이 글은 CSS3 애니메이션 제작의 간단한 예를 주로 소개하고, 특히 글처럼 동적인 표현을 구현할 때 아주 강력해요~ 필요하신 친구들이 참고하시면 좋을 것 같아요
CSS3는 애니메이션 제작 능력을 대폭 강화시켰는데, 만약에 좀 더 복잡한 패턴의 애니메이션을 만들고 싶다면 GIF가 여전히 좋은 선택입니다. 오늘은 CSS 애니메이션과 Sprite를 이용하여 GIF 애니메이션과 유사한 효과를 낼 수 있는 애니메이션 제작 방법을 소개하겠습니다.
CSS3 애니메이션 단계 기능
먼저 CSS3 애니메이션의 호환성을 살펴보세요. 기본적으로 모든 주류 브라우저가 애니메이션 속성을 지원하는 것을 볼 수 있습니다. Chrome, Safari, Opera 및 모바일 브라우저는 접두사를 사용하여 이를 지원할 수 있습니다.
스프라이트 이미지를 사용하여 애니메이션을 만드는 것은 CSS3 애니메이션의 중요한 기능인 단계를 사용합니다.
애니메이션 자체는 애니메이션 이름, 애니메이션 타이밍 기능, 애니메이션 반복 횟수, 애니메이션 방향, 애니메이션 재생 상태, 애니메이션 채우기 모드의 6가지 속성을 포함하는 복합 속성입니다.
steps는 animation-timing-function에 속하는 함수입니다.
animation-timing-function 우리는 일반적으로 Ease, Ease-In 등과 같은 일부 기본 애니메이션 곡선 값을 사용합니다. 그리고 단계를 사용하면 애니메이션이 몇 부분으로 나누어지는지 제어할 수 있습니다.
steps(n,[start|end]) 하나 또는 두 개의 매개변수를 전달합니다. 첫 번째 매개변수는 애니메이션을 n개의 동일한 부분으로 나눈 다음 애니메이션이 균등하게 실행된다는 의미입니다. 두 번째 항목의 기본값은 start이며, 이는 애니메이션의 시작 부분부터 시작함을 의미하고, end는 애니메이션의 끝 부분부터 시작함을 의미합니다.
따라서 스프라이트 차트와 스텝 함수를 사용하여 애니메이션을 만드는 원리는 스프라이트 차트에 애니메이션 그림의 각 프레임이 포함된 다음 스텝 함수를 사용하여 일정 시간 내에 실행되는 애니메이션 부분을 결정하는 것입니다. 는 애니메이션의 프레임 수와 동일하므로 애니메이션 효과를 얻을 수 있습니다.
애니메이션 예시
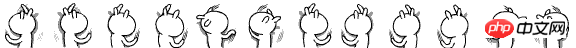
불쌍한 투즈키를 예시로 사용╮( ̄▽ ̄")╭
먼저 그림을 자르고 애니메이션의 각 프레임을 다음과 같은 그림으로 잘라야 합니다.
그림을 잘라내는 것이 귀찮다면 온라인에서 스프라이트를 병합하는 도구를 추천합니다.
그런 다음 키프레임을 작성하세요
@-webkit-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@-moz-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}애니메이션을 호출하세요
#tuski {
-webkit-animation: tuski .5s steps(12) infinite;
-moz-animation: tuski .5s steps(12) infinite;
animation: tuski .5s steps(12) infinite;
}GIF와 비교하면 이런 종류의 애니메이션을 사용할 수 있습니다.
이상이 이 글의 전체 내용입니다. 더 많은 관련 내용을 보시려면 PHP를 주목해주세요. 중국어 웹사이트!
관련 추천:
CSS 전환 및 3D 효과의 간단한 구현 정보CSS3를 사용하여 더 가벼운 애니메이션 불꽃 효과 그리기위 내용은 CSS3를 사용하여 애니메이션을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!