이 글에서는 주로 jQuery와 CSS3 기반의 APPLE TV 포스터의 시차 효과를 소개합니다. 필요한 친구들은 참고하면 됩니다.
CSS와 jQuery를 사용하여 구현하고, 원본 효과와 동일하게 보이도록 노력해보세요.

이 튜토리얼에서는 CSS, HTML, jQuery를 사용하여 대략적인 Apple TV 시차 효과를 만들어 보겠습니다. 이 글을 읽고 계시다면 위의 세 가지 기술에 대한 기본적인 이해가 있다고 가정합니다.
더 이상 고민하지 말고 첫 번째 부분을 시작하겠습니다.
HTML 페이지
페이지 구조는 다음과 같습니다:
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
먼저, 5개의 다른 스타일 레이어 p를 포함하는 스타일 클래스 .poster가 있는 p가 필요합니다. 이 5개 레이어 p 위에 반짝임을 더해주는 샤인 p가 있습니다.
CSS 부분
먼저 다음 코드를 추가하여 웹페이지 본문 부분의 높이가 전체 페이지 높이가 되도록 합니다.
body, html { height: 100%; min-height: 100%; }그런 다음 본문 부분에 배경 그라데이션 색상을 지정합니다.
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }포스터를 만들려면 3D 회전 효과가 있어야 하며, 상위 컨테이너에서는 원근감과 변형 효과를 설정해야 합니다. 보시다시피 p의 상위 컨테이너는 본문 자체이므로 다음 CSS 코드를 추가합니다.
body {
background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);
transform-style: preserve-3d;
transform: perspective(800px);
}이제 카드의 스타일과 크기를 지정하고 페이지 중앙에 배치한 다음 둥근 모서리와 그림자를 추가합니다. :
.poster {
width: 320px;
height: 500px;
position: absolute;
top: 50%; left: 50%;
margin: -250px 0 0 -160px;
border-radius: 5px;
box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);
overflow:hidden;
}포스터를 중앙에 위치시키려면 위치 값을 절대값, 위쪽:50%, '왼쪽:50%'로 설정해야 합니다. 위쪽 여백 값은 음수 값입니다. p 높이, 왼쪽 여백 값은 p 너비의 음수입니다. 기억해야 할 점은 .poster의 중심이 전체 페이지의 중심이기도 한다는 것입니다.
그림자 효과
다음 CSS 선택기를 사용하여 모든 레이어를 선택할 수 있습니다.
p[class *= 'layer-']
.poster가 디자인되었으니 효과를 살펴보겠습니다.
그래서 CSS는 클래스 이름에 "layer-"가 포함된 모든 p를 선택합니다.
이제 모든 레이어의 위치 값을 절대값으로, 배경 반복 값을 반복 없음으로, 배경 위치를 왼쪽 상단으로, 레이어 배경의 크기를 너비와 자동 높이를 100%로 설정합니다.
p[class*="layer-"] {
position: absolute;
top: -10px; left: -10px;
right: -10px; bottom: -10px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0;
transition:0.1s;
}레이어의 크기를 포스터보다 20px 크게 만들어 레이어가 잘 보이도록 위쪽, 왼쪽, 오른쪽, 아래쪽 값이 모두 -10px이라는 점에 유의하세요. 각 레이어의 효과를 살펴보면 보이지 않습니다. 가장자리 부분이 사라졌습니다.
각 레이어에 배경을 추가하는 방법은 다음과 같습니다.
.layer-1 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}
.layer-2 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}
.layer-3 {
top: 0; bottom: 0;
left: 0; right: 0;
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}
.layer-4 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}
.layer-5 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}레이어 3 부분에서는 레이어가 움직이지 않으므로 크기를 너무 크게 할 필요는 없습니다.
정적 효과 완성
JavaScript 부분
시작하기 전에 jQuery 라이브러리를 도입했는지 확인하세요. 그렇지 않으면 오류가 보고됩니다.
시차 효과의 논리는 다음과 같습니다. 마우스가 움직일 때마다 .poster의 변환Y, 회전, 회전Y 속성이 커서 위치에 따라 변경됩니다. 커서가 페이지의 왼쪽 상단에서 멀어질수록 애니메이션 효과가 더욱 뚜렷해집니다.
공식은 다음과 유사합니다: offsetX=0.5 - 페이지 상단에서 커서의 위치/너비.
각 요소에 대해 다른 값을 가지려면 각 커서 수식에서 반환된 값에 맞춤 값을 곱하고 HTML 코드를 반환한 다음 각 애니메이션 레이어 요소에 data-offset=number 속성을 추가하세요.
<p data-offset="15" class="poster"> <p class="shine"></p> <p data-offset="-2" class="layer-1"></p> <p class="layer-2"></p> <p data-offset="1" class="layer-3"></p> <p data-offset="3" class="layer-4"></p> <p data-offset="10" class="layer-5"></p> </p>
각 .layers에 대한 규칙은 동일하지만, 이를 TranslateY 및 TranslateX 속성에 적용합니다.
data-offset 속성의 값이 클수록 애니메이션 효과가 더욱 뚜렷해집니다. 이 값을 변경하여 경험할 수 있습니다.
코드 가독성을 위해 JavaScript에서는 $poster 변수에 .poster를 할당하고 $shine 변수에 .shine을 할당하며 $layer 변수는 모든 레이어를 나타내고 w와 h는 페이지의 너비와 높이를 나타냅니다.
var $poster = $('.poster'), $shine = $('.shine'), $layer = $('p[class*="layer-"]');
이제 커서가 움직일 때 커서 위치를 얻는 문제를 고려해야 합니다. 이를 달성하기 위해 $(window)의 mousemove 이벤트를 사용할 수 있습니다. 이 이벤트는 필요한 위치 정보와 아직 필요하지 않은 기타 변수가 포함된 JavaScript 객체를 반환합니다.
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});다음 단계는 위에서 설명한 수식을 사용하여 offsetY와 offsetX의 값을 계산한 다음 .posert와 각 포스터 레이어에 시차 효과를 적용하는 것입니다.
아주 멋지네요. 이제 시차 효과가 있는 위젯이 생겼습니다.

기본적으로 완료되었습니다
아직 완료되지 않았습니다. 포스터의 광택 부분이 아직 설정되지 않았습니다.
이제 CSS 부분으로 돌아가서 .shine p에 절대 위치 지정, 그라데이션 색상 효과 추가, z-index 속성 값을 100 으로 설정하여 모든 레이어 위에 오도록 합니다.
.shine {
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);
z-index: 100;
}이미 포스터에 멋진 글리터 레이어가 있지만 보다 사실적인 효과를 얻으려면 커서가 움직일 때 조명이 바뀌어야 합니다.

更逼真些
我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

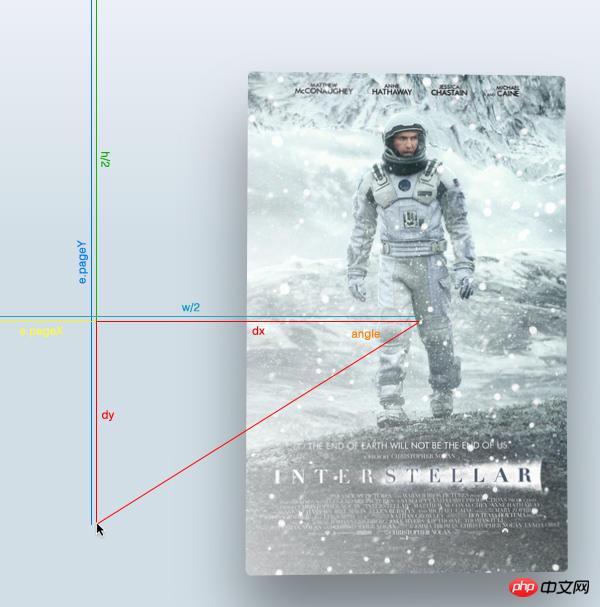
角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');
var $shine = $('.shine');
var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) {
angle = angle + 360;
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
$shine.css('background', 'linear-gradient(' + (angle - 90) + 'deg, rgba(255,255,255,' + e.pageY / h + ') 0%,rgba(255,255,255,0) 80%)');
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS3 및 jQuery를 기반으로 하는 APPLE TV 포스터의 시차 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!