-family:NSimsun">true🎜</span>이고 하위 구성 요소 <span style="font-family:NSimsun">TestDataBindingComponent에 전달합니다. 🎜</span>. 🎜🎜🎜🎜하위 구성 요소에서 5초 후에 <span style="font-family:NSimsun">childStatus🎜</span>를 <span style="font-family:NSimsun">false🎜</span>를 사용하여 상위 구성 요소에 전달할 수 있는지 확인하세요. 5초 더 지나면 상위 구성 요소에서 <span style="font-family:NSimsun">parentStatus🎜</span>를 <span style="font-family:NSimsun">true🎜로 설정합니다. </span>를 사용하여 하위 구성 요소에 전달할 수 있는지 확인하세요. 🎜🎜🎜🎜🎜🎜자식 구성 요소의 값이 변경되면 상위 구성 요소의 값도 변경되며, 상위 구성 요소의 값이 변경되면 하위 구성 요소의 값도 변경됩니다. 🎜🎜양방향 바인딩을 구현했습니다! 🎜🎜위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 🎜🎜관련 기사: 🎜🎜🎜Angularjs에서 막대 차트의 동적 로딩을 구현하는 방법🎜🎜🎜🎜Angular 범위에서 범위를 사용하는 방법🎜🎜🎜🎜react를 사용하여 메뉴 권한 제어를 구현하는 방법🎜🎜🎜🎜vue에 대한 자세한 해석. js props🎜🎜에서 매개변수를 전달하는 방법위 내용은 Angular에서 양방향 데이터 바인딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!