아래 에디터가 템플릿 엔진 Jade를 기반으로 한 애플리케이션에 대한 자세한 설명을 공유할 예정이며, 참고할만한 가치가 있어 모든 분들께 도움이 되기를 바랍니다.
유용한 기호:
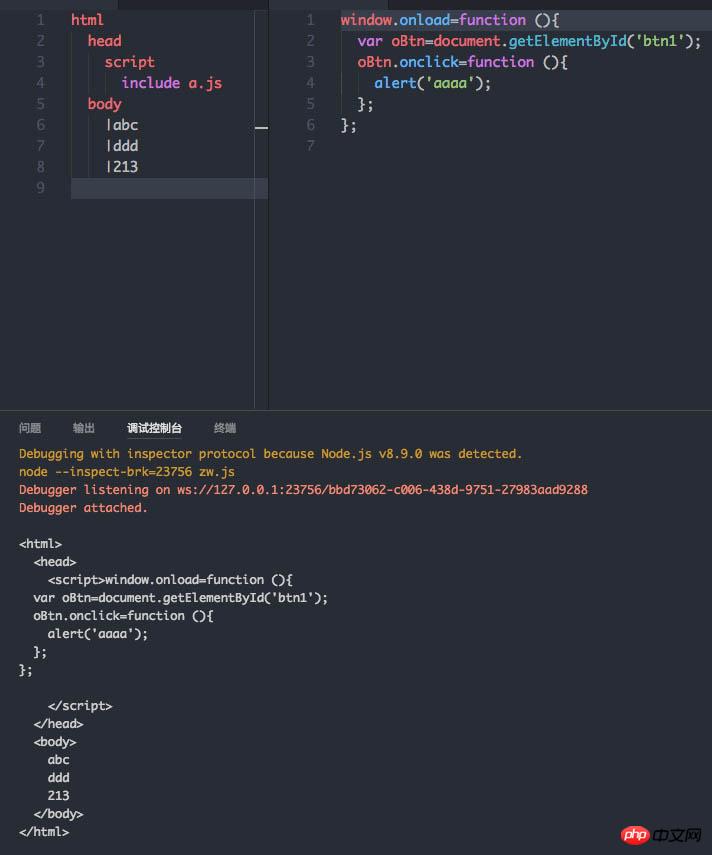
| 세로 막대 뒤의 문자는 그대로 출력됩니다. 점은 다음 레벨의 모든 문자가 그대로 출력된다는 의미입니다. 더 이상 인식되지 않습니다. (|의 업그레이드 버전으로, 일괄 처리 가능) include는 외부 파일을 참조한다는 뜻입니다
대시(-)는 뒤에 오는 문자가 단지 코드 조각임을 나타냅니다(|와의 차이점은 | 뒤의 내용이 표시되지만 대시 뒤의 내용은 직접 표시되지 않습니다!)
예:
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|'application

'
include application 

연산을 위한 변수 호출

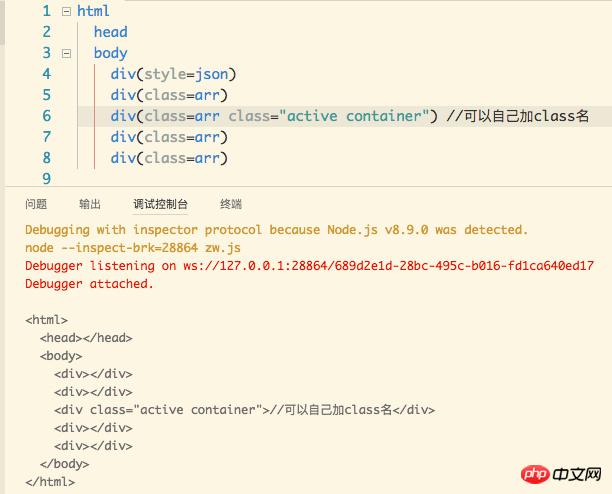
p class

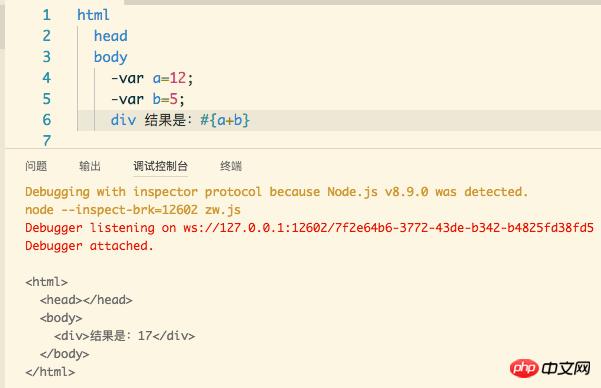
'-' application

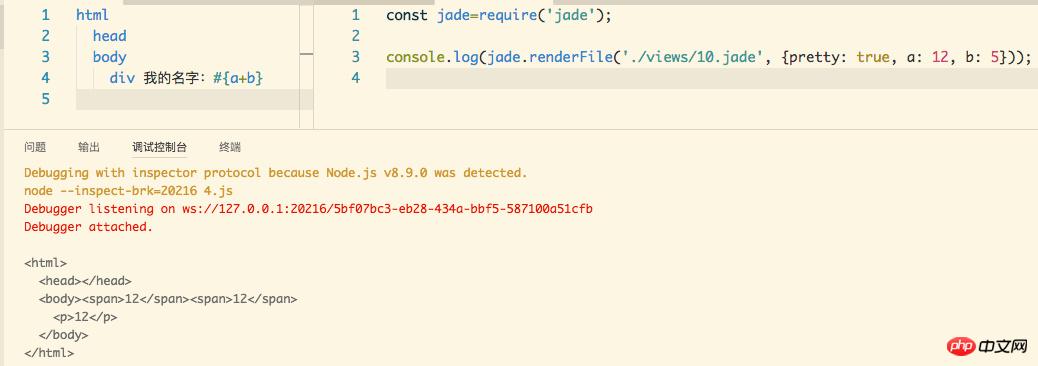
변수에 대한 직접 참조
span#{ a} 및 범위 =a와 같은 효과가 있습니다. 
jade
jade의 for 루프:-for(var i=0;i<arr.length;i++) p=arr[i]
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));'!' 애플리케이션
html head body p(class='1')!=content p(class='2')

옥이라면 ...else...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
케이스 설명
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱

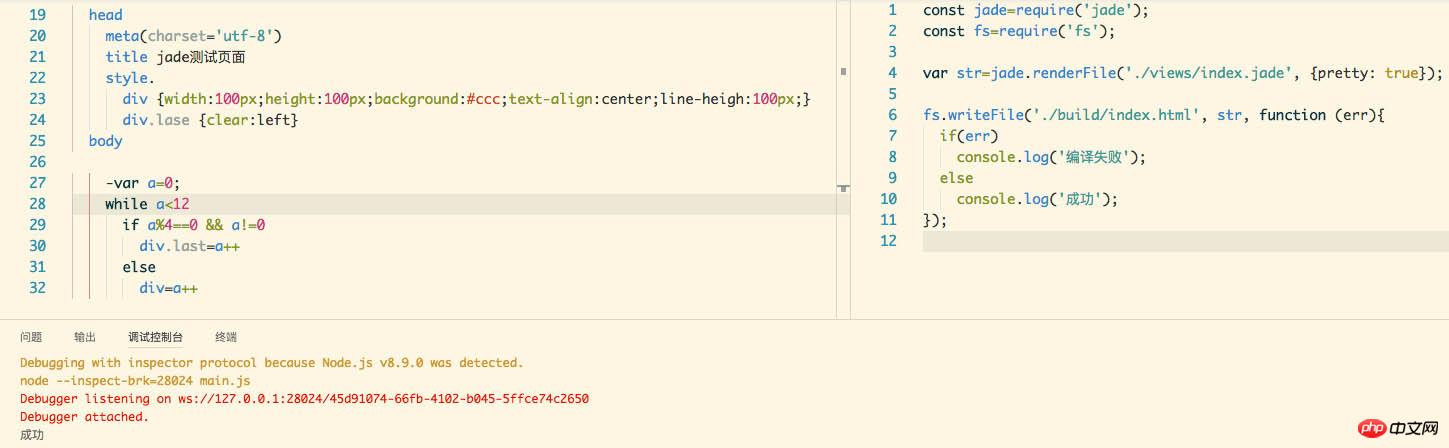
하나로 결합
 팁:
팁:
이전 jade 파일에는 DOCTYPE을 쓰지 않았습니다. 추가하세요.
여기에 실행 결과는 다음과 같습니다. 파일을 성공적으로 읽고 쓰면 'success'가 출력되고, 오류가 발생하면 'error'가 반환됩니다. 위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue-cli를 사용하여 HTML5에서 다중 페이지 애플리케이션을 구현하는 방법
+JS +JQuery+ECharts에서 비동기 로딩을 구현하는 방법
위 내용은 Jade 템플릿 엔진 사용에 대한 자세한 내용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!