최근 VS Code를 사용하면서 많은 팁을 알게 되었습니다. 공유할 필요가 있다고 생각합니다. 다음 글에서는 VS Code를 대문자와 소문자로 변환하고 수정하는 방법에 대한 정보를 주로 소개합니다. 선택한 텍스트 또는 코드 색상을 샘플 코드를 통해 자세히 소개합니다. 필요한 친구들이 함께 살펴보겠습니다.
1. 기본적으로 VS Code의 편집 메뉴나 단축키에는 대문자, 소문자로 변환하는 기능이 없습니다
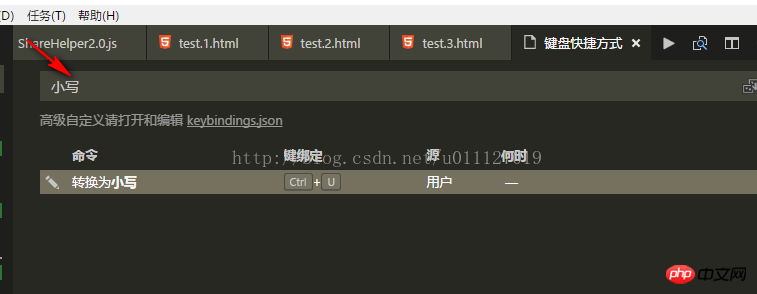
해결 방법 1: 키보드 구성을 사용하여 소문자로 변환하고 소문자로 변환하는 단축키를 활성화합니다. 대문자 키
VS의 바로 가기 키를 예로 들어 보겠습니다.
lowercase-》Ctrl+U
uppercase=》Ctrl+Shift+U

해결책 2, keybings.json을 직접 수정하여 구성을 추가합니다
{
"key": "ctrl+shift+u",
"command": "editor.action.transformToUppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+l",
"command": "editor.action.transformToLowercase",
"when": "editorTextFocus"
}2. VsCode 버전 v.14.2에 해당하는 작업공간, 구성 수정
작업공간보다 우선순위가 높습니다
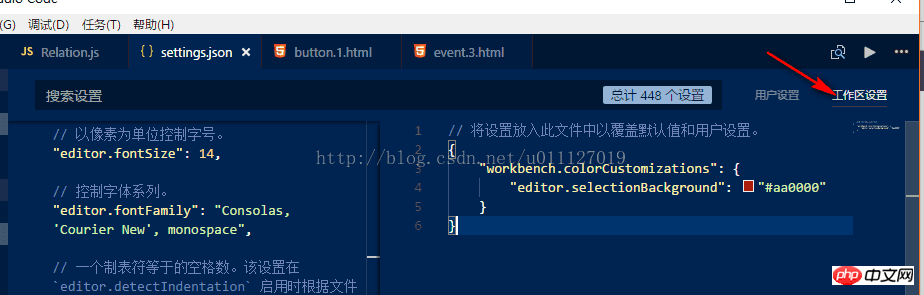
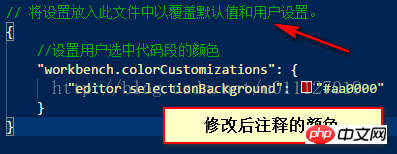
1. 선택한 텍스트 또는 코드의 색상을 수정하세요
//设置用户选中代码段的颜色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#aa0000"
}수정 내용이 즉시 적용됩니다. VsCode를 다시 시작하지 않고

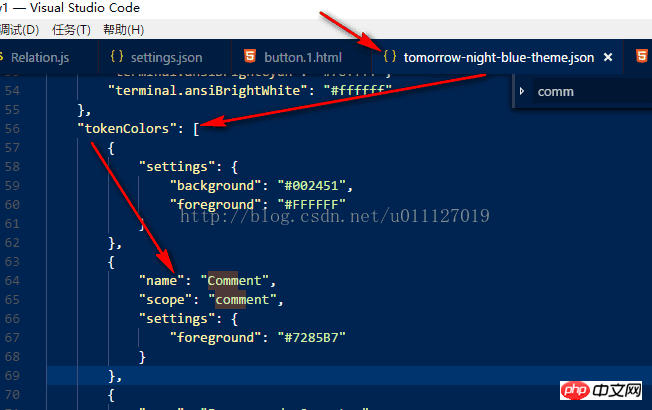
3. VSCode 주석 색상 수정
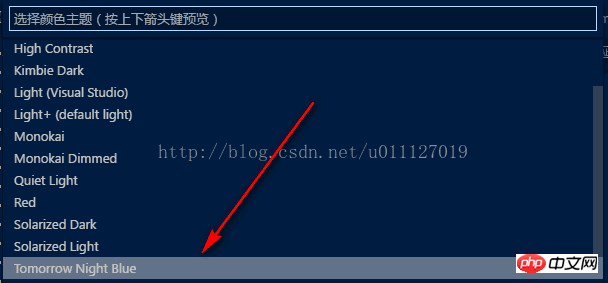
1 현재 더 좋은 방법은 없지만 해당 테마 소스 코드를 직접 수정할 수 있습니다
2. : 현재 테마

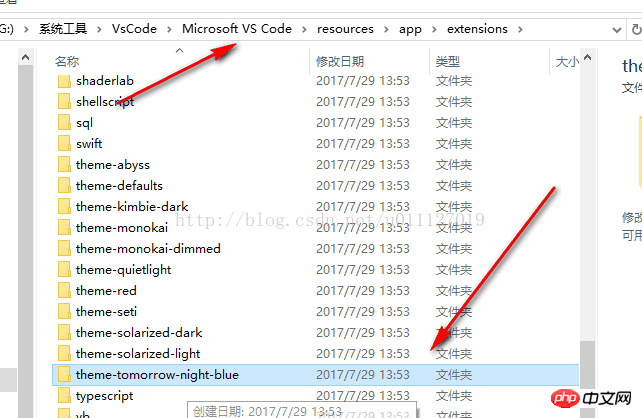
3. 소스 코드 찾기: Program Code.exe 위치, resources/app/extensions/xxxx

3. 등록된 전경색 수정

수정 결과:

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
nodejs에서 구현하는 방법 +express 파일 업로드 구현
Vue+SpringBoot에서 블로그 관리 플랫폼을 구현하는 방법
nodejs에서 최대값을 초과하는 최대 호출 스택 오류를 해결하는 방법
위 내용은 VS Code 편집기에서 선택한 텍스트 또는 코드의 색상 수정 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!