이 글에서는 Vue 애플리케이션을 빠르게 구축하고 웹팩 패키징을 구현하기 위한 vue-cli에 대한 자세한 설명을 주로 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴보겠습니다
Vue란 무엇인가요? 사용자 인터페이스 구축을 위한 프로그레시브 프레임워크입니다(공식 웹사이트에 설명되어 있음). 간단한 대답은 이것이 가장 적게 옹호된다는 것입니다. 개념은 오직 자신만이 볼 수 있습니다. 스스로 이해하십시오. 천 명의 독자가 당신에게 천 개의 햄릿을 줄 것이지만 너무 많은 설명이 필요하지 않을 것입니다. 공식 Vue 문서는 매우 포괄적입니다.
Vue의 두 가지 핵심 아이디어는 컴포넌트화와 데이터 기반입니다. 컴포넌트화는 전체를 작은 조각(컴포넌트)으로 합리적으로 분할하는 것입니다. 데이터 기반은 프런트엔드의 미래 개발 방향입니다. DOM. 데이터가 변경됨에 따라 DOM이 자연스럽게 변경되도록 하는 작업입니다(You Shen의 원래 단어). DOM에 너무 많은 관심을 기울일 필요는 없으며 데이터를 잘 구성하면 됩니다.
1. vue-cli란?
vue-cli는 vue 단일 페이지를 빠르게 구축하기 위해 vue에서 공식 출시한 스캐폴딩입니다. vue-cli 공식 홈페이지를 참고하세요. http://vuejs-templates.github.io/webpack/
이전에는 vue의 단일 파일 구성 요소 기능을 사용해야 했습니다. 즉, .vue 접미사를 사용하여 서로 다른 템플릿을 서로 다른 파일로 분리해야 했습니다. 패키징에는 webpack을 사용해야 합니다. 공식 지침을 참조하세요: https://cn.vuejs.org/v2/guide/single-file-comComponents.html
다음과 같이 webpack을 사용하여 파일을 패키징하는 방법에 대한 많은 튜토리얼이 인터넷에 있습니다.
https: //github .com/varHarrie/Dawn-Blossoms/issues/7
위 글에서 소개한 방법이 일반적으로 사용됩니다. 이를 위해서는 많은 파일을 직접 구성해야 하며 작업이 복잡합니다. 나중에 나는 vue-cli를 사용하면 webpack으로 빠른 패키징을 달성할 수 있다는 것을 발견했습니다. 구체적인 작업은 나중에 소개하겠습니다
2. vue-cli 설치(우분투 작업 기준)
1. node
sudo apt-get install nodejs
2를 설치합니다. npm을 사용하여 vue-cli
sudo apt-get install npm
vue - V를 사용하여 설치가 성공했는지 확인하세요.
 vue-cli를 설치하면 webpack이 설치되어 있습니다.
vue-cli를 설치하면 webpack이 설치되어 있습니다.
이 단계에서는 속도가 느릴 수 있으니 타오바오 이미지 파일을 이용하시면 됩니다. http://riny.net/2014/cnpm/
다음과 같이 설정하세요.
npm install --global vue-cli
그런 다음 cnpm을 사용하여 vue-cli
npm install -g cnpm --registry=https://registry.npm.taobao.org
을 생성하세요. webpack은 템플릿 이름입니다. 여기서는 webpack의 패키징 기능을 사용해야 하므로 webpack을 사용하세요. 더 많은 템플릿을 보려면 https://github.com/vuejs-templates
vuedemo가 프로젝트 이름입니다
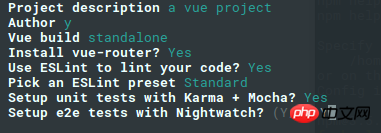
Enter를 누른 후 위 명령에 다음 설정이 나타납니다.
 프로젝트 설명: 프로젝트 설명
프로젝트 설명: 프로젝트 설명
저자: Author
Vue 빌드: 패키징 방법(Enter만 누르면 됩니다.)
코드를 린트하려면 ESL을 설치하세요. ESL 코드 감지
ESLint 사전 설정을 선택하세요. (표준을 사용하여 코딩 스타일 설정(https://github.com/feross/standard)
Kara + mocha로 유닛 테츠를 설정하시겠습니까? 유닛 테스트를 설치하시겠습니까?
Nightwatc로 e2e 테스트를 설치하시겠습니까? e2e 테스트를 설치하시겠습니까?
생성된 프로젝트를 입력하세요.
cd vuedemo(여기서 vuedemo는 이전에 입력한 프로젝트 이름입니다.)
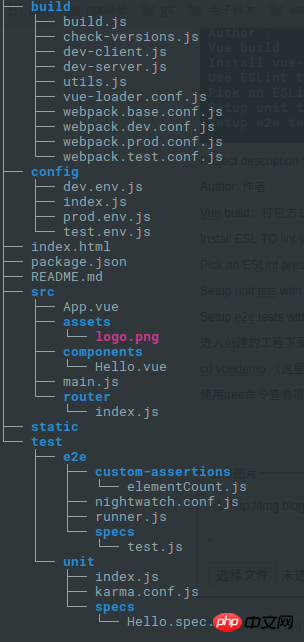
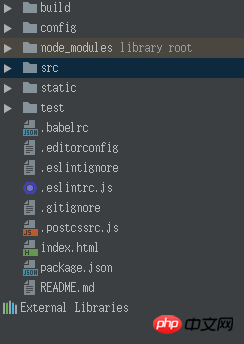
사용 tree 명령을 사용하면 다음과 같이 프로젝트 디렉토리 구조를 볼 수 있습니다. (tree 명령이 없으면 sudo apt install tree를 사용하여 설치합니다.)
 종속 라이브러리 설치:
종속 라이브러리 설치:
cnpm install -g vue-cli
컴파일 프로그램
npm install
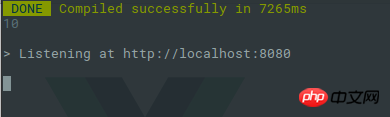
 동시에 시간이 지나면 다음 인터페이스가 브라우저에 나타납니다.
동시에 시간이 지나면 다음 인터페이스가 브라우저에 나타납니다.
 나타나지 않으면 8080 포트가 사용 중일 수 있습니다. config/index.js
나타나지 않으면 8080 포트가 사용 중일 수 있습니다. config/index.js
여기서 필요한 지식은 webpack과 관련되어 있습니다. https://github.com/varHarrie/Dawn-Blossoms/issue/7
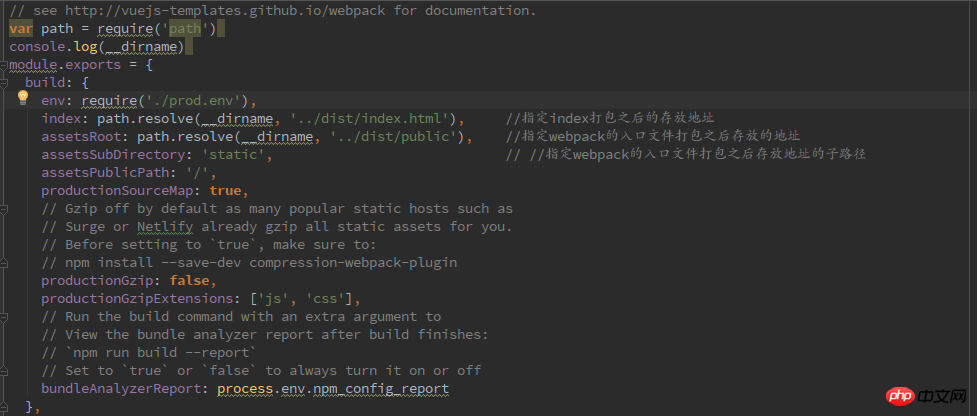
을 참조하세요. 위에서 언급한 webpack에 대한 튜토리얼과 비교하면 비용을 지불해야 합니다. 프로젝트 파일 아래의 build/webpack.base.conf.js 파일에 주의하세요
 여기서 config.build.assetsRoot의 특정 값이 설정된 위치에 대한 두 가지 매개변수 주석에만 주의하면 됩니다. ? 세 번째 줄:
여기서 config.build.assetsRoot의 특정 값이 설정된 위치에 대한 두 가지 매개변수 주석에만 주의하면 됩니다. ? 세 번째 줄:
npm run dev
는 구성 변수의 가져오기 파일이 추가되는 위치를 나타냅니다. build.assetsRoot의 값은 프로젝트 폴더
 아래의 config/index에 정의됩니다. 여기서: __dirname은 현재 파일이 있는 프로젝트 폴더의 절대 경로입니다
아래의 config/index에 정의됩니다. 여기서: __dirname은 현재 파일이 있는 프로젝트 폴더의 절대 경로입니다
이때 파일 디렉터리를 보면 다음과 같습니다.

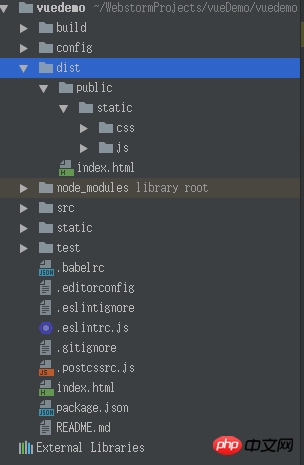
Run: npm run build 이렇게 하면 위에서 설정한 dist/ 폴더에 리소스 파일을 패키징할 수 있습니다.
디렉토리 구조를 확인합니다. 프로젝트 폴더 다시:

이번에 dist 폴더가 자동으로 생성되었습니다. 이 폴더 아래에는 index.html 파일과 public 폴더가 webpack으로 패키징된 파일을 저장합니다.
5. 요약:
일반적으로 몇 단계만 거치면 vue-cli를 사용하여 vue 단일 페이지 프로젝트를 빠르게 구축할 수 있습니다.
1. apt-get install nmp
3、nmp install -g vue-cli
4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
6. websitevue-cli 공식 홈페이지: http://vuejs-templates.github.io/webpack/e2e.html
webpack 패키징 소개: https://github.com/varHarrie/Dawn-Blossoms/issues/7
vue-cli를 기반으로 빠르게 빌드://www.jb51.net/article/112174.htm
위 내용은 제가 모든 사람을 위해 정리한 내용이므로 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JS를 사용하여 SessionStorage의 가치를 얻는 방법node.js 및 기타 기술을 사용하여 로그인 및 등록 기능을 구현하는 방법은 무엇입니까? vue에서 필터를 사용하는 방법위 내용은 vue-cli를 통해 vue 애플리케이션을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!