이 글은 주로 순수 CSS3를 사용하여 날개를 펄럭이는 나비를 만드는 예제에 대한 관련 정보를 소개합니다. 이제 내용이 꽤 좋아서 참고용으로 제공하겠습니다.
순수한 CSS3로 날개를 퍼덕이는 나비를 만들어 보세요. 먼저 효과를 살펴보겠습니다

효과가 꽤 좋죠?
여기서는 이전에 몇 가지 CSS 속성을 소개했습니다.@keyframes 규칙을 통해 애니메이션을 만들 수 있습니다
애니메이션을 만드는 원리는 한 CSS 스타일 세트를 점진적으로 다른 스타일 세트로 변경하는 것입니다
변경이 발생하는 시간을 백분율로 지정하고, 또는 0%와 100%에 해당하는 키워드 "from"과 "to"를 통해.
0%는 애니메이션의 시작 시간이고, 100%는 애니메이션의 종료 시간입니다.
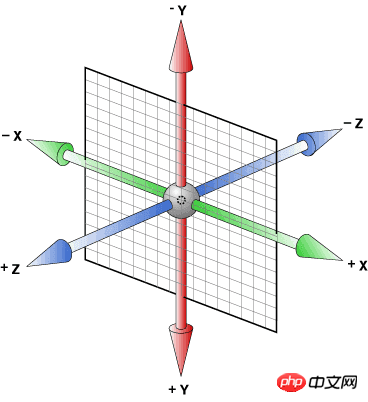
transform:rotateY()
또한 속성 변환 스타일: 보존-3d;에 중점을 두고 싶습니다. w3c에 대한 설명은 변환된 하위 요소가 3D 변환을 유지할 수 있도록 하는 것입니다. 즉, 모든 하위 요소가 3D 공간에 표시됩니다. 반대로 플랫으로 설정하면 모든 하위 요소가 2D 공간에 표시됩니다. 모두의 학습에 도움이 될 것입니다. PHP 중국어 웹사이트에 더 많은 관심을 가져주세요!
관련 권장 사항:css3을 사용하여 풍선 스타일 효과 얻기

위 내용은 CSS3를 사용하여 날개를 펄럭이는 나비를 만드는 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!