이 글에서는 주로 vscode 중단점을 사용하여 Angular2에서 ts 파일을 디버그하는 방법을 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집기를 따라가서 살펴보겠습니다.
VSCode에는 자체 디버거 도구가 포함되어 있습니다. 이것은 ts 파일 디버깅을 시도하는 데 매우 편리합니다. 다음은 구체적인 구현 단계와 함정입니다. 디버그한 후 되돌아보면 이 설정은 매우 간단합니다. ng-cli에서 만든 프로젝트를 사용하고 있습니다. 나중에 일반 프로젝트 디버깅도 추가할 예정인데 느낌이 비슷해요.
생성된 코드를 찾을 수 없어 중단점이 무시되었습니다(소스 매핑 문제인가요?). 아래 내 환경 구성
내 환경 구성
1을 참조하세요. node v7.3.0
2 . 3.10.10
3.ng >= 1.3 // 매우 중요합니다. 이 버전보다 낮은 버전으로 시작할 때 "생성된 코드를 찾을 수 없기 때문에 중단점이 무시되었습니다. 소스 매핑 문제?)”
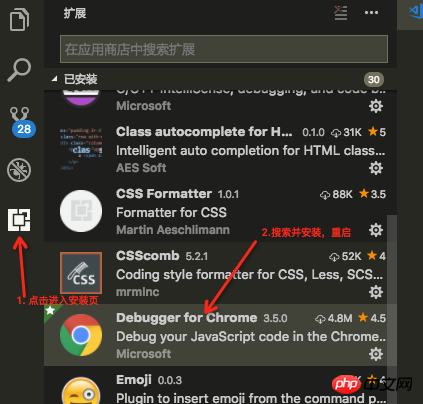
4. vscode에 chome 플러그인을 설치하세요. 버전은 3.1.4 이상이어야 합니다
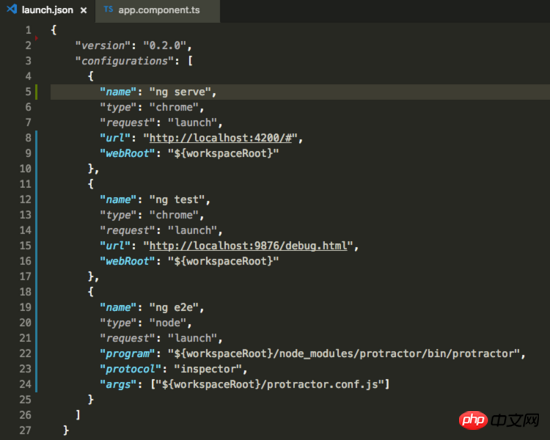
5. launch.json을 생성하고 파일 내용을 다음
{
"version": "0.2.0",
"configurations": [ // 这个数组里包含了可以包含多个配置对象
{
"name": "ng serve", // 配置对象的名称,你可以选择其中一个配置运行调试
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng e2e",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}1.ng-cli 버전 업데이트
//1. 先卸载 npm uninstall -g angular-cli npm uninstall --save-dev angular-cli //2. 全局安装 npm uninstall -g @angular/cli npm cache clean # if npm version is > 5 then use `npm cache verify` to avoid errors (or to avoid using --force) npm install -g @angular/cli@latest //3. 本地安装 npm install --save-dev @angular/cli@latest
2. Launch.json 구성 수정
첫 번째 단계는 Chrome 플러그인용 vscode를 설치하는 것입니다:第一步先要安装vscode for chrome这个插件:

插件安装
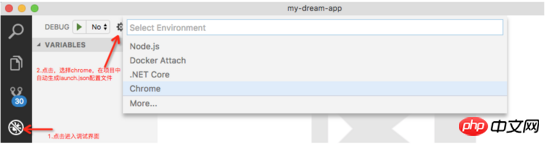
第二步修改launch.json配置:

在项目中生成chrome的launch.json文件
第三步更改lauch.json文件配置:

更改后的launch.json
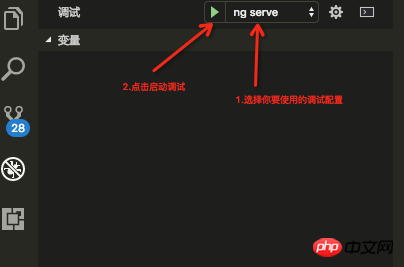
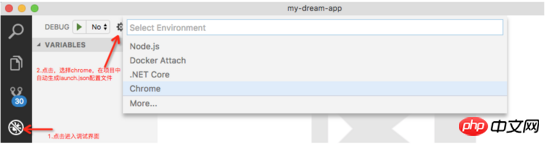
第四步启动调试:
注意:该调试需要你在vscode的终端中已经执行过ng serve启动过项目,否则无法调试
这里会生成三个select选项,依次是launch.json里三个对象的name

启动调试
第五步启动后展示:
 플러그인 설치
플러그인 설치
두 번째 단계는 실행을 수정하는 것입니다. json 구성:

크롬 생성 프로젝트의 launch.json 파일
3단계 lauch.json 파일 구성 변경:

 launch.json이 변경됨
launch.json이 변경됨
네 번째 단계는 디버깅을 시작하는 것입니다.
참고: 이 디버깅을 위해서는 ngserve를 실행해야 합니다. 그리고 vscode 터미널에서 프로젝트를 시작했습니다. 그렇지 않으면 디버그할 수 없습니다
여기에는 세 가지 선택 옵션이 생성되고 그 뒤에 launch.json
첫 번째 설정 디버그해야 하는 TS 페이지의 중단점 디버깅 시작 버튼을 클릭하면 프로젝트에서 새 크롬 페이지가 열리고 중단점 디버깅을 시작하려면 페이지를 새로 고쳐야 합니다.
vscode는 자동으로 새 크롬 창 페이지를 열고 페이지를 새로 고친 후 다음과 같이 디버그할 수 있습니다.
🎜🎜🎜이것이 마지막 디버그 가능한 페이지입니다. 🎜🎜🎜🎜🎜페이지는 제가 여러분을 위해 편집한 것입니다. 미래. 🎜🎜관련 기사: 🎜🎜🎜JQUERY를 사용하여 여러 AJAX 요청을 구현하는 방법🎜🎜🎜🎜JS를 사용하여 포커스 맵 효과를 얻는 방법🎜🎜🎜🎜WeChat 애플릿에서 이미지 지연 로딩을 구현하는 방법🎜🎜🎜🎜 NodeJs 양식-데이터 형식 전송 파일에서 사용하는 방법🎜🎜위 내용은 Angular2에서 TS 파일 디버깅 중단점을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!