这篇文章主要为大家详细介绍了JavaScript实现全选取消效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了js实现全选取消效果的具体代码,供大家参考,具体内容如下
Title
| 选择 | 主机名 | 端口 |
|---|---|---|
| 1.1.1.1 | 90 | |
| 1.1.1.2 | 91 | |
| 1.1.1.3 | 92 |
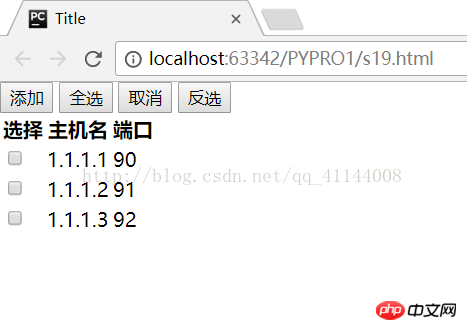
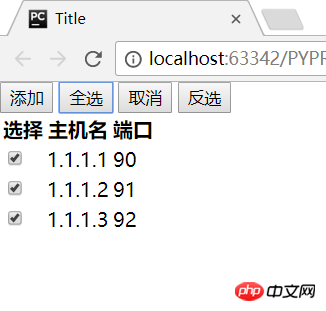
效果如下:

点击全选反选取消就是相应的效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 在JavaScript中如何实现全选取消效果의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!