这篇文章主要介绍了css3 矩阵的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css3 矩阵变化. 应用格式为:
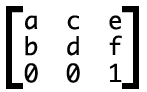
transform: matrix(a,b,c,d,e,f);
对应于就是:

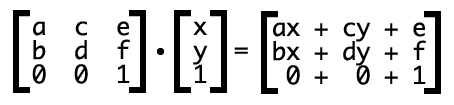
实际应用中的转换就是:

其中:
ax+cy+e = 横坐标
bx+dy+f = 纵坐标
为什么会多出 0 0 1呢? 因为, 为了凑参数.
translate 矩阵
基本格式为:
transform: matrix(1, 0, 0, 1, X, Y); // X 横向平移, Y 纵向平移
scale 矩阵
scale(缩放) 的矩阵也挺简单.
// 将 X 轴缩放 A 倍 // 将 Y 轴缩放 B 倍 matrix(A, 0, 0, B, 0,0);
当然, 如果你在最后两位写上数字, 代表着, 先缩放再平移.
// 得到: X 轴 = 0.3*x + 100 // 得到: Y 轴 = 0.2*x + 200 matrix(0.3,0,0,0.2,100,200);
rotate 矩阵
rotate 实际上和三角函数有很大的关系. 首先,确定你的旋转角(顺时针旋转). 然后, 计算 sinθ 和 cosθ. 最后的矩阵公式为:
matrix(cosθ,sinθ,-sinθ,cosθ,0,0) // 就是 cs-sc
skew 矩阵
skew(拉伸) 矩阵也是三角函数, 不过, 用到的是tanθ. 格式为:
// 将 Y 轴向 X 轴倾斜 A° // 将 X 轴向 Y 轴倾斜 B° matrix(1,tan(A),tan(B),1,0,0)
3D变换矩阵
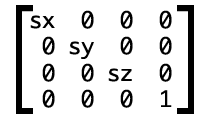
3D 变换是 4*4 的矩阵. 他和 2D 类似,只是, 多出一个Z。 // 这是缩放的3D矩阵

对应的 css 写法为:
transform: matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 关于css3中矩阵的使用方法의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!