이 글은 주로 CSS3의 끊임없이 변화하는 텍스트 그림자 텍스트-그림자 효과 디자인에 대한 관련 정보를 소개합니다. 관심 있는 친구들은 이를 참고할 수 있습니다.
이 글의 예는 끊임없이 변화하는 텍스트 그림자의 예를 여러분과 공유합니다. 참고로 CSS3의 구체적인 내용은 다음과 같습니다.
구문:
none|
또는
none |
예:
<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style>예:
그림자를 통해 전경색과 배경색의 대비 증가p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}
요약:
그림자 오프셋은 두 개의 
예:
복잡한 텍스트 효과 시뮬레이션p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
}참고: 각 그림자 효과는 그림자 오프셋 값을 지정해야 하며, 흐림 반경 및 그림자 색상은 선택 매개변수이며 각 그림자 사이를 쉼표로 구분합니다.
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
text-shadow:-1px -1px white,
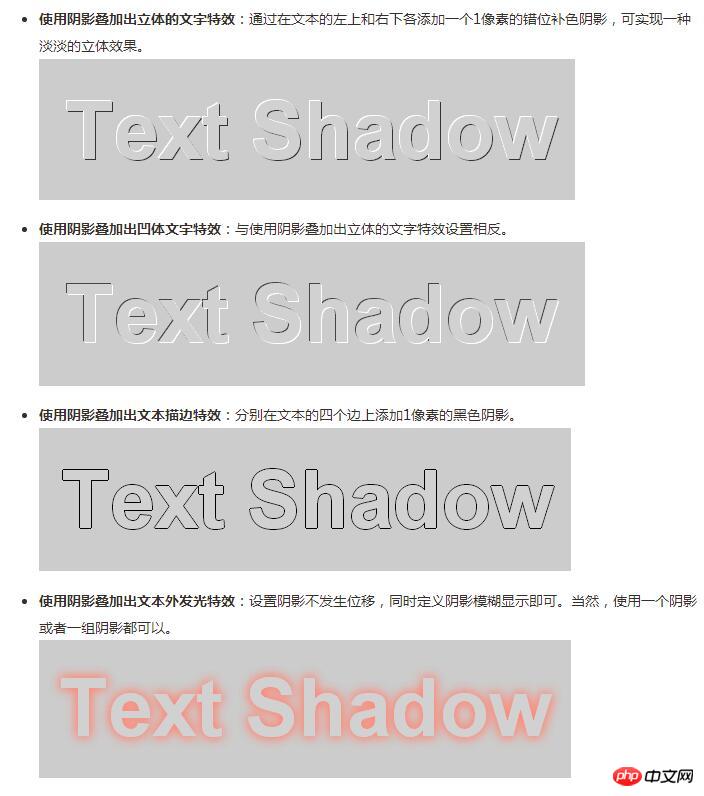
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
}
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 
간단한 슬라이드쇼 회전식 효과를 구현하는 CSS3 애니메이션
위 내용은 끊임없이 변화하는 텍스트 그림자 효과를 얻기 위해 CSS3를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!